1、功能介绍
可以实现视频的播放暂停,发送弹幕,获取视频所处位置等。
2、video组件
2.1、用处
video组件常用于视频的播放,默认宽度为300px,高度为225px。
2.2、属性
| 属性 | 说明 |
| src | 视频的资源地址 |
| loop | 是否循环播放,默认false |
| controls | 是否显示默认播放按钮(暂停,播放进度,时间)默认为true |
| danmu-list | 弹幕列表 |
| danmu-btn | 是否显示弹幕按钮,只在初始化有效,不能动态变更,默认为false |
| enable-danmu | 是否展示弹幕,只在初始化有效,不能动态变更,默认false |
| autoplay | 是否自动播放,默认false |
| poster | 视频封面的图片网络资源地址,如果controls属性为false,则设置poster无效 |
| bindplay | 当播放时触发play事件 |
| bindpause | 当暂停播放时触发pause事件 |
3、index.js中的数据部分
data: {
src:"http://localhost:3000/1.mp4",
danmuList:[
{text:'first',color:'#ff0000',time:1},
{text:'second',color:'#008080',time:2},
{text:'three',color:'#ff00ff',time:3}
]
},4、结构布局index.wxml
<video id="myVideo" src='{{src}}' danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
<button bindtap="bindButtonTap">获取视频</button>5、样式部分index.wxss
video{
width: 100vw;
}
input{
border: 1rpx solid #ccc;
margin: 20rpx;
}
button{
background-color: rgb(76, 250, 114);
}
button{
margin-bottom: 10rpx;
}6、弹幕实现功能
videoContext:null,
inputValue:'',
onReady:function(){
this.videoContext=wx.createAudioContext('myVideo')
},
bindInputBlur:function(e){
this.inputValue=e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: "#f90"
})
},创建的videoContent对象,用于对video组件进行控制
7、获取视频功能
bindButtonTap:function(){
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera: 'back',
success:res=>{
this.setData({
src:res.tempFilePath
})
}
})
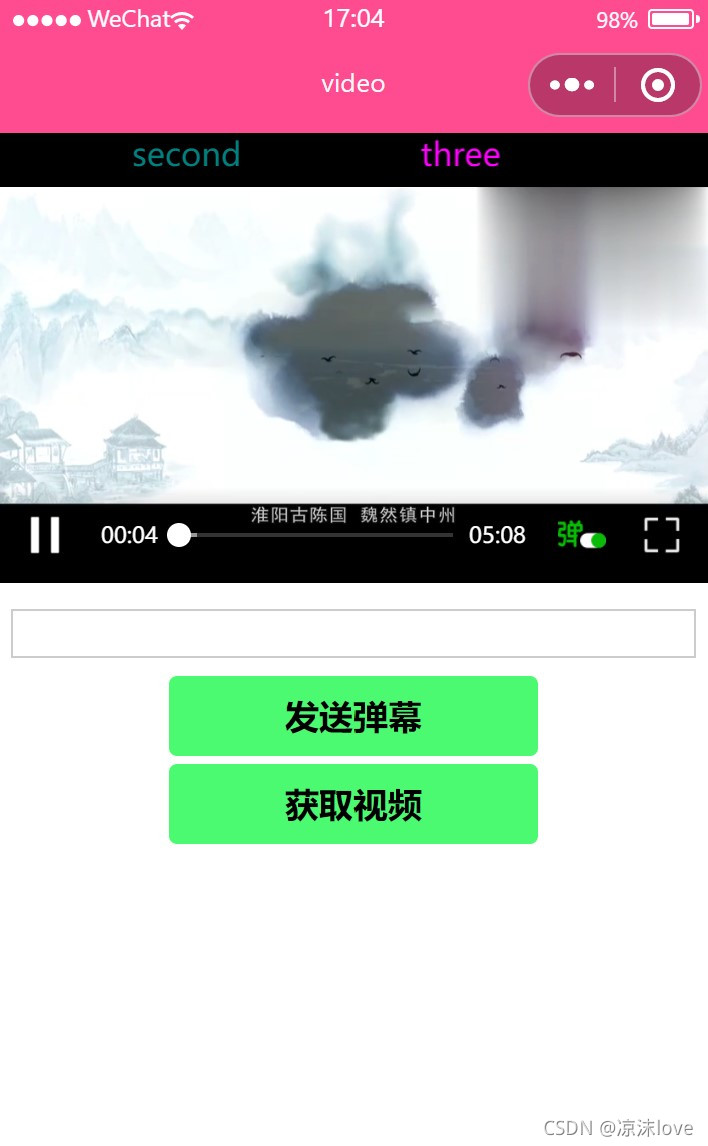
}8、运行效果

























 1654
1654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








