一、用表单和表格设计如下界面
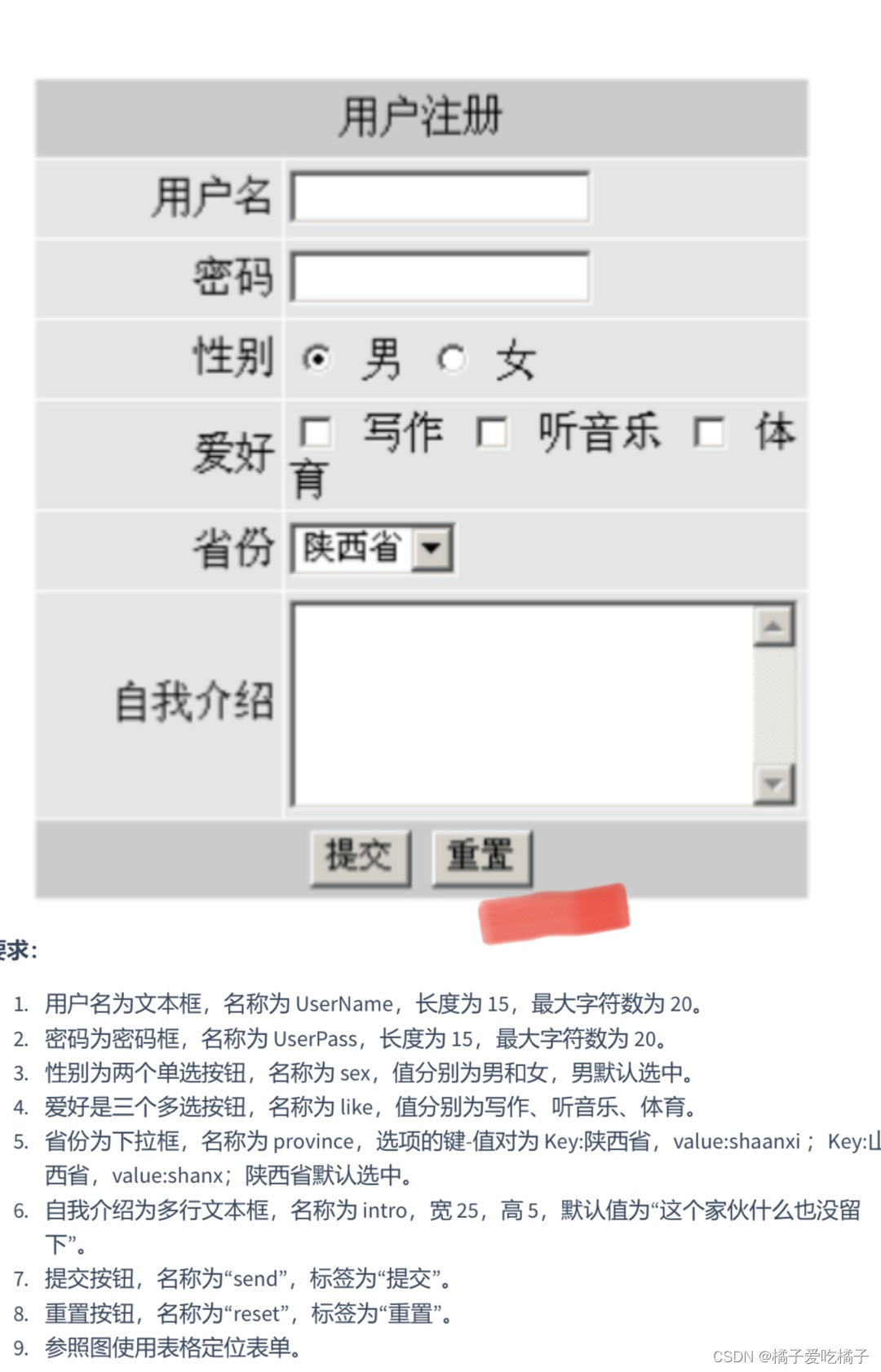
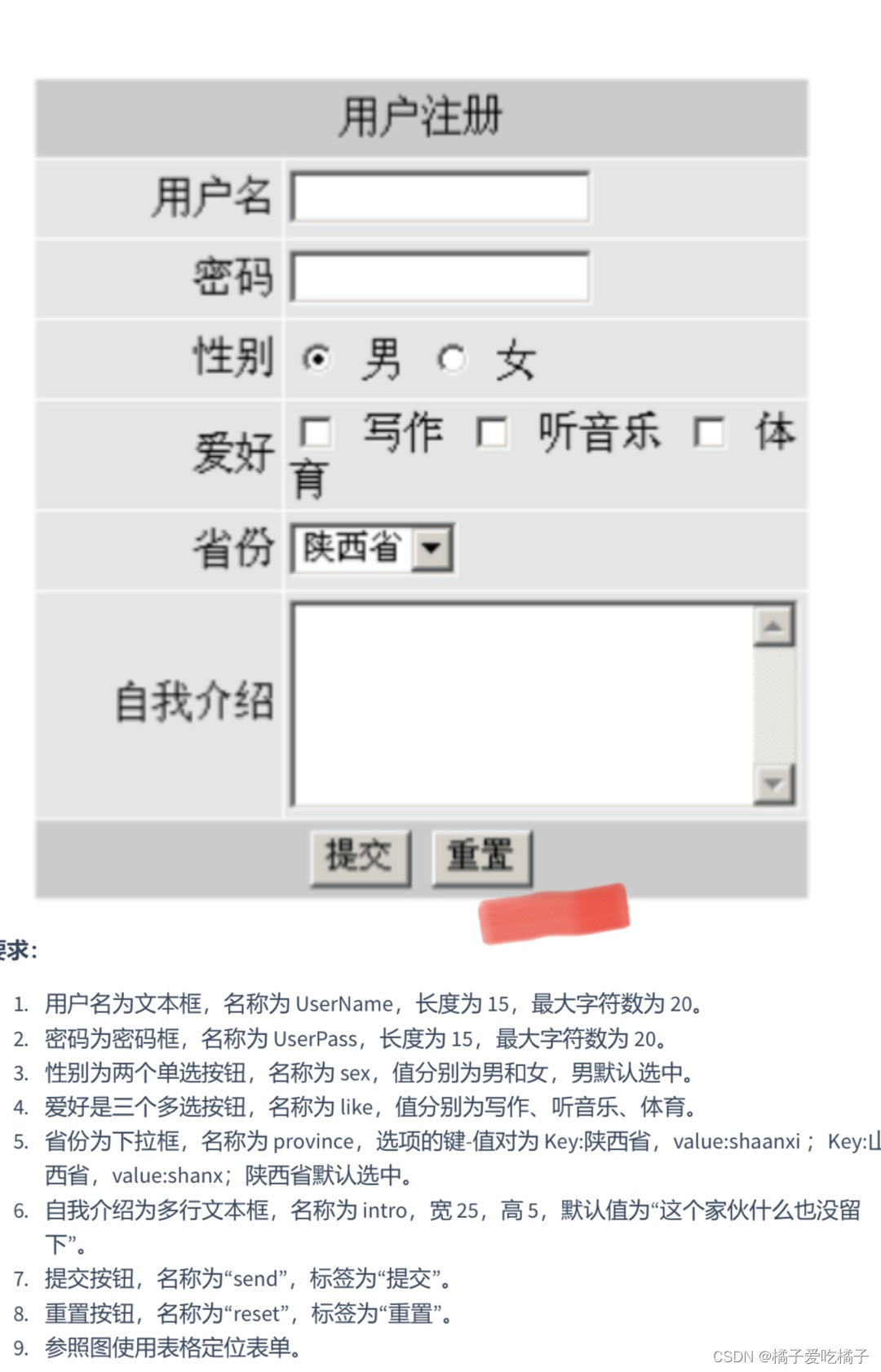
题目一:设计用户注册界面

题目一代码:
<!DOCTYPE html>
<html>
<head>
<title>表格作业</title>
<style type="text/css">
#td{text-align: right;}
table{background-color: #E5E2E2;border:solid 10px white;}
</style>
</head>
<body>
<center>
<form method="post" action="">
<table border="1px" cellspacing="0" width="400px" height="300px">
<tr>
<td colspan="2" style="text-align: center; background-color:#C1BFBF; ">用户注册</td>
</tr>
<tr>
<td id="td">用户名</td>
<td><input type="text" name="UserName" maxlength="20" width="15px"></td>
</tr>
<tr>
<td id="td">密 码</td>
<td><input type="password" name="UserPass" width="15px" maxlength="20"></td>
</tr>
<tr>
<td id="td">性 别</td>
<td>
<input type="radio" name="sex" value="male" checked="checked">男
<input type="radio" name="sex" value="female" >女
</td>
</tr>
<tr>
<td id="td">爱 好</td>
<td>
<input type="checkbox" name="like1" value="写作">写作
<input type="checkbox" name="like2" value="听音乐">听音乐
<input type="checkbox" name="like3" value="体育">体育
</td>
</tr>
<tr>
<td id="td">省 份</td>
<td>
<select name="province" size="1" multiple="1">
<option value="shaanxi" selected>陕西省</option>
<option value="sanxi">山西省</option>
<option value="sichuan">四川省</option>
<option value="beijing">北京省</option>
</select>
</td>
</tr>
<tr>
<td id="td">自我介绍</td>
<td><textarea name="intro" rows="5" cols="25" wrap="virtual">
这家伙什么也没有留下
</textarea></td>
</tr>
<tr>
<td colspan="2" style="text-align: center; background-color:#C1BFBF; ">
<input type="submit" name="send" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
题目一结果:

题目二:设计公司账单

题目二代码:
<!DOCTYPE html>
<html>
<head>
<title>表格作业</title>
<style type="text/css">
#td{font-weight: bolder;}
table{margin: 0px;}
</style>
</head>
<body>
<h2>工商银行电子汇款单</h2>
<table border="1px" cellspacing="0" width="1200px" height="300px">
<tr>
<td colspan="2" id="td">回单类型</td>
<td>网上转账汇款</td>
<td colspan="2" id="td">指令序号</td>
<td>HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4" id="td" style="width: 30px;text-align: center;">收款人</td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4" id="td" style="width: 30px;text-align: center;">付款人</td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td id="td">卡号</td>
<td>00000000001</td>
<td id="td">卡号</td>
<td>00000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td id="td">网点</td>
<td>工商江苏南京业务处理中心</td>
<td id="td">网点</td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2" id="td">币种</td>
<td>人民币</td>
<td colspan="2" id="td">钞汇标志</td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2" id="td">金额</td>
<td>1.00元</td>
<td colspan="2" id="td">手续费</td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2" id="td">合计</td>
<td colspan="5" >人民币(大写):<span id="td">壹圆整</span></td>
</tr>
<tr>
<td colspan="2" id="td">交易时间</td>
<td><i>2017年6月1日</i></td>
<td colspan="2" id="td">时间戳</td>
<td><i>2017-06-01-13.00.00. 00000</i></td>
</tr>
</table>
<p>票据打印时间:2017-06-01 15:00:12</p>
<p><del>票据打印单位:江苏徐州业务中心</del></p>
<p>操作员:大曾</p>
</body>
</html>
题目二结果:

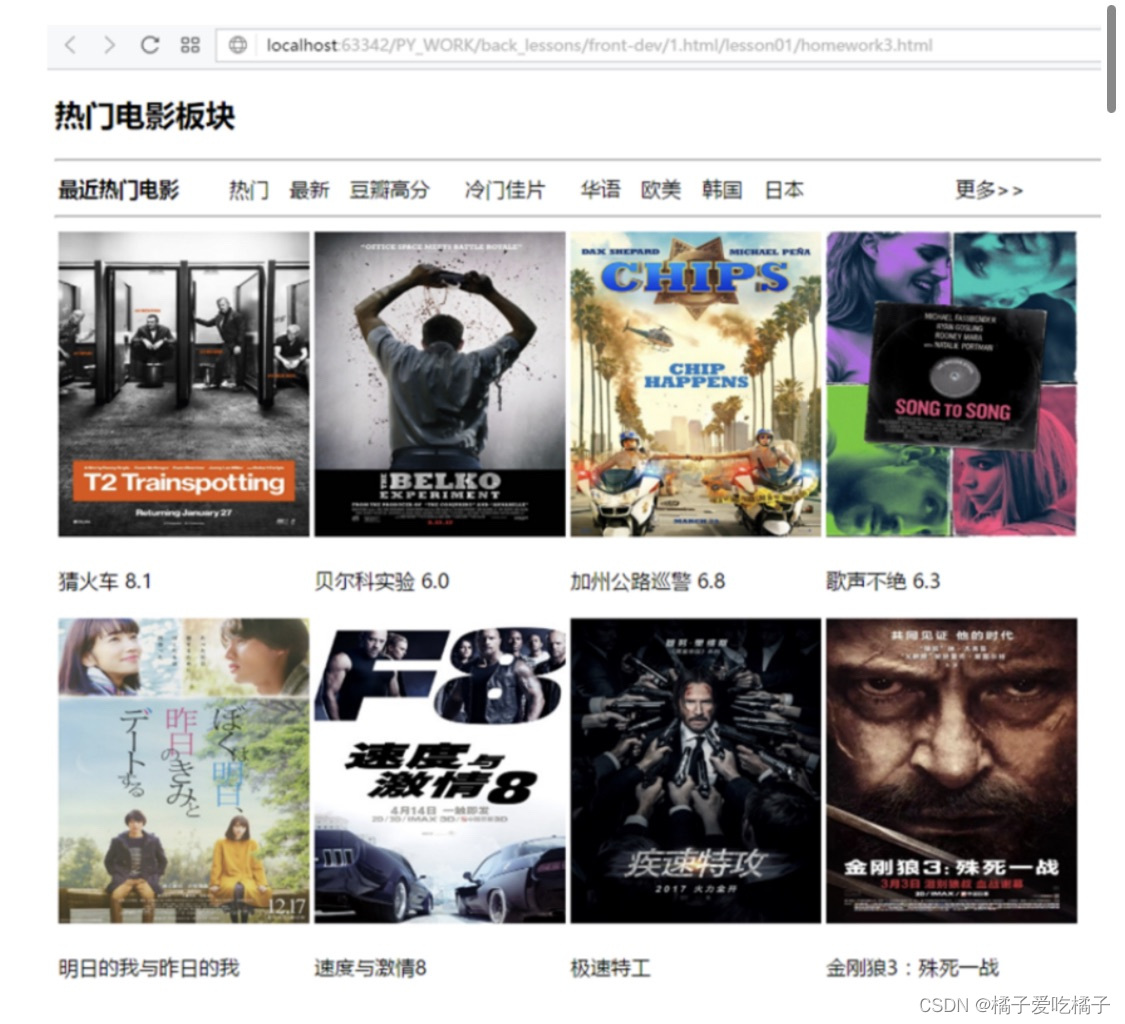
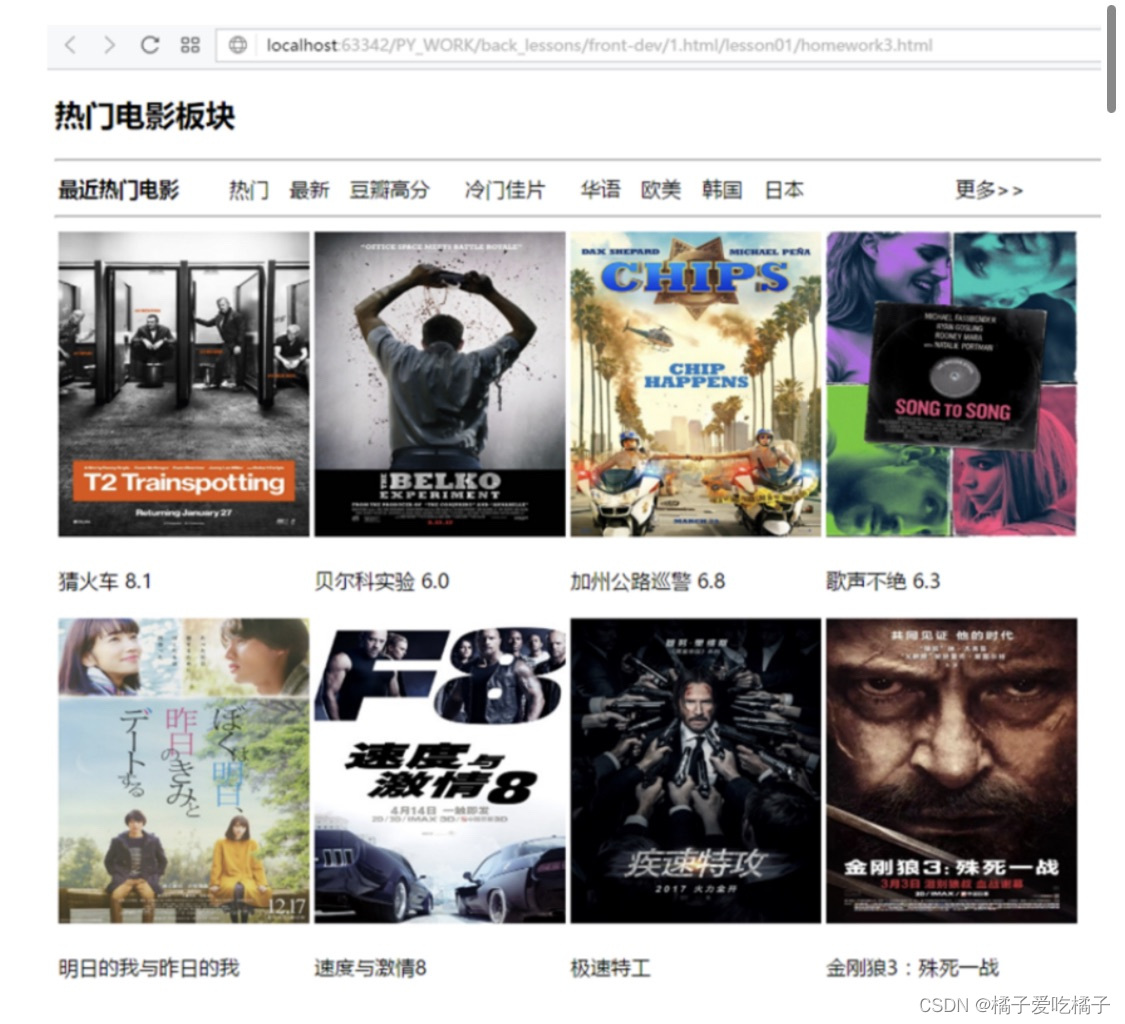
题目三:设计电影播放网站页面

题目三代码:
<!DOCTYPE html>
<html>
<head>
<title>表格练习</title>
<style type="text/css">
.table1{border-right: none;border-left: none;}
.td1{border-right: none;border-left: none;}
.table2{border:none;}
.td2{border:none; padding-top: 20px;}
</style>
</head>
<body>
<h2>热门电影板块</h2>
<table border="1px" cellspacing="0" width="1110px" height="40px" class="table1" bordercolor="gray">
<tr>
<td class="td1"><strong>最近热门电影</strong></td>
<td class="td1">热门</td>
<td class="td1">最新</td>
<td class="td1">豆瓣高分</td>
<td class="td1">冷门佳片</td>
<td class="td1">华语</td>
<td class="td1">欧美</td>
<td class="td1">韩国</td>
<td class="td1">日本</td>
<td style="text-align: right;" class="td1">更多>></td>
</tr>
</table>
<table border="1px" cellspacing="0" width="800px" height="40px" style="margin-top: 2px;" class="table2">
<tr>
<td class="td2"><img src="C:/img/1.png"></td>
<td class="td2"><img src="C:/img/2.png"></td>
<td class="td2"><img src="C:/img/3.png"></td>
<td class="td2"><img src="C:/img/4.png"></td>
</tr>
<tr>
<td class="td2">奇异博士2:疯狂多元宇宙</td>
<td class="td2">梦华录</td>
<td class="td2">权利的游戏第一季无删减</td>
<td class="td2">唐朝诡事录</td>
</tr>
<tr>
<td class="td2" ><img src="C:/img/5.png"></td>
<td class="td2" ><img src="C:/img/6.png"></td>
<td class="td2" ><img src="C:/img/7.png"></td>
<td class="td2"> <img src="C:/img/8.png"></td>
</tr>
<tr>
<td class="td2">法医秦明</td>
<td class="td2">罚罪</td>
<td class="td2">独行月球</td>
<td class="td2">我们这十年</td>
</tr>
</table>
</body>
</html>
题目三结果:
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








