分享7款非常有趣的前端特效源码 其中包含css动画特效、js原生特效、svg特效以及小游戏等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源
canvas鼠标粒子跟随动画
canvas鼠标粒子跟随动画 当鼠标移入背景区域时 粒子动画会跟随鼠标移动 当鼠标移出时粒子动画会随机方向运动 以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看

CSS拼图小游戏
CSS拼图小游戏 左上角是原图示意图 你需要把这些碎片放入对应的网格中 才能拼图完成 并且拼图图片你可以随便的更改来设置拼图的难易程度 以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看

canvas结构合成器
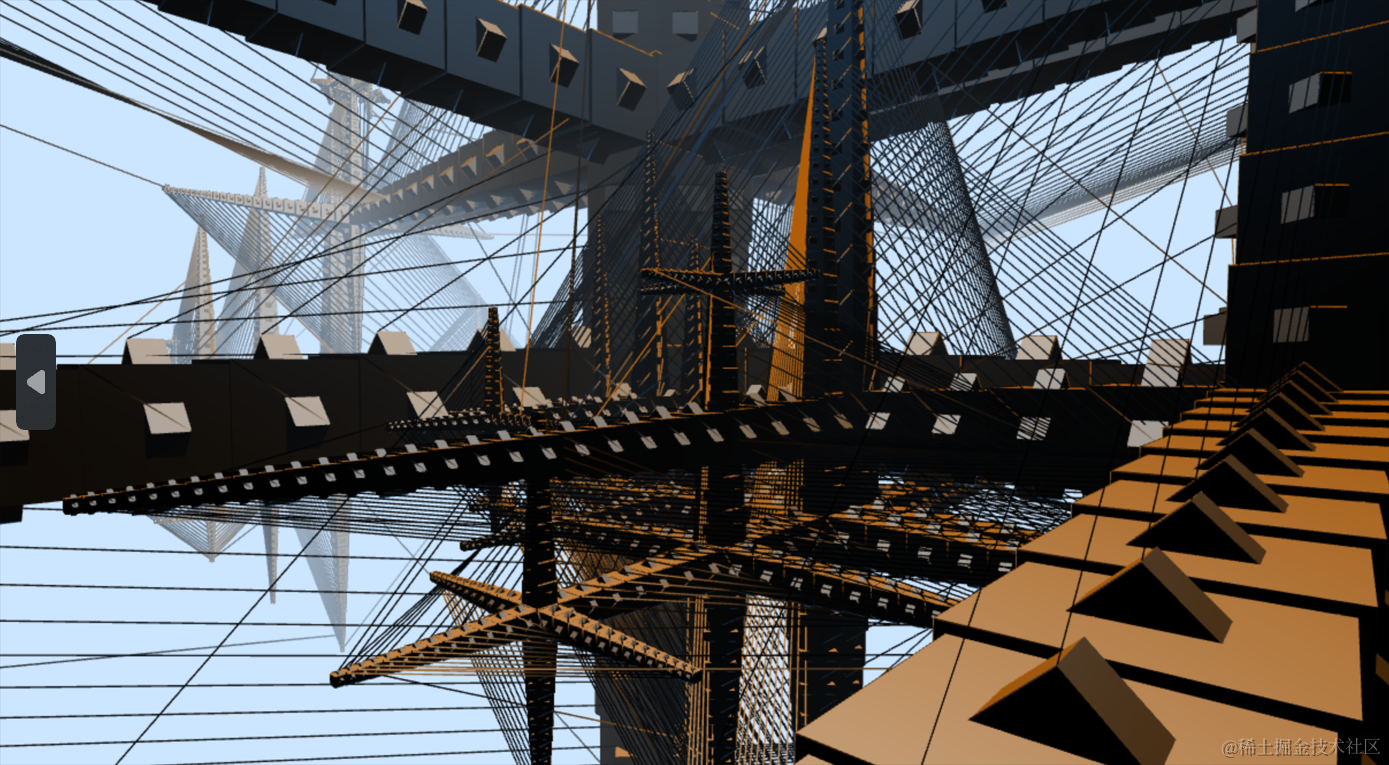
canvas结构合成器 点击某个区域即切换到某个区域内 可以更清晰的观看内部零件及示意图 以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看

canvas下雨特效
canvas下雨特效 雨点从上往下倾泻 掉入地面时也会出现反弹的效果 还是非常逼真的 以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看

纯CSS绘制Xbox控制器
纯CSS绘制Xbox控制器 以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看

CSS水滴加载动画
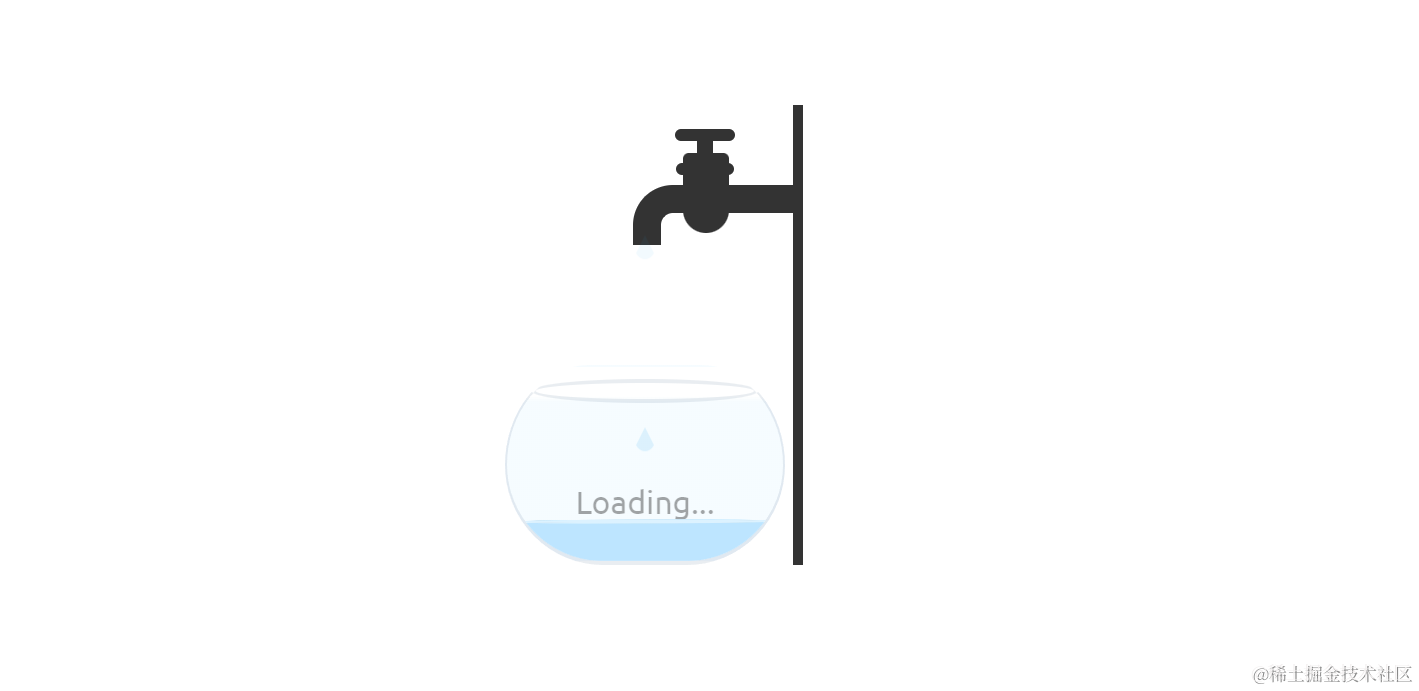
CSS水滴加载动画 水龙头的水滴入碗中 随着滴入的水不断增多 碗里的水位也会慢慢变高 直至装满为止 以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看

CSS交通信号灯
纯CSS实现的交通信号灯 会有红绿黄3种信号灯的来回切换效果 以下图片只是简单的模型没有具体的动画效果最终动画特效可点击在线预览进行查看

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路























 7804
7804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








