前言:
资源下载位置 github
链接:https://pan.baidu.com/s/1eG_hpt3KAty9I4NtFjv99A
提取码:1wtm
1.初始化项目 (install失败建议使用高版本 以下配置稍微有点区别)
npm install
运行测试一次
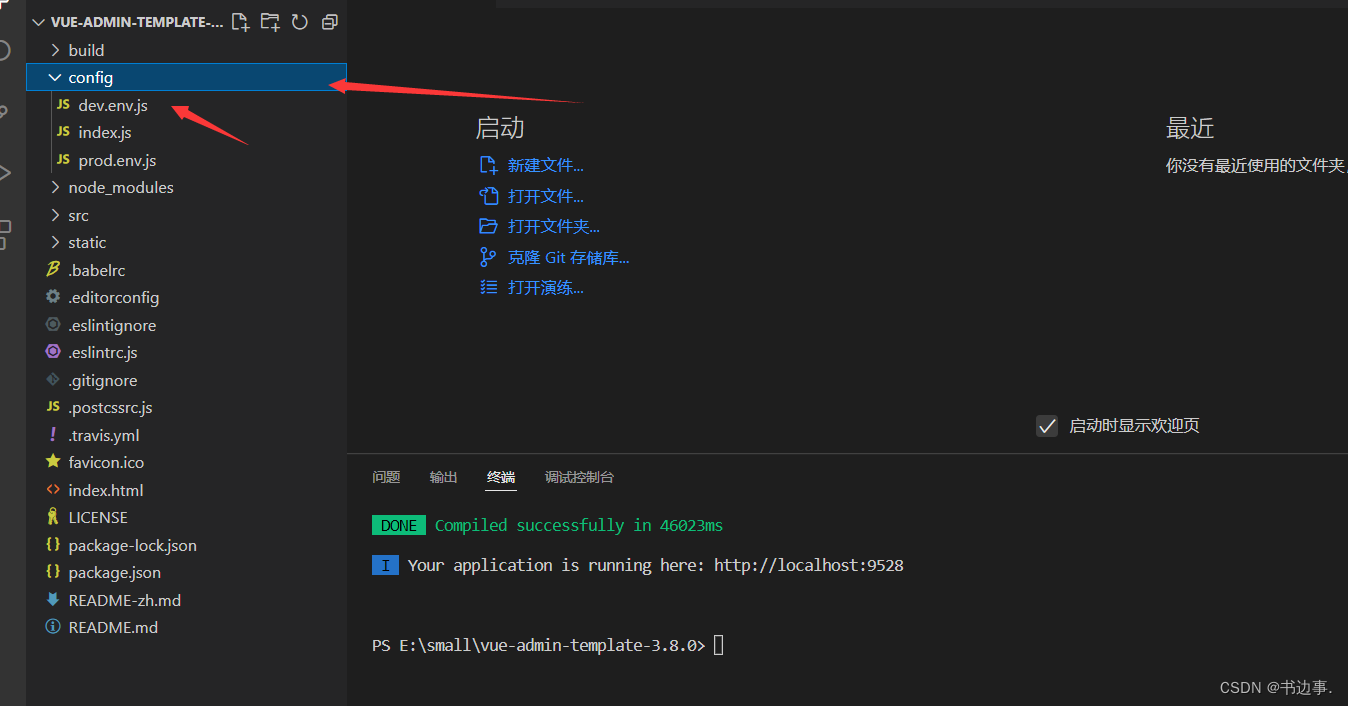
npm run dev
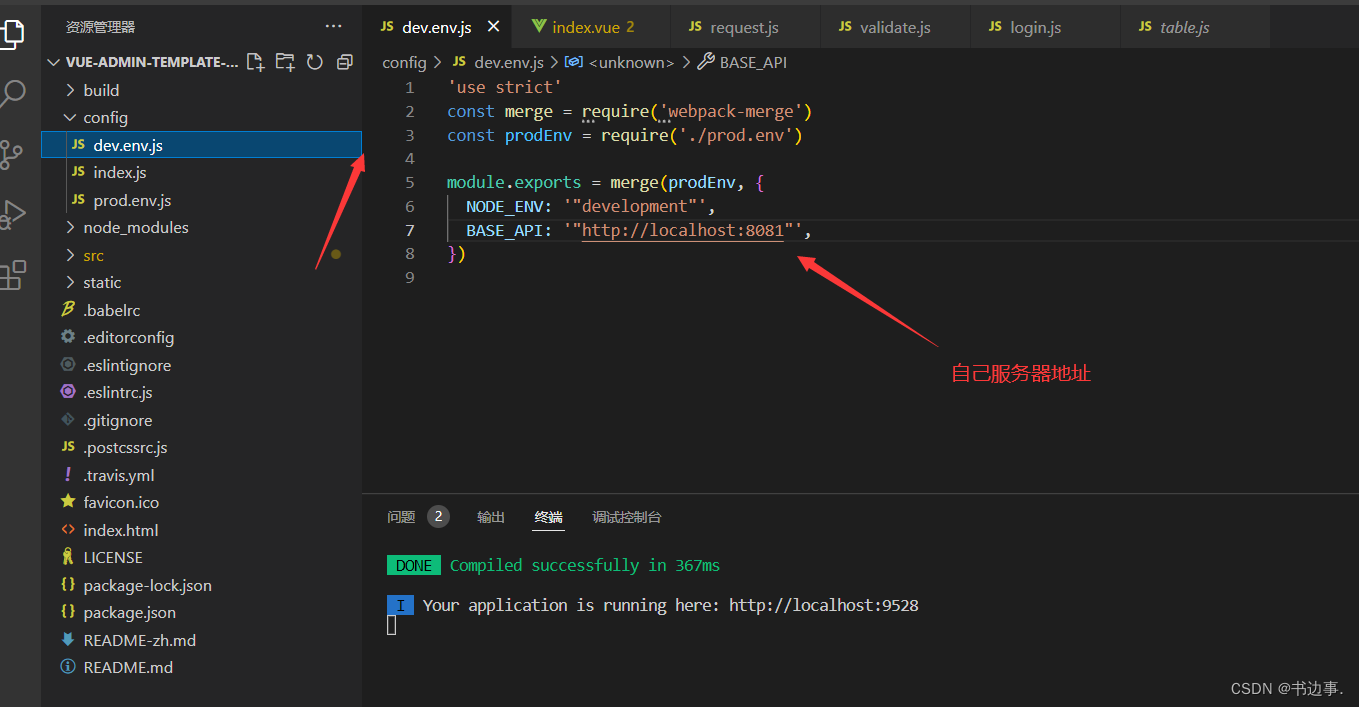
2.更改vue项目配置 config


3.编写后端服务(注意设置后端跨域)
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter(){
CorsConfiguration corsConfiguration=new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsFilter(source);
}
}注意统一返回参数
code 20000
@RestController
@RequestMapping("/user")
public class LoginController {
@PostMapping("login")
public Result login(){
return Result.ok().data("token","admin");
}
@GetMapping("info")
public Result info(){
return Result.ok().data("name","xzh")
.data("avatar","")
.data("roles","[admin]");
}
@PostMapping("logout")
public Result logout(){
return Result.ok();
}
}
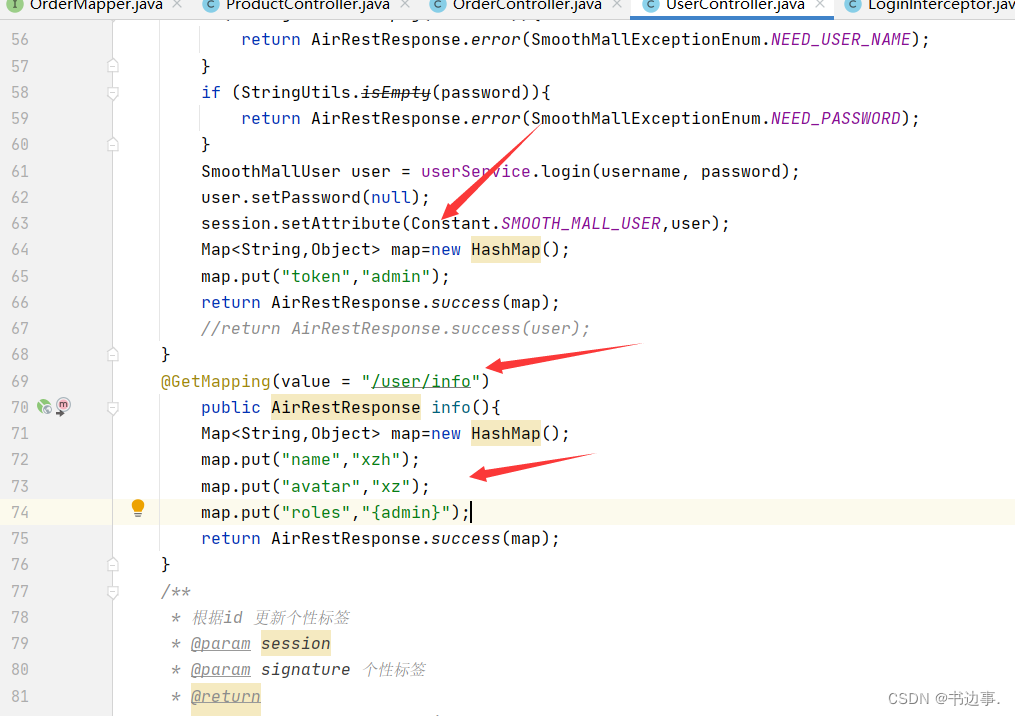
注意如果自己格式不支持.data添加可以使用map传回参数
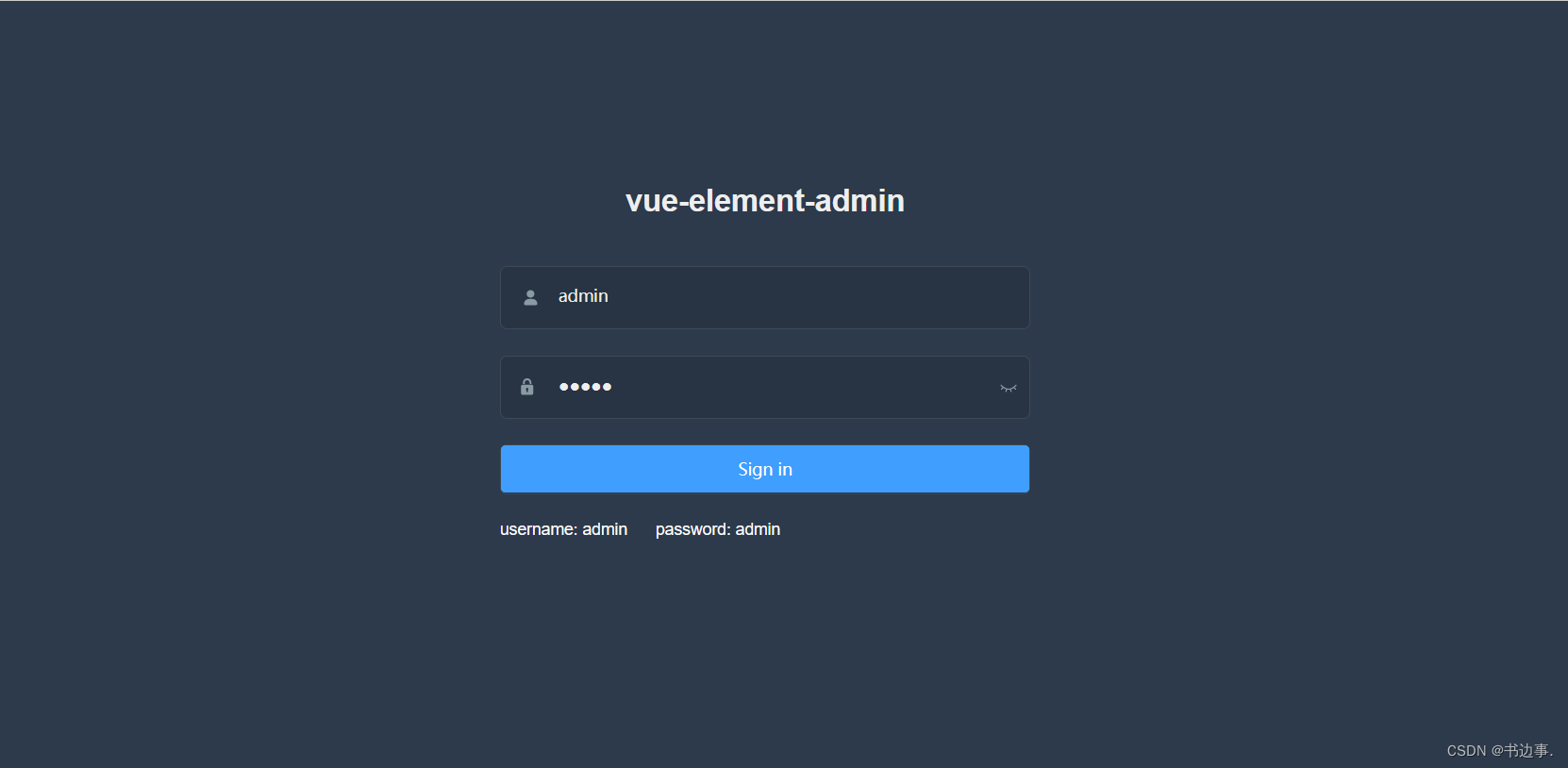
login
Map<String,Object> map=new HashMap();
map.put("token","admin");
user/info
Map<String,Object> map=new HashMap();
map.put("name","xzh");
map.put("avatar","xz");
map.put("roles","{admin}");

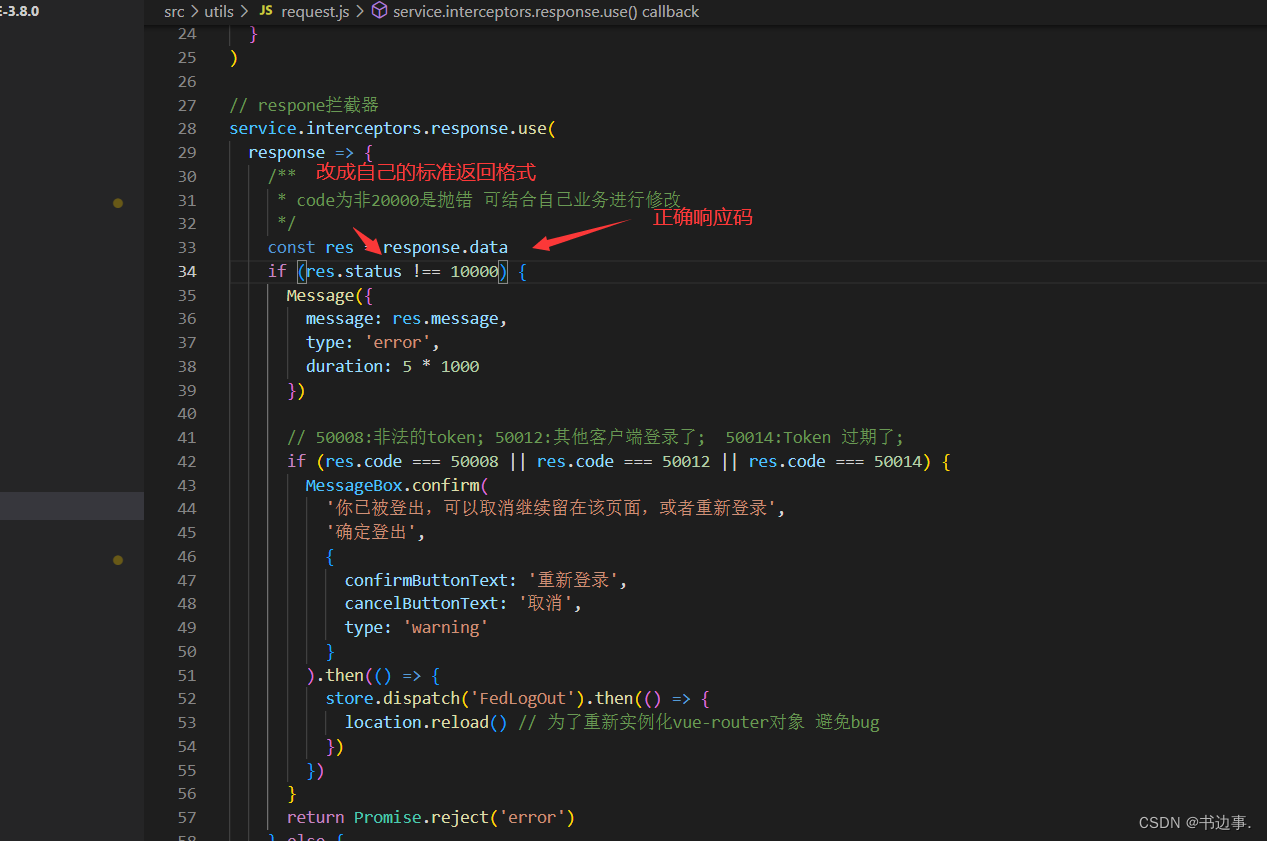
4.编写前端 utlis中的request.js的基本配置

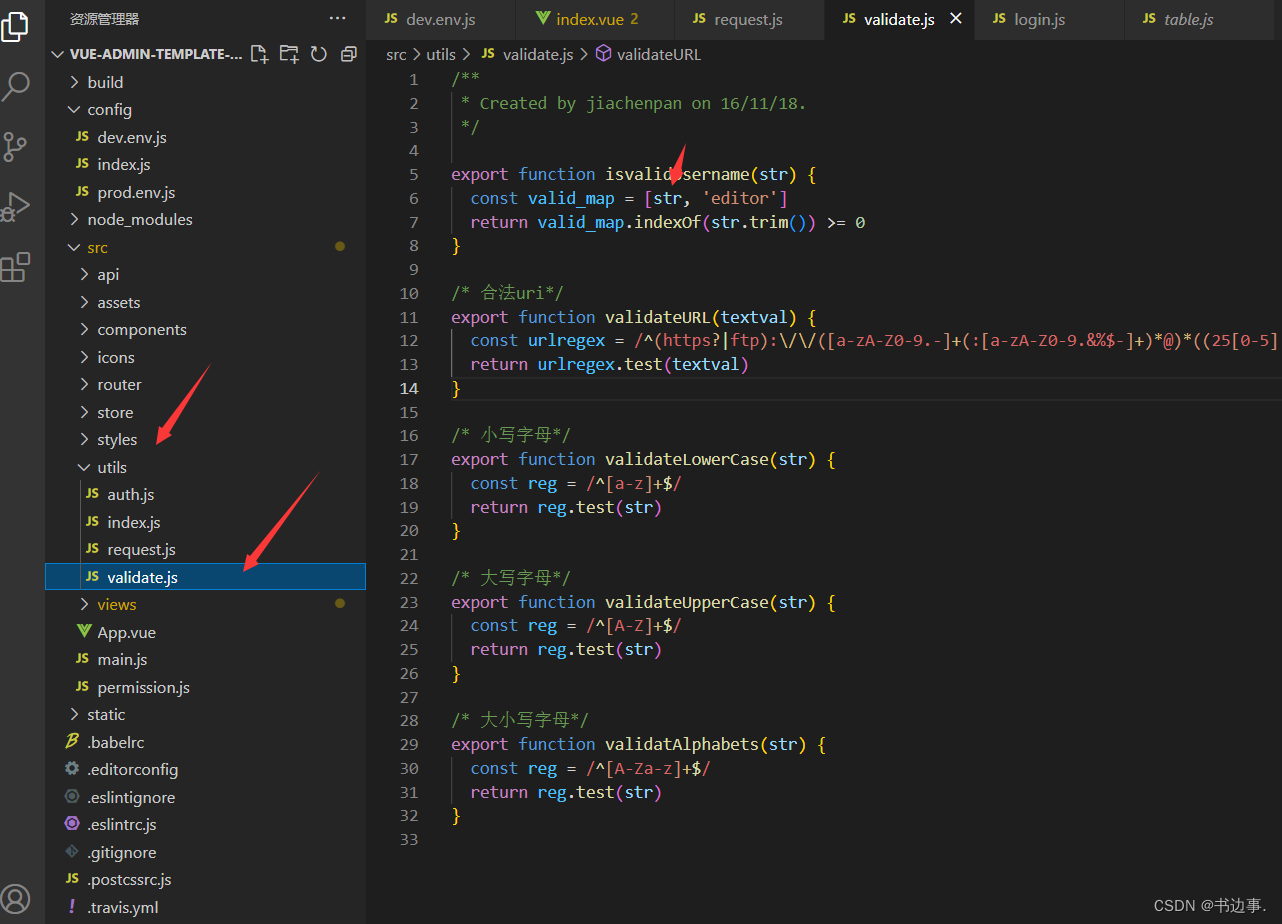
发现自己登录用户名有语法校验(更改语法校验)

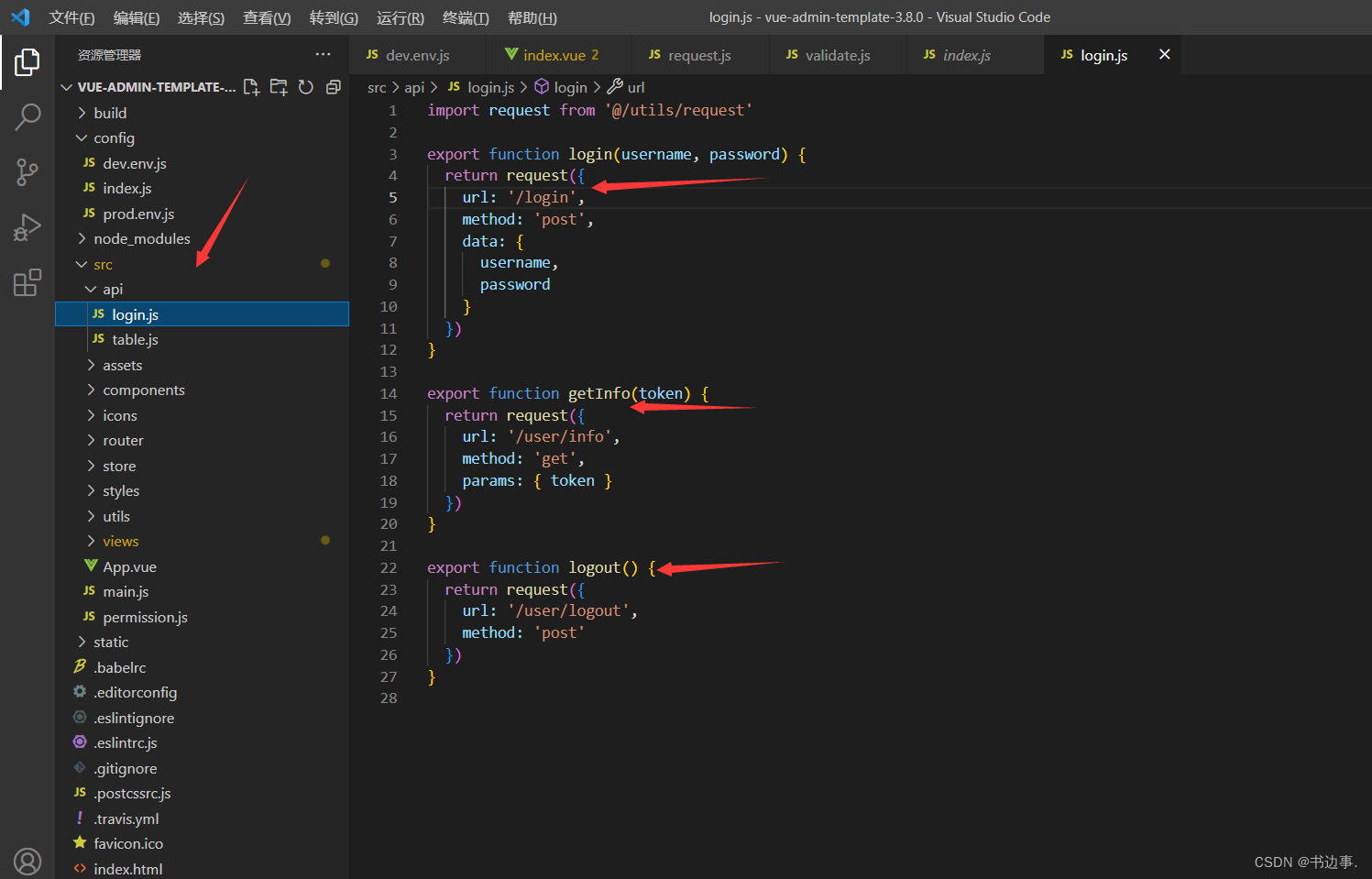
5.更改api接口 更改成自己的端口

6.测试成功

























 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








