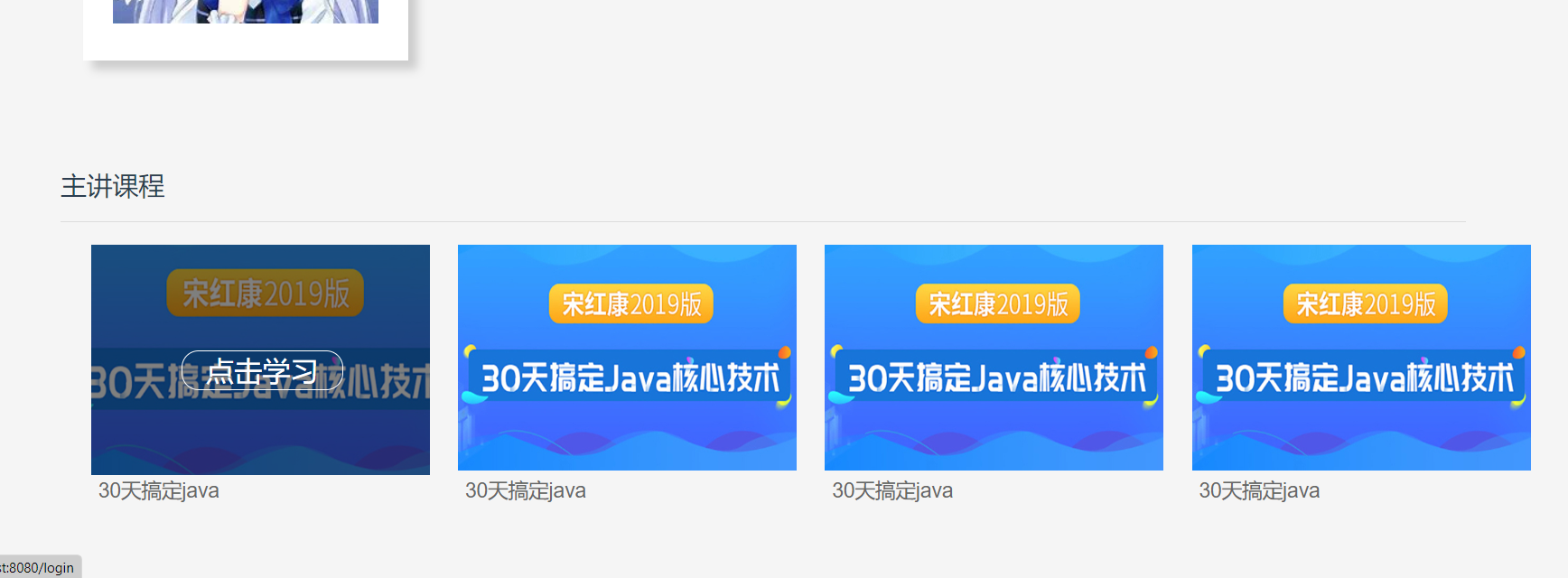
()效果图:
移前:

移后:

1. 变暗方案
img:hover{
filter:brightness(50%);
transform: scale(1.2);
opacity: 1;
}2文字显示
原始
.p{
opacity: 0;
font-size: 25px;
border-radius: 15px;
border: 1px solid white;
color: white;
}.test:hover .p{
opacity: 1;
}























 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








