封装Login组件
将登录封装为一个单独的组件, 其他组件必要时引入这个组件, 至于是否展示就另说
该组件不接收任何props, 它要做到是否展示在于两点
-
在store中有一个state(isShowLogin)表示是否展示登录框, 并提供相应的getter
-
在Login组件中计算属性中获取该值, 是否展示取决于它
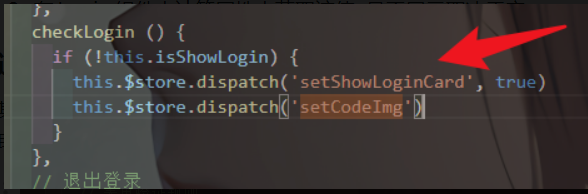
通知展示
其他组件中, 涉及到需要登录的, 就dispatch()去设置state中的isShowLogin, 这个时候就会通知到所有获取该state的getter的属性去改变, 这样, 计算属性中就立即得到了消息, 开始判断是否展示

其他组件通知去展示

**注意: **不能使用计算属性去监视localstorage或者sessionstorage, 因为他们改变时不是在组件内变化的, 这个进行监视的话, 是得不到对应的变化的
解决方法是, 在store的状态里存storage对应的值, 改变也是通过store去通知storage改变, 这这样在getters就可以监视到改变了
路由中token的监视
路由








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3876
3876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








