关键词:Vue Element-Ui js
1 问题描述:
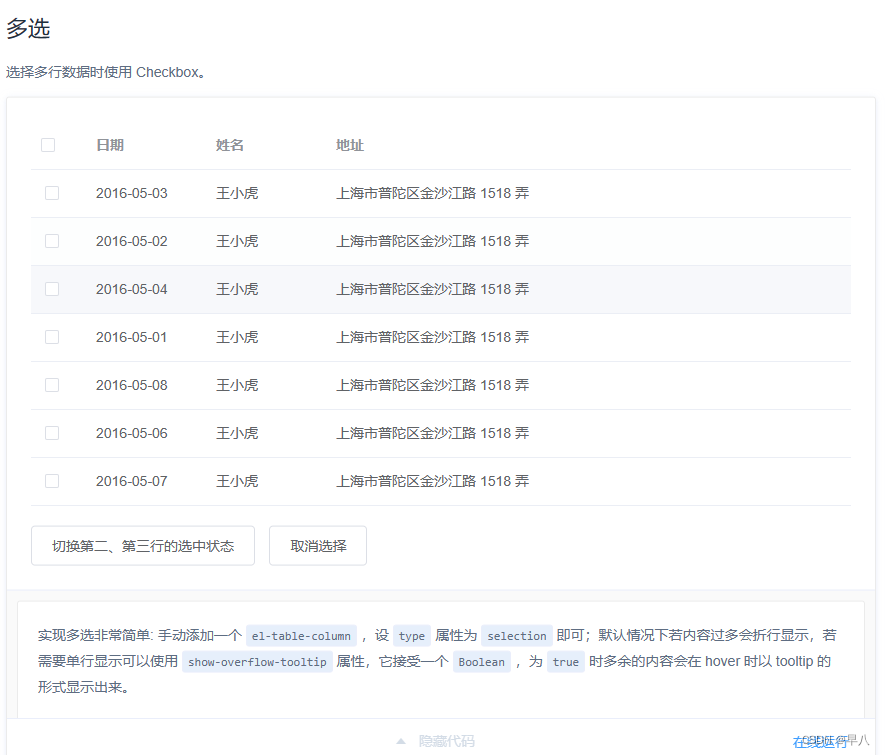
正如Element官方给出的
el-table的前端代码:
(这里我需要实现多选的功能,所以是这条)
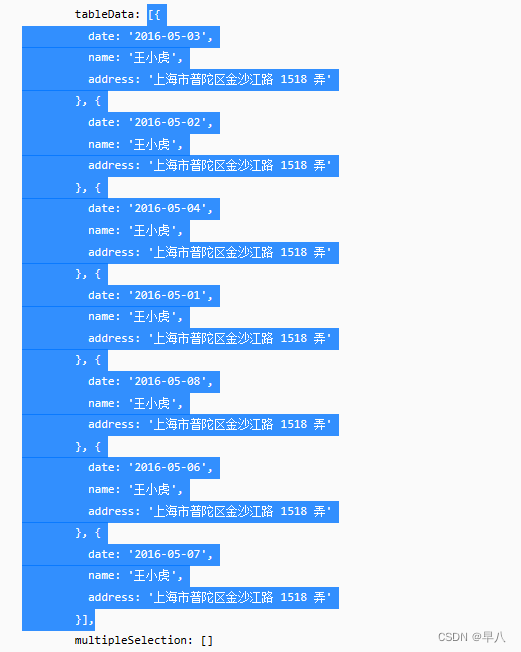
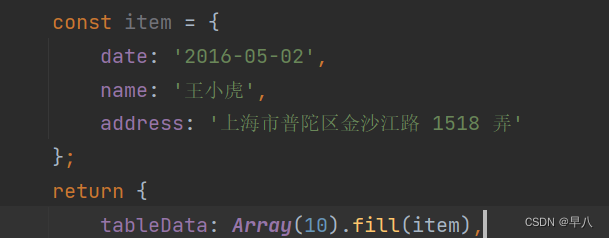
为了测试页面显示效果,我将tableData的生成方式改成的使用Array().fill()的方式生成,如下分别为官方给出的tableData和我的tableData:
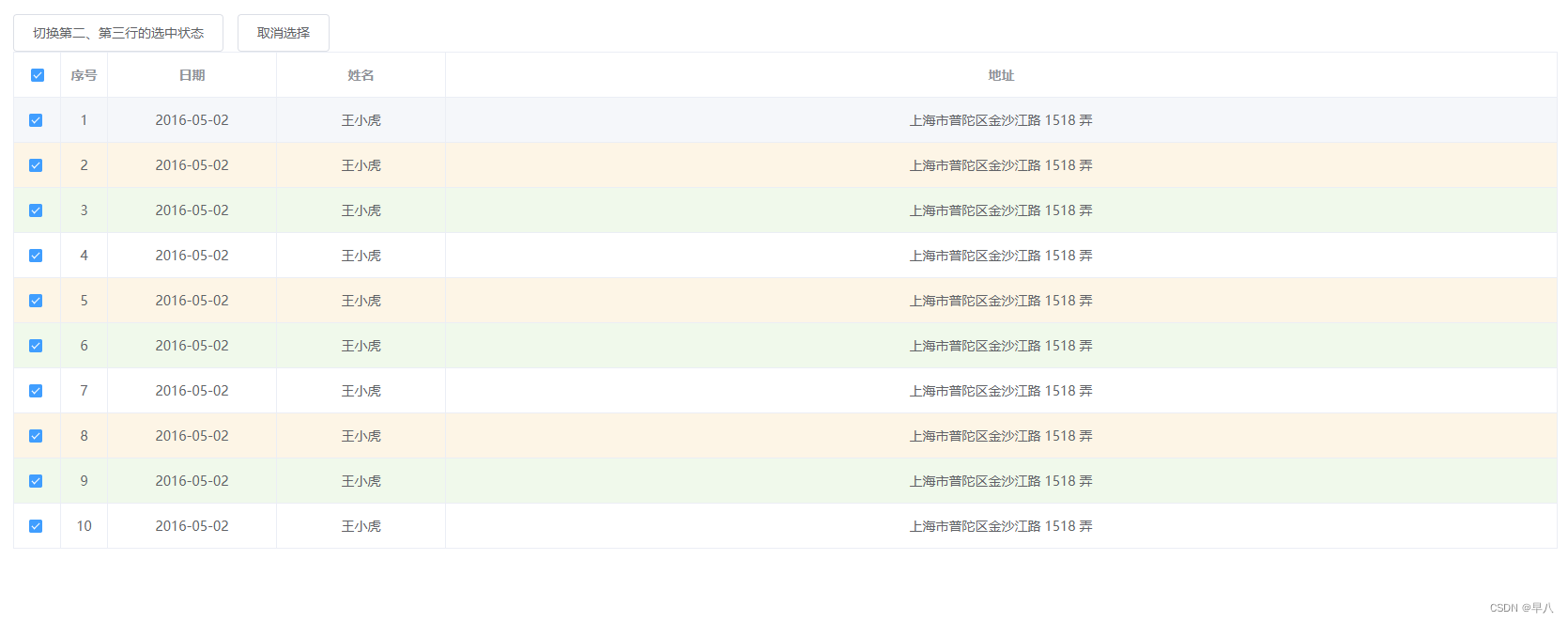
然后问题就发生了:在我的页面中,无论我勾选的是任意一项,都会导致全选:正如下图,我仅点了第一行数据的选框,结果所有行都被选中
此问题我百思不得其解(我也是newer,网上似乎都没这个问题)怎么也想不到会是tableData的问题(期间还换过很多种多选的实现方式。。。)。
|
2 解决:
不要使用
Array().fill(数据对象)的方式来填充!
不过这应该也只会发生在newer身上了(别闲着没事想多来点数据测试页面效果。。)
3 原因:
经过测试,使用Array().fill()来填充数组,导致一个结果是:数组里面填充的都是一个同一个对象!(用Java来描述就是,每个对象地址相同)
而再看到el-table为什么会导致全选,我私以为是所有的行都是同一个对象,所以任意一个选中都是该对象被选中?
且再看@selection-change="handleSelectionChange"绑定的函数:
采用Array().fill()填充的方式,你在这里的val会得到长度总是1的数组(不管你勾了一个还是多个还是全选,虽然只能全选)
以上,问题解决,如果对你有帮助,点个赞再走呗~。



























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








