随着JavaScript项目规模的扩大,它们变得难以维护,这有几个原因。
首先,JavaScript从未设计用于构建大型应用程序,它最初目的是为网页提供小型脚本功能。
直到现在,它还没有提供用于构建大型项目的工具和结构,例如类、模块、接口。
此外,JavaScript是动态类型的。它不支持诸如IntellSense之类的功能。
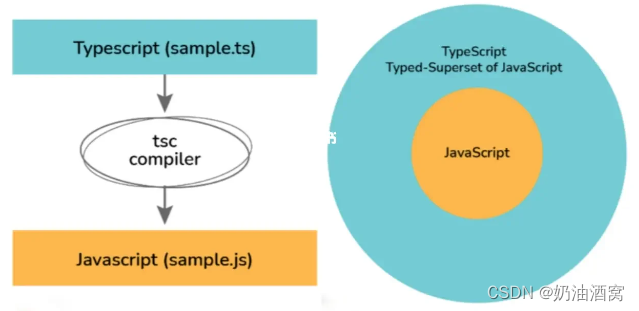
TypeScript文件使用. ts扩展名,而JavaScript文件使用.js扩展名
由于TypeScript是JavaScript的超集,所有有效的JavaScript代码都是有效的TypeScript代码,将.js文件重命名为.ts不会改变任何内容
TypeScript添加了可选的静态类型和语言特性,例如类和模块
TypeScript纯粹是一个编译时工具,编译后,我们将得到简单、普通的 JavaScript,TypeScript设计目标是为开发大型应用而生的
//下边一个标准TypeScript程序实例,该程序将两个数字相加并返回结果。
//注意:参数和返回类型时如何用它们的类型注释的。
function add(a: number, b: number): number{
let c: number = a + b;
return c;
}
//当使用tsc命令编译TypeScript文件时,TypeScript编译器会生成普通的JavaScript
//以下代码,是编译将为上述代码片段生成的内容
function add(a, b) {
const number = a + b;
return c;
}
TypeScript具有三种常用的基本类型:字符串、数字和布尔值,这些对应于JavaScript中类似命名的类型。
- string:表示文本,例如“javascript”、“typescript”等
- number:表示数值,如1、2、25、36等
- boolean:表示一个变量,它可以具有“真”或者“假”值
我们使用数组来存储相同类型的值,数组是有序和索引的值集合
索引从О开始,即第一个元素的索引为0,第二个元素的索引为1,依此类推
//这是在 Typescript中声明和初始化数组的语法
let values: number[]=[];
values[0] = 10;
values[1] = 20;
values[2] = 30;
//还可以使用以下简写语法创建数组
let values: number[] =[15,20,25,30];
//TypeScript 提供了另一种语法来指定Array类型
let values: Array<number> = [15,20,25,30];
有时你想将值存储在变量中,但事先不知道该变量的类型
当你没有明确提供类型时,TypeScript假定变量是any类型,并且编译器无法从周围的上下文中推断出类型
例如,该值来自API调用或用户输入。any类型允许你将任何类型的值分配给any类型的变量
let person: any ="Foo" ;
//以下是一个演示任何类型用法的示例1/json可能来自第三方API
const employeeData; string = '{"name": "arry老师","salary": 60000}';
//解析JSON以构建employee对象
const employee: any = JSON.parse(employeeData);
console.log(employee.name);
console.log(employee.salary);
void 表示变量没有类型,它充当与任何相反的类型,它在不返回值的函数中特别有用
如果变量是void类型,则只能将null 或undefined值分配给该变量。
function notify(): void {
alert( "Hello World ! ");
}
// var:声明一个函数范围或全局变量,您可以选择在声明期间设置其值
// 它的行为和作用域规则类似于Javascript中的var关键字,如;var foo = "bar";
// let:声明一个块范围的局部变量,与 var类似,你可以选择在声明期间设置变量的值。如:let a = 5;
if (true) {
let a = 10;
console.log(a);//10
}
console.log(a);// 5
// const:声明一个块范围的常量值,初始化后不能更改
// 如:const a = 5;
if (true) {
a = 10;//错误:无法分配给"a",因为它是常量
}
函数是执行特定代码的代码块
函数可以有选择地接受一个或多个参数,处理它们,并有选择地返回一个值
//这是创建和调用函数的 Typescript语法
function greet(name: string): string {
return `Hello,${name}`;
}
let greeting = greet( "arry老师");
console.log(greeting);// "Hello,arry老师"
对象是类似字典的keys和values的集合,key必须是唯一的。它们类似于数组,有时也称为关联数组
但是,数组使用数字来索引值,而对象允许使用任何其他类型作为键
// 在TypeScript 中,Object类型指的是任何具有属性的值,它可以通过简单地列出属性及其类型来定义,如:
let pt: { x: number; y: number }= {
x: 10,
y: 20
};






















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








