//运行一下命令
npm install --save html2canvas
npm install --save jspdf
npm install --save print-js
1、 将文件夹中的utils文件夹放到项目的src文件夹下

2、 在全局main.js中全局导入
import htmlToPdf from './utils/htmlToPdf.js'
Vue.use(htmlToPdf)
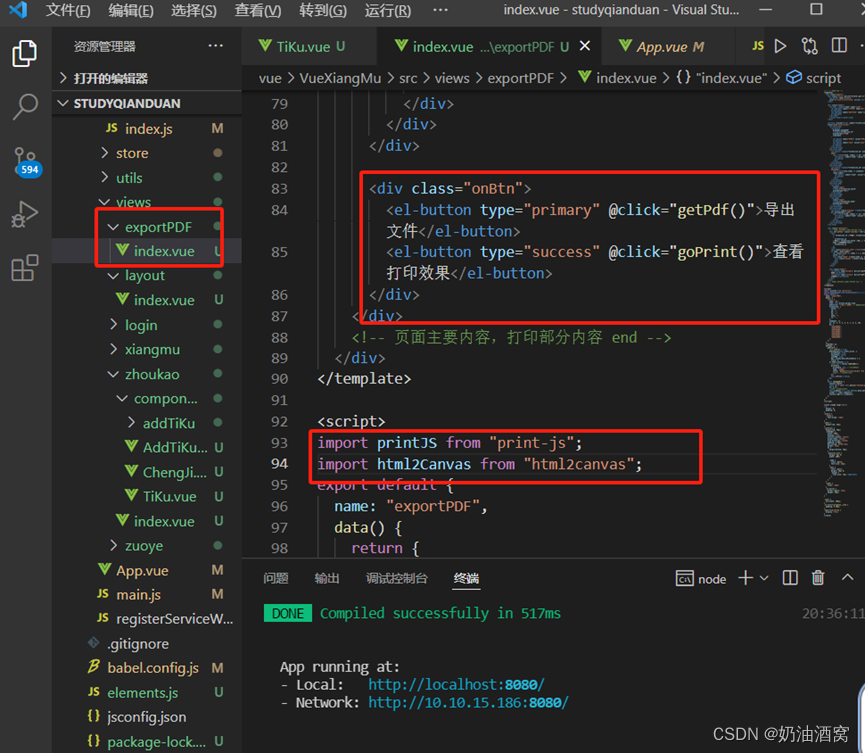
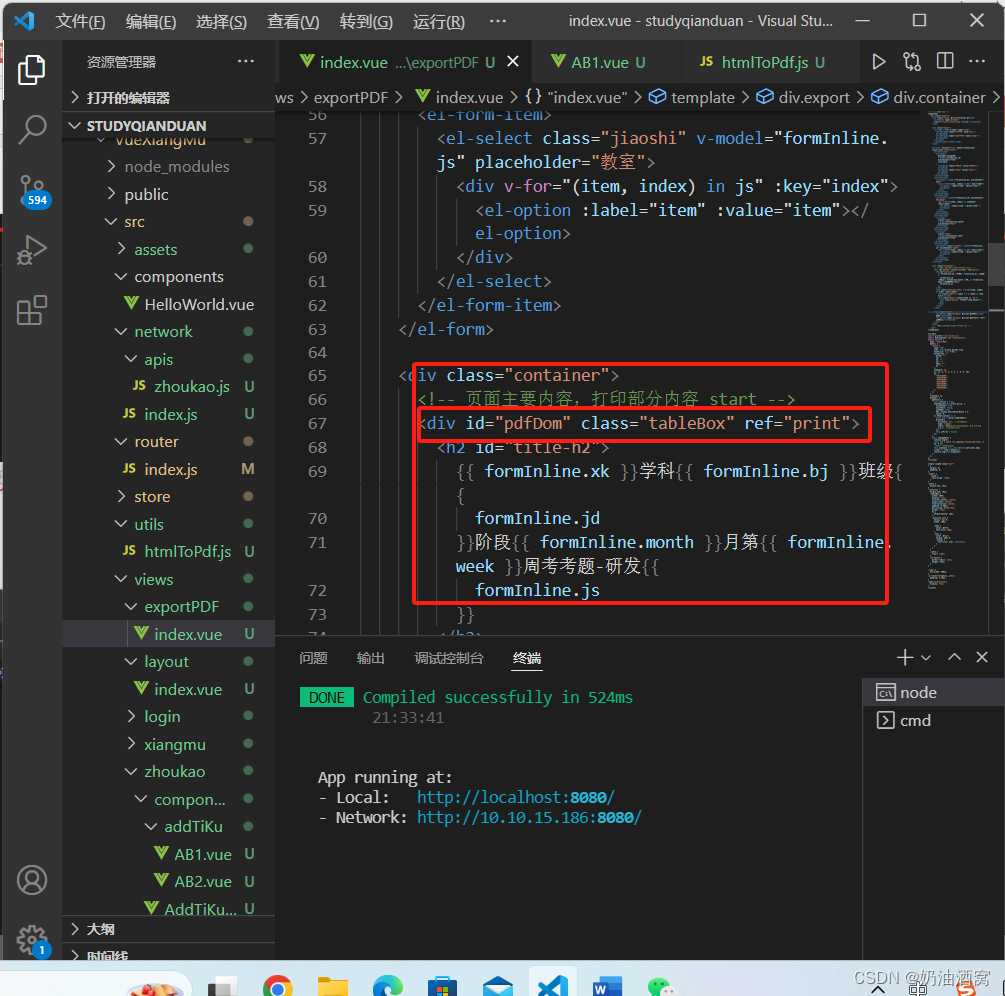
3、 在下面的要渲染的导出页面中
<div class="onBtn">
<el-button type="primary" @click="getPdf()">导出文件</el-button>
<el-button type="success" @click="goPrint()">查看打印效果</el-button>
</div>
import printJS from "print-js";
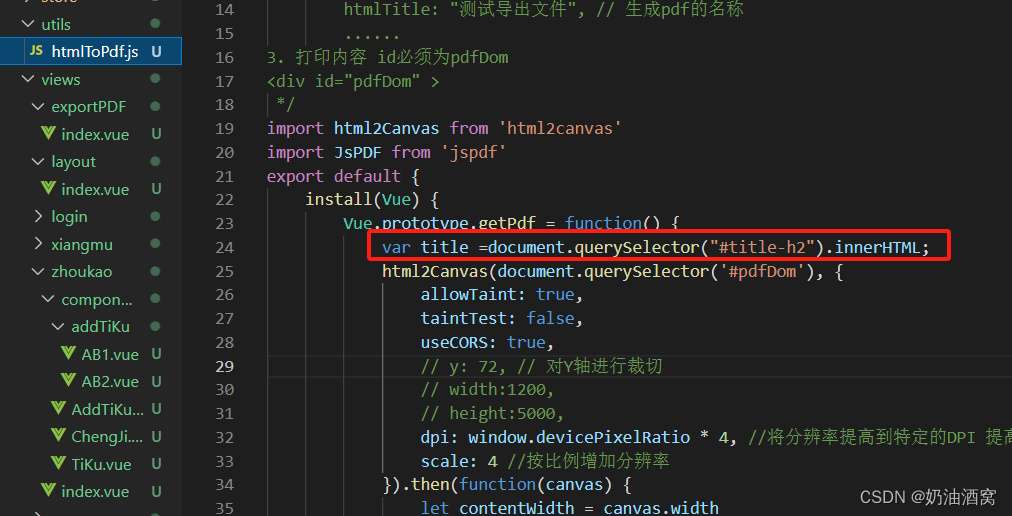
import html2Canvas from "html2canvas";
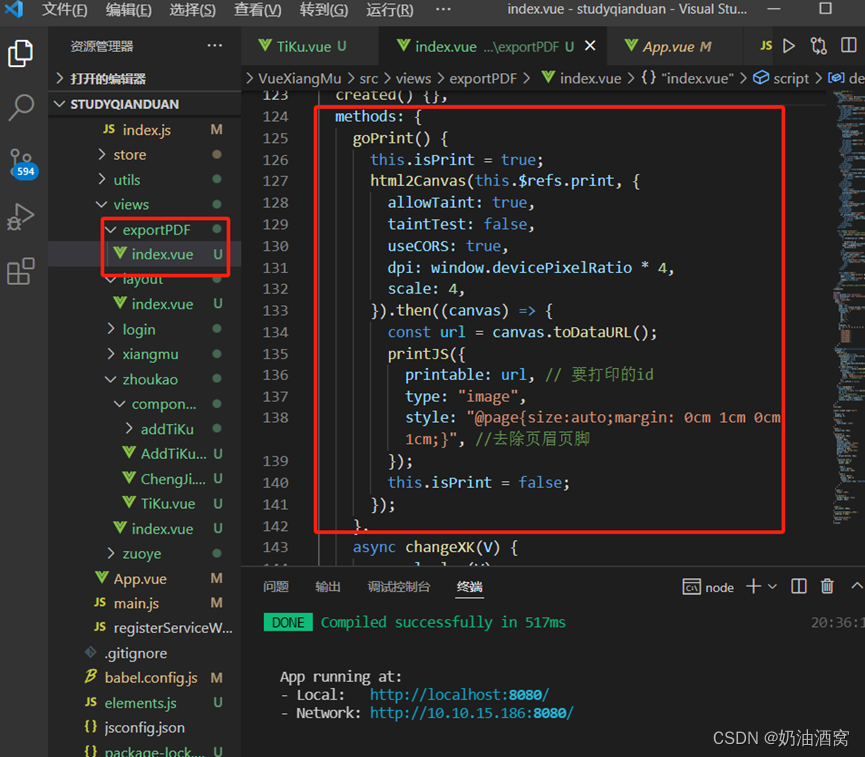
goPrint() {
this.isPrint = true;
html2Canvas(this.$refs.print, {
allowTaint: true,
taintTest: false,
useCORS: true,
dpi: window.devicePixelRatio * 4,
scale: 4,
}).then((canvas) => {
const url = canvas.toDataURL();
printJS({
printable: url, // 要打印的id
type: "image",
style: "@page{size:auto;margin: 0cm 1cm 0cm 1cm;}", //去除页眉页脚
});
this.isPrint = false;
});
},


4、

5、

6、






















 6348
6348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








