之前由于没有认真阅读官方文档导致细节方面出错:

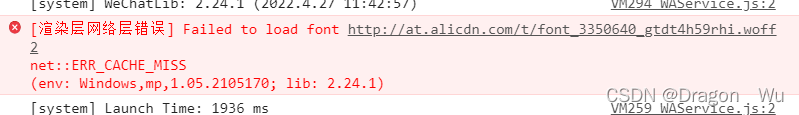
小程序端一直报错,其他端可以正常显示,官方的介绍是:
 由此可知,对于大小过大的文件是不能直接就行调用的,需要通过请求服务器来获取数据。
由此可知,对于大小过大的文件是不能直接就行调用的,需要通过请求服务器来获取数据。
还有需要注意的是在线请求一般需要加上https://,不然某些端不支持。
@font-face {
font-family: 'iconfont'; /* project id 3350640 */
src: url('?#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_3350640_gtdt4h59rhi.woff2') format('woff2'),
url('https://at.alicdn.com/t/font_3350640_gtdt4h59rhi.woff') format('woff'),
url('https://at.alicdn.com/t/font_3350640_gtdt4h59rhi.ttf') format('truetype'),
url('#iconfont') format('svg');
}uniapp使用iconfront的教程:
简简单单三两步,让你学会在uniapp中引入并使用iconfon图标_GengMS_DEV的博客-CSDN博客_uniapp怎么引入icon图标






















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








