下导航栏代码编写
activity_main.xml
新建一个activity命名为main,整体布局设置为LinearLayout
整体设置为上下模块
上模块代码:
<FrameLayout
android:id="@+id/fl_main"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></FrameLayout>
此处将会呈现按下不同底部按钮,切换的视图
下模块使用RadioGroup组件,将每个RadioButton作为切换视图的按钮,并且设置宽和高,为每个按钮命名,并且设置样式,代码如下:
<RadioGroup
android:id="@+id/rg_main"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal"
android:background="@drawable/bottom_border"
>
<RadioButton
android:id="@+id/chat"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/main_button_bg_seleor"
android:button="@null"
android:gravity="center"
android:text="@string/home"
android:textSize="26dp"
android:textColor="@drawable/text_color" >
</RadioButton>
<RadioButton
android:id="@+id/contact"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/main_button_bg_seleor"
android:button="@null"
android:gravity="center"
android:text="@string/add"
android:textSize="60dp"
android:textColor="@drawable/text_color_add" />
<RadioButton
android:id="@+id/setting"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/main_button_bg_seleor"
android:button="@null"
android:gravity="center"
android:text="@string/mine"
android:textSize="26dp"
android:textColor="@drawable/text_color" />
</RadioGroup>
呈现效果如下

MainActivity.java
在java代码中,首先找到RadioGroup
RadioGroup rg_main;
rg_main = (RadioGroup) findViewById(R.id.rg_main);
然后新建三个Fragment对应于三个界面
chatFragment = new ChatFramgment();
contactFragment = new ContactListFragment();
settingFragment = new SettingFragment();

在这三个Fragment中就可以添加任意的功能模块与样式
然后为找到的RadioGroup定义一个监听器,在监听器中做判断,当点击某个按钮,对应的fragment就为该页面
private void initListenter() {
rg_main.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
Fragment fragment = null;
switch (i) {
case R.id.chat:
fragment = chatFragment;
break;
case R.id.contact:
fragment = (Fragment) contactFragment;
break;
case R.id.setting:
fragment = (Fragment) settingFragment;
break;
}
switchFragment(fragment);
}
});
rg_main.check(R.id.chat);
}
private void switchFragment(Fragment fragment) {//切换Fragment
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction().replace(R.id.fl_main, fragment).commit();
}
这样就可以进行不同页面的切换了,效果展示:

安卓使用iconfront
上一步基本功能出来了,但是样式不太好看,我们使用iconfront给她装饰一下
首先进入iconfront官网,选择喜欢的图标,点击添加入库

点击上方的购物车图标

点击添加至项目,加入到你的项目中

在我的项目中,点击下载至本地

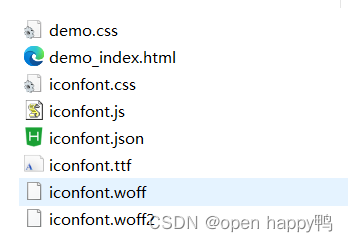
可以得到一个download.zip的文件,解压文件,其中目录为:

打开demo_index.html,可以看到不同的图标对应的值,将值复制到string.xml文件中,并命名

<string name="home"></string>
<string name="mine"></string>
<string name="add"></string>
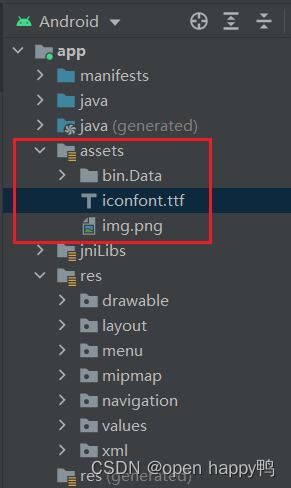
复制ttf文件到安卓项目中的assets文件夹下,如果没有assets文件夹可以新建一个

在xml文件中,为该图标设置属性text:
android:text="@string/add"
在java文件中,找到这个组件,设置iconfront图标
TextView radioButton1=(TextView) findViewById(R.id.contact);
Typeface font1 = Typeface.createFromAsset(getAssets(), "iconfont.ttf");
radioButton1.setTypeface(font1);
启动app,就可以看到设置的图标了






















 2453
2453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








