目录
一、下载uview插件
uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场
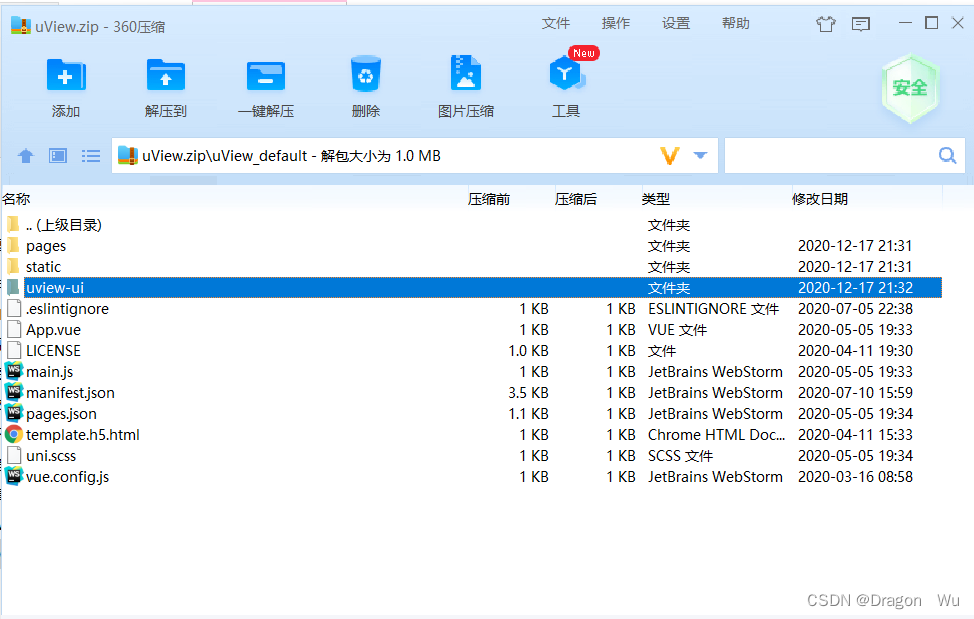
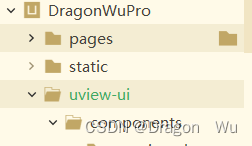
下载后将下载文件里的uview文件夹复制,并粘贴到你的项目


二、配置映入
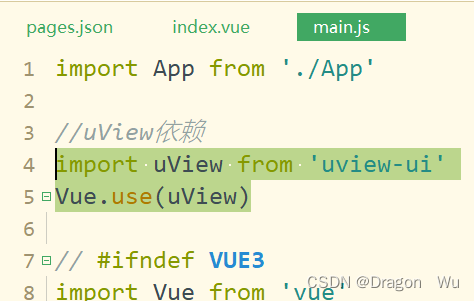
1、main.js里加入依赖
import uView from 'uview-ui'
Vue.use(uView)
2、uni.scss里引入依赖,这里注意要放到最后面引入
@import "uview-ui/theme.scss";
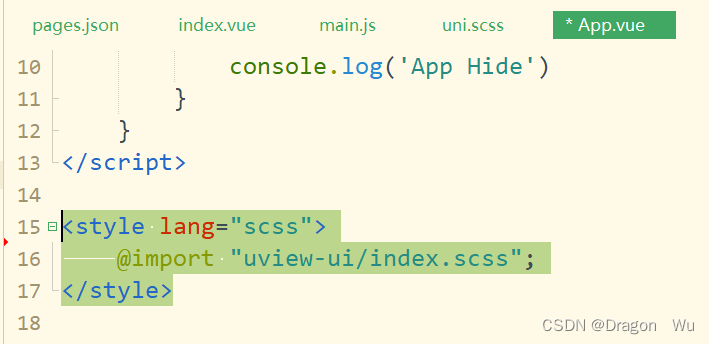
3、 App.vue里映入依赖
<style lang="scss">
@import "uview-ui/index.scss";
</style>
4、page.json里面引入依赖
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
}
配置完毕
三、uview测试
由于已配置号全局依赖,现在可以直接调用uview的组件

效果:

引入完成,
更多使用参考官方文档:快速上手 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架






















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








