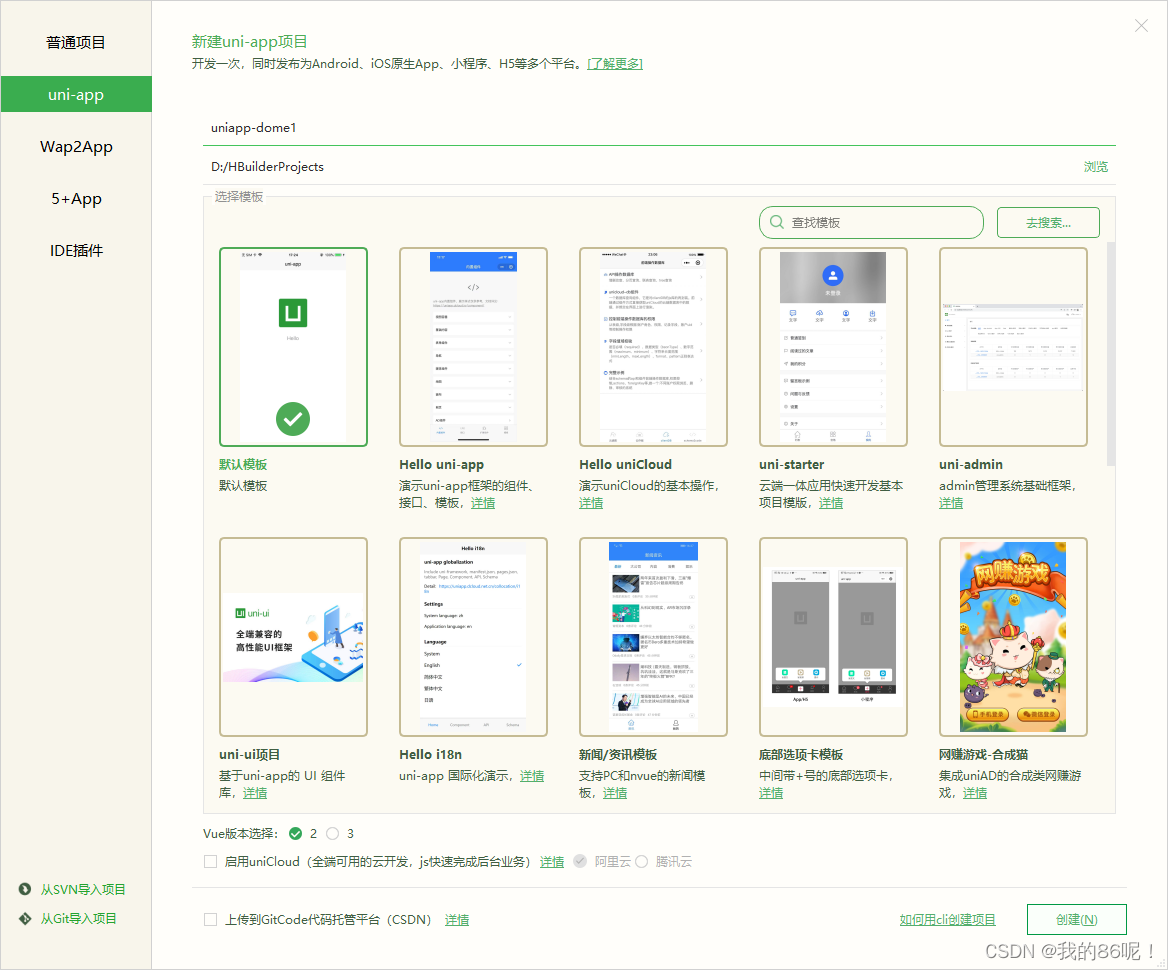
第一步:
创建一个项目

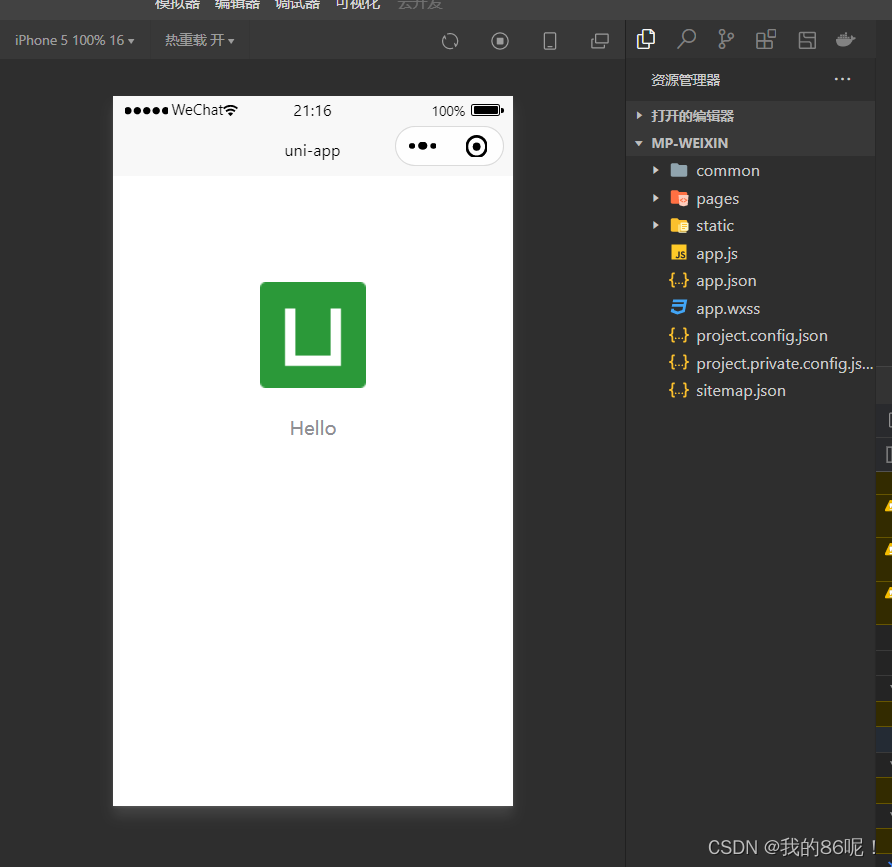
第二步:
点击运行,运行到微信小程序,以下就是运行好咯!

第三步:首先看下官方文档的安装安装 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
安装倒是可以按照官方文档的来,不是问题的啦!
这里的话我使用的是Hbuider x的方式安装

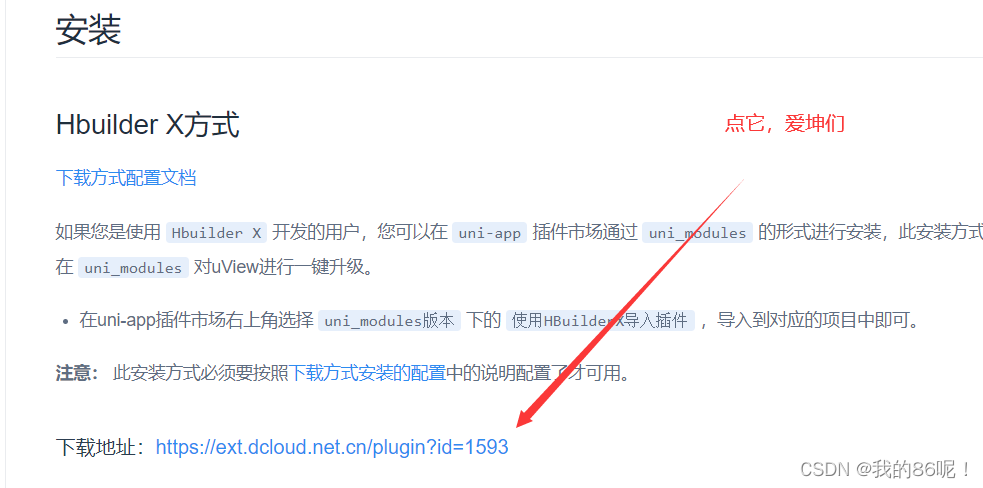
第四步:跳转到插件市场(梦开始的地方)
看见下面这两个木有,二选一咯!

第五步:下面是使用下载插件的方式哈!下面是使用下载插件的方式哈!下面是使用下载插件的方式哈!别搞错了

5-1:还是第五步的方法操作:
直接放进去就ok了

第六步:
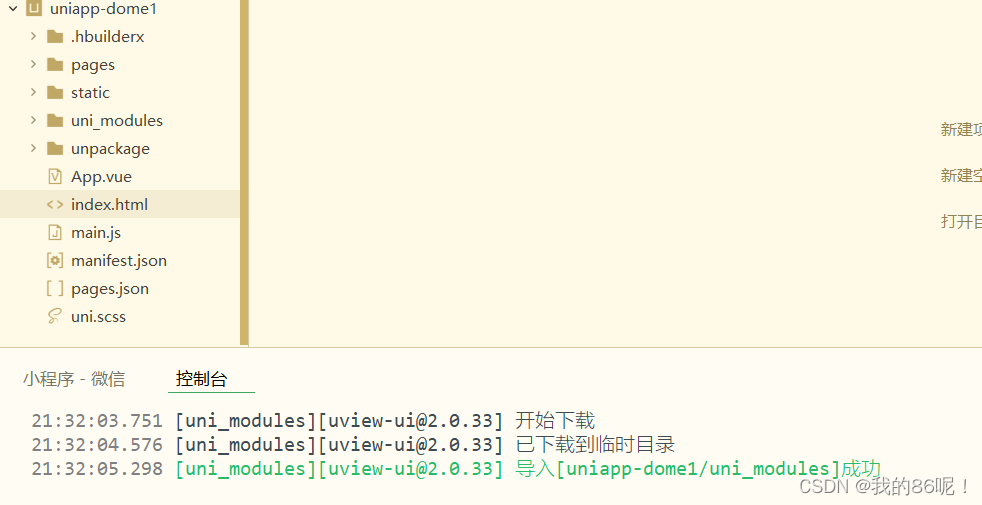
Hbuider x的方式安装(正题哦!)
前面还有几小步不介绍了,自己搞
这里记得别搞错项目了哈!

第七步:
这里的话和和下载插件的方式搞进来没有什么不一样的就是我们这个目录名字不一样而已

第八步:安装scss依赖必不可少哦!
直接去插件市场搜就可以了(安装的可以忽略哈)

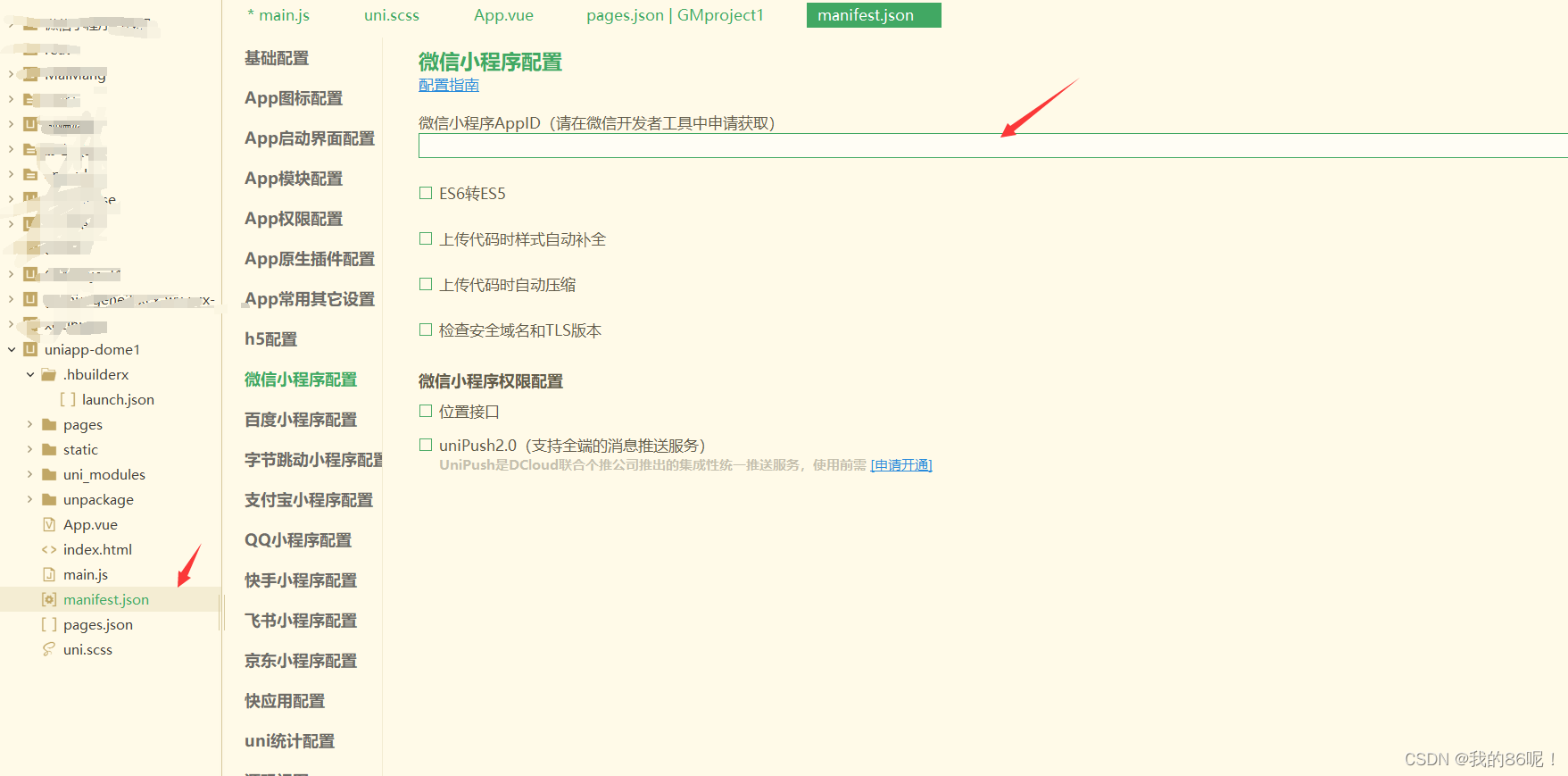
第九步:开始配置了!
在main.js里面搞事情了!引入uView主JS库
注意啦!注意啦!注意啦!不要放在import vue后面,要不然要上火的哈
import uView from 'uview-ui'
Vue.use(uView)在uni.scss里面搞点事情!引入uView的全局scss主题文件
@import 'uview-ui/theme.scss';在App.vue里面记得在style里面加上 lang="scss"
<style lang="scss">
@import "uview-ui/index.scss";
</style>在pages.json里面配置easycom组件模式
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},差点忘了记得加上AppID

搞定咯! 下机!下机!下机!
自己随便找一个组件玩玩






















 2698
2698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








