使用Markdown Here插件生成邮件样式
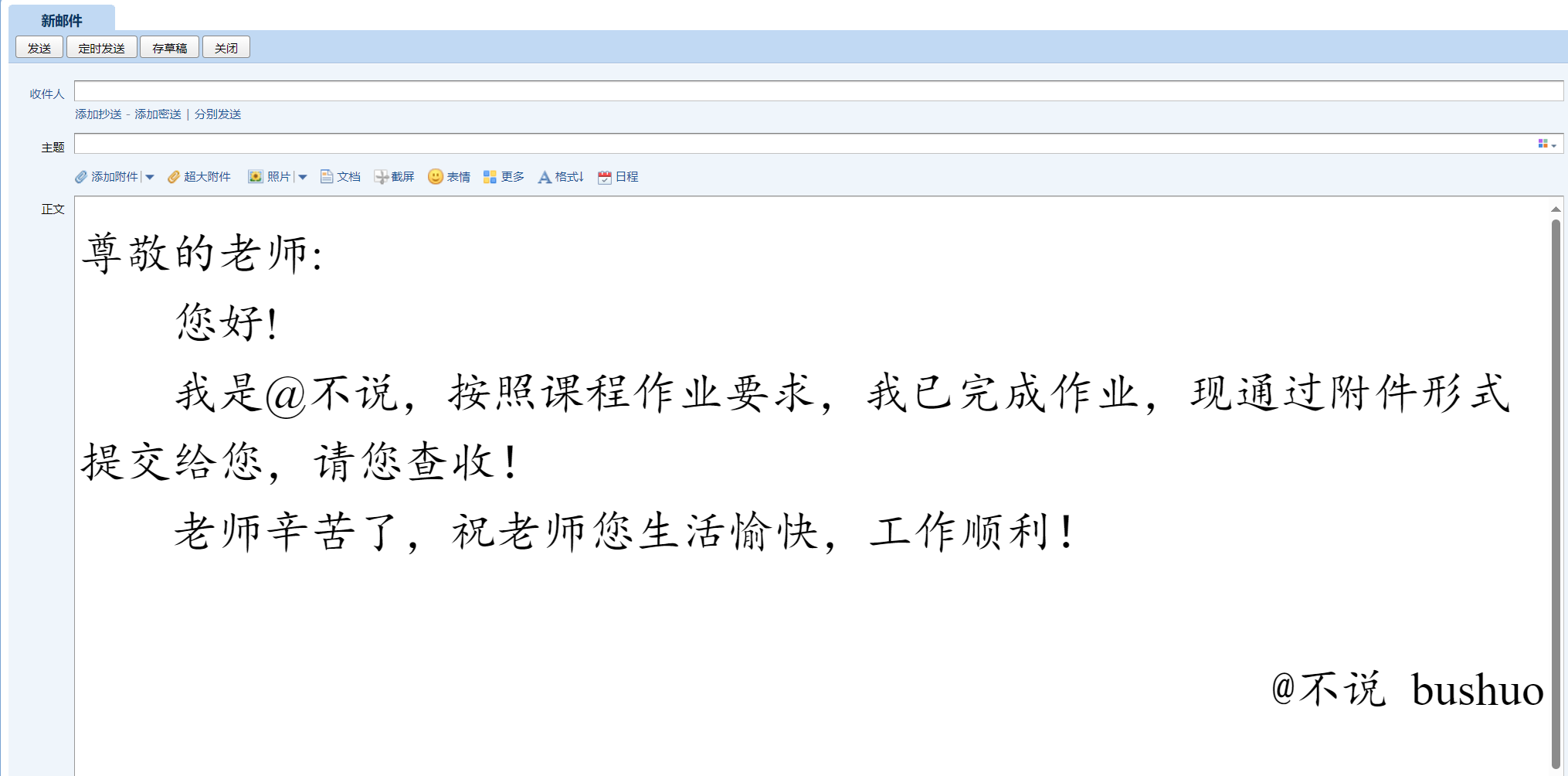
通常大学生们都有给老师、助教使用邮箱发送作业的情景,怎样让自己发送的邮件美观呢,我们可以使用Markdown Here插件美化 以下为结果展示

Markdown Here 插件
html代码
<font size="7", face="Times New Roman, 楷体, 楷体_GB2312"> <font>尊敬的老师:</font>
<font> 您好!</font>
<font> 我是@bushuo,按照课程作业要求,我已完成作业,现通过附件形式提交给您,请您查收!</font>
<font> 老师辛苦了,祝老师您生活愉快,工作顺利!</font>
<div style="text-align: right; font-family: Times New Roman, 楷体, KaiTi;">
<font size="7", face="Times New Roman, 楷体, 楷体_GB2312"> @bushuo </font> <font size="7"> <font> </font> <font>天道酬勤 </font> </font>
</div>
</font>
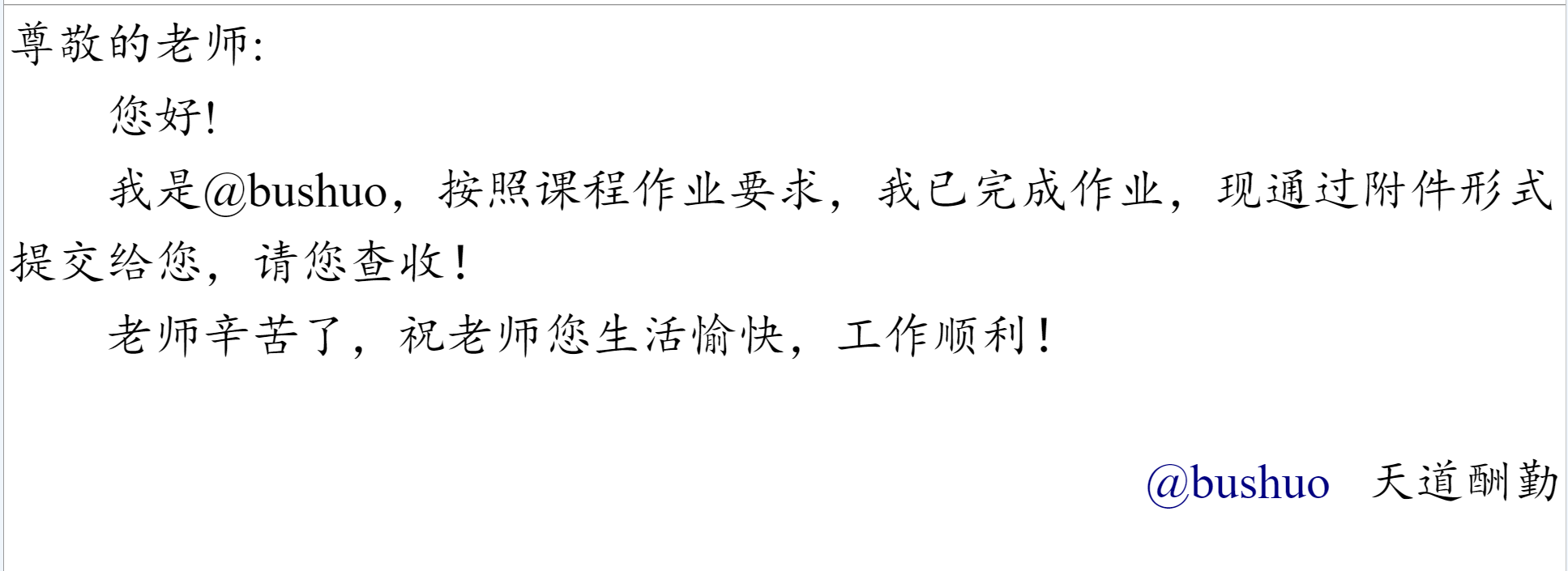
结果展示






















 2933
2933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








