引言
简单的说可以分为六步:1.DNS查询 / 解析、2.TCP连接: TCP三次握手、3.发送请求、4.返回响应、5.渲染页面、6.断开连接:TCP四次挥手
从第一步到第六步,每一个知识点都可以详细的阐述其中的原理,下面是从简洁的过程总结到逐一知识点分析
开始吧我们的旅程吧
页面最终渲染完成经历了以下过程☞
- 在浏览器中输入url
- 用户输入url,比如http://www.google.com。
- 其中http为协议,www.google.com为网络地址,及指出需要的资源在那台计算机上。
- 一般网络地址可以为域名或IP地址,此处为域名。
- 使用域名是为了方便记忆,但是为了让计算机理解这个地址还需要把它解析为IP地址。
- 所有这里会先DNS解析,将域名地址解析成ip地址
1. DNS查询 / 解析
客户端先检查本地是否有对应的IP地址,若找到则返回响应的IP地址。若没找到则请求上级DNS服务器,直至找到或到根节点。
查找顺序如下:
- 浏览器DNS缓存:首先会向浏览器的缓存中读取上一次访问的记录,在chrome可以通过地址栏中输入chrome://net-internals/#dns查看缓存的当前状态 。
- 计算机DNS缓存:查找存储在系统运行内存中的缓存。
- 路由器DNS缓存:有些路由器也有DNS缓存的功能,访问过的域名会存在路由器上。
- 网络运营商DNS缓存:互联网服务提供商(如中国电信)也会提供DNS服务,比如比较著名的 114.114.114.114,在本地查找不到的情况下,就会向ISP进行查询,ISP会在当前服务器的缓存内查找是否有记录,如果有,则返回这个IP,若没有,则会开始向根域名服务器请求查询。
- 递归查询查找 a.b.c.d.com
- .com --> d.com --> c.d.com --> b.c.d.com --> a.b.c.d.com
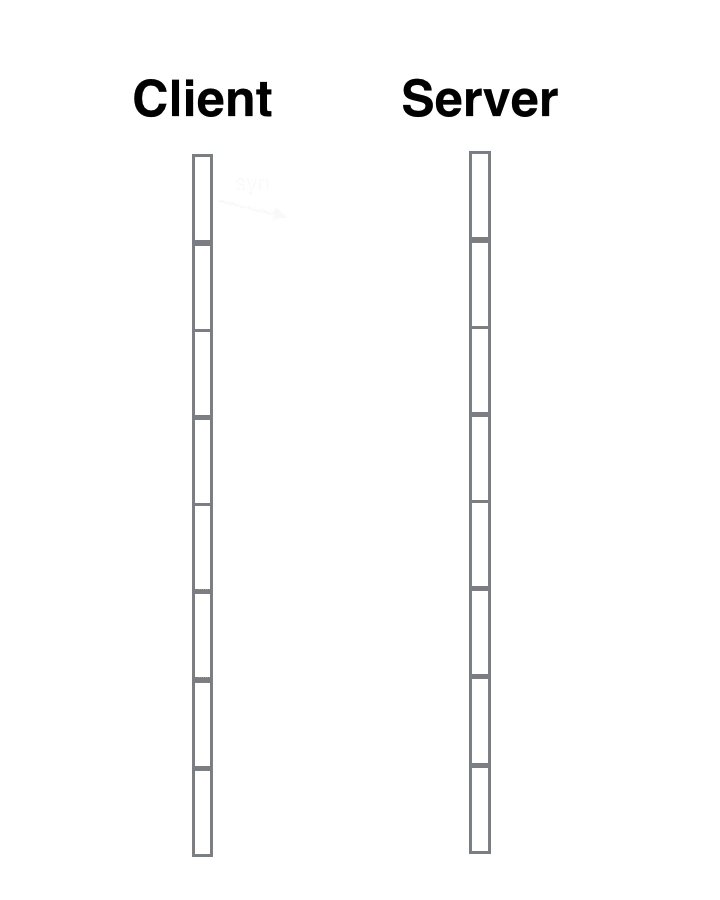
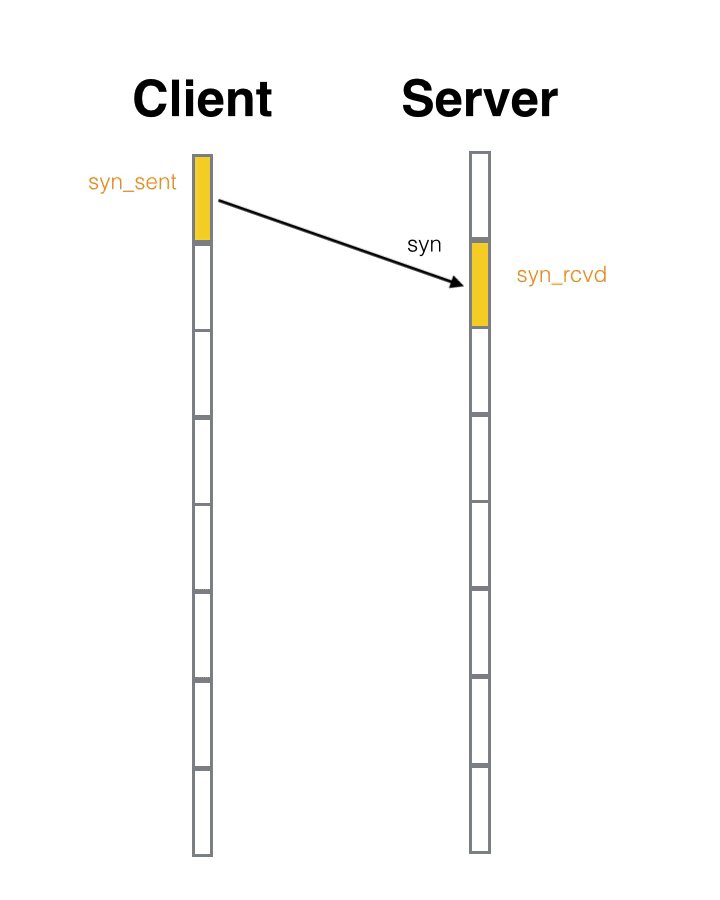
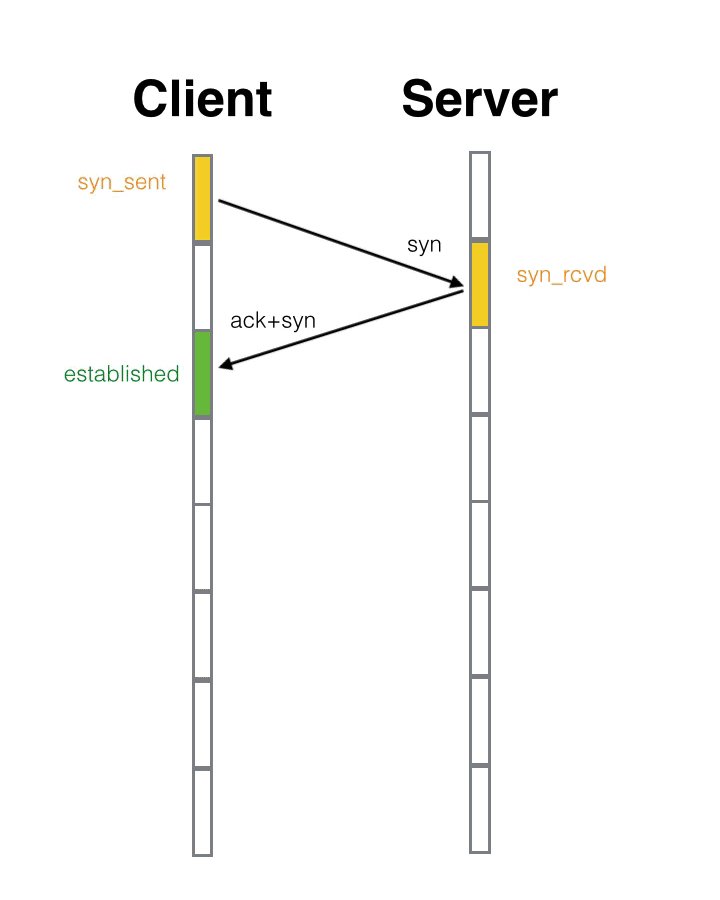
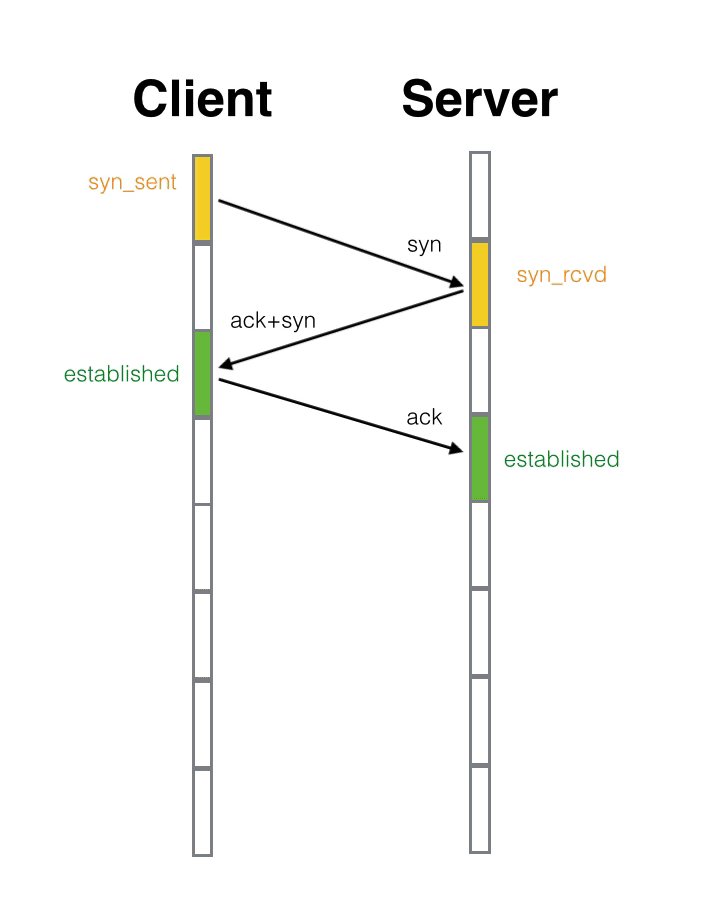
2. TCP连接: TCP三次握手 详解
位于传输层的TCP协议为传输报文提供可靠的字节流服务。它为了方便传输,将大块的数据分割成以报文段为单位的数据包进行管理,并为它们编号,方便服务器接收时能准确地还原报文信息。TCP协议通过“三次握手”等方法保证传输的安全可靠。
- 第一次握手:浏览器发送给服务器,告诉服务器我准备好了,将要发送请求 syn
- 第二次握手:服务器发送给浏览器,告诉浏览器我也准备好了,需要和你再次确认一下 syn + ack
- 第三次握手:浏览器发送给服务器,告诉服务器确认完毕,马上发送请求 ack

3. 发送请求
浏览器将请求报文发送给服务器
4. 返回响应
服务器将响应报文发送浏览器
5. 渲染页面:
- 调用html解析器将HTML解析成DOM树
- 调用css解析器将CSS解析成CSSOM树
- 调用js引擎解析js代码。
- 如果修改了DOM节点,就会重新解析成DOM树
- 如果修改了CSS节点,就会重新解析成CSSOM树
- 将DOM + CSSOM = render树
- layout布局
- render渲染
6. 断开连接:TCP四次挥手 详解
第一次挥手:浏览器发送给服务器,告诉服务器请求报文发送完毕
第二次挥手:服务器发送给浏览器,告诉浏览器请求报文接受完毕,可以等待断开
第三次挥手:服务器发送给浏览器,告诉浏览器响应报文发送完毕
第四次挥手:浏览器发送给服务器,告诉服务器响应报文接受完毕,可以断开连接了
服务器断开连接 再是浏览器断开连接























 5094
5094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








