自定义脚手架
一.实现自定义指令执行文件
1.以执行入口文件为例(实现一个最简单的执行代替node指令执行文件的方法)
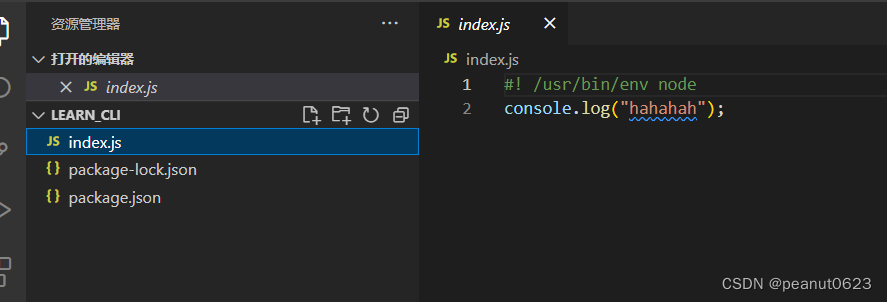
1)准备好要执行的入口文件,注意"#! /usr/bin/env node" 不可少

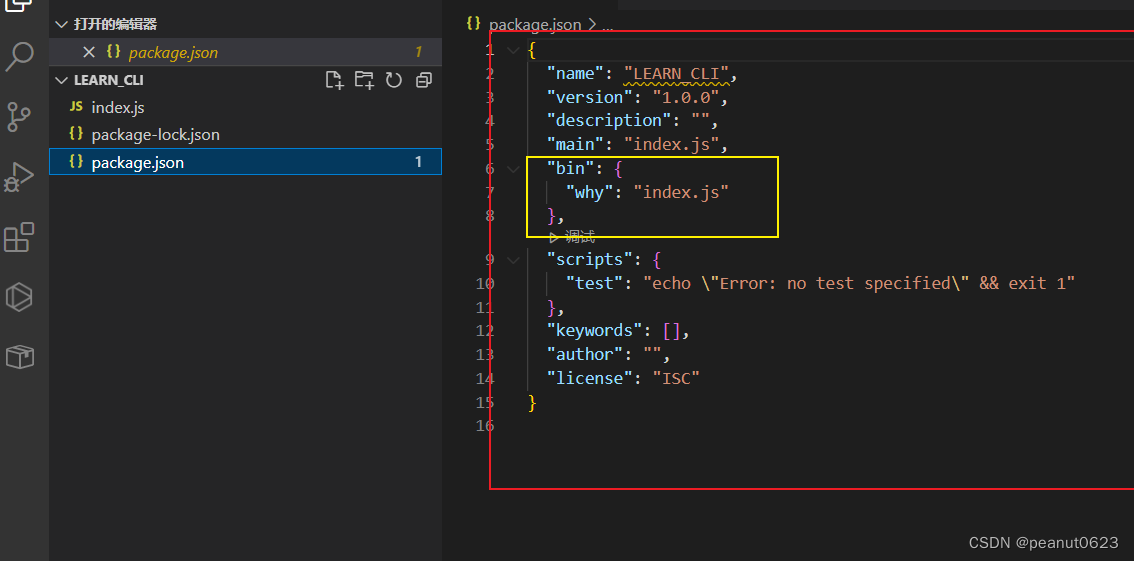
2)初始化npm之后在package.json里添加一个bin

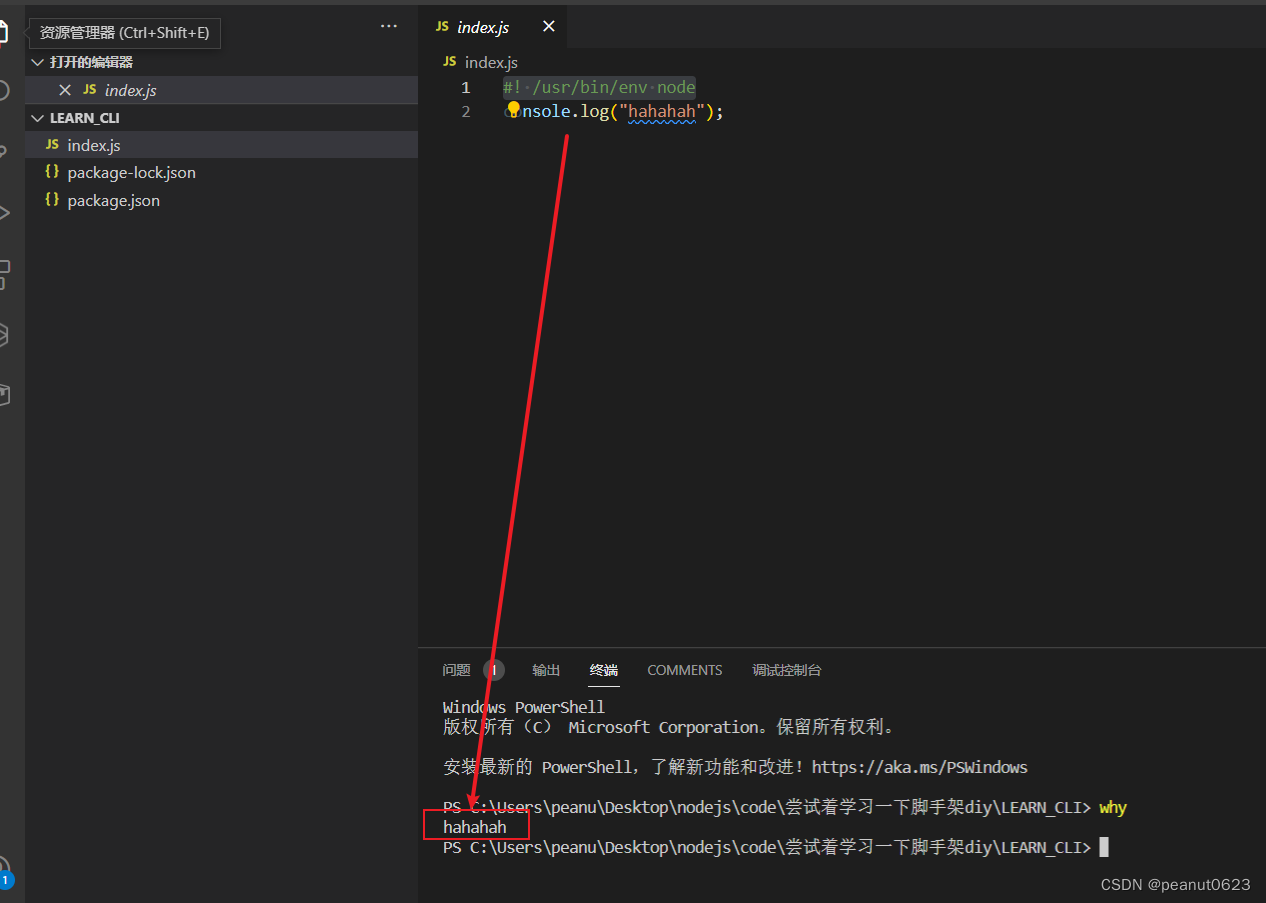
3)然后执行npm link 指令,将bin里面的自定义指令名与环境连接起来,成功之后即可使用如上图所示的“why”指令了

2.自定义指令继续拓展(cmmander库学习)
该库可以对指令近一步拓展,如why --version,why create…等等
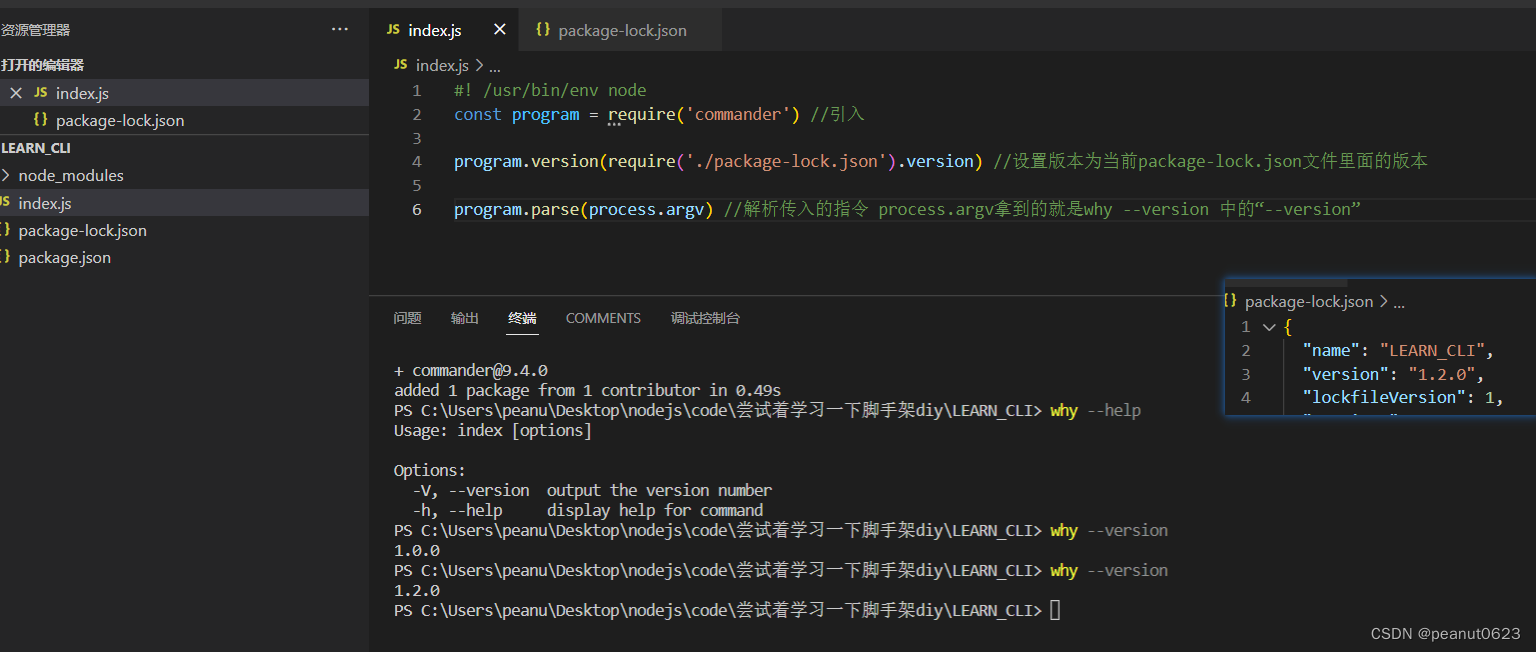
1)安装cmmander
npm install cmmander
2)自定义版本号

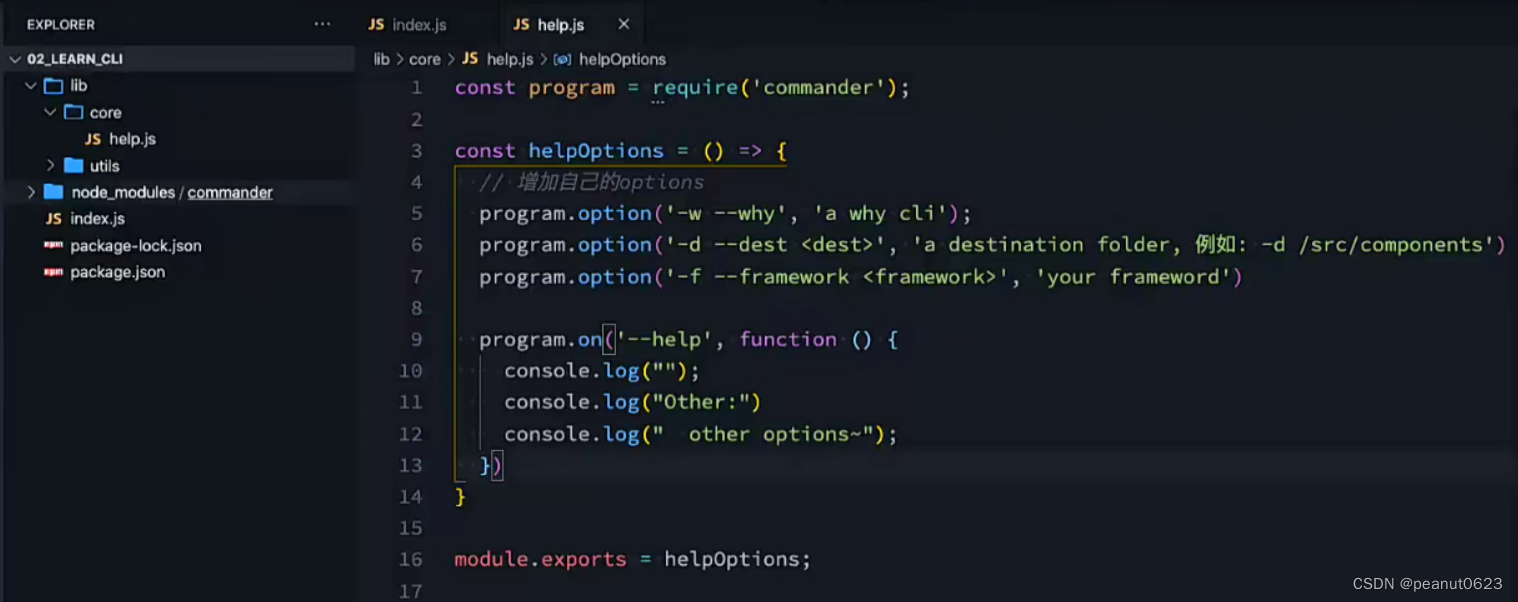
3)增加自己的option(可选指令)

option方法可以接收三个参数:
自定义标志必须:分为长短标识,中间用逗号、竖线或者空格分割;标志后面可跟必须参数或可选参数,前者用<>包含,后者用[]包含。
选项描述省略不报错:在使用 --help 命令时显示标志描述
默认值可省略:当没有传入参数时则会使用默认值
配置查看: link
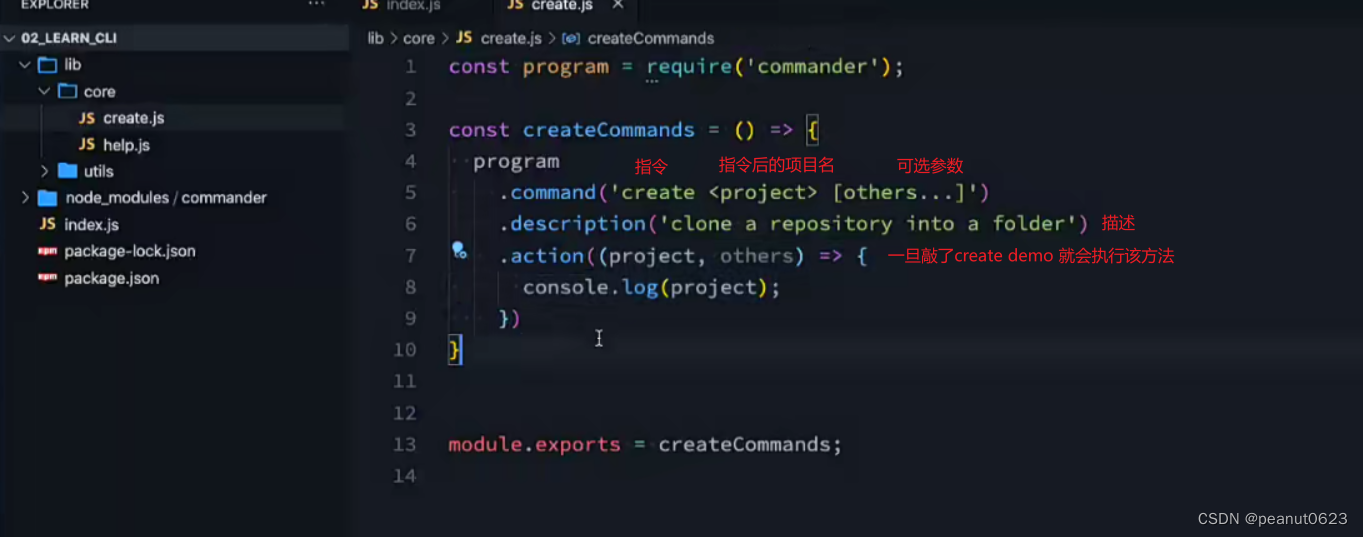
4)实现类似于vue create demo中的create功能

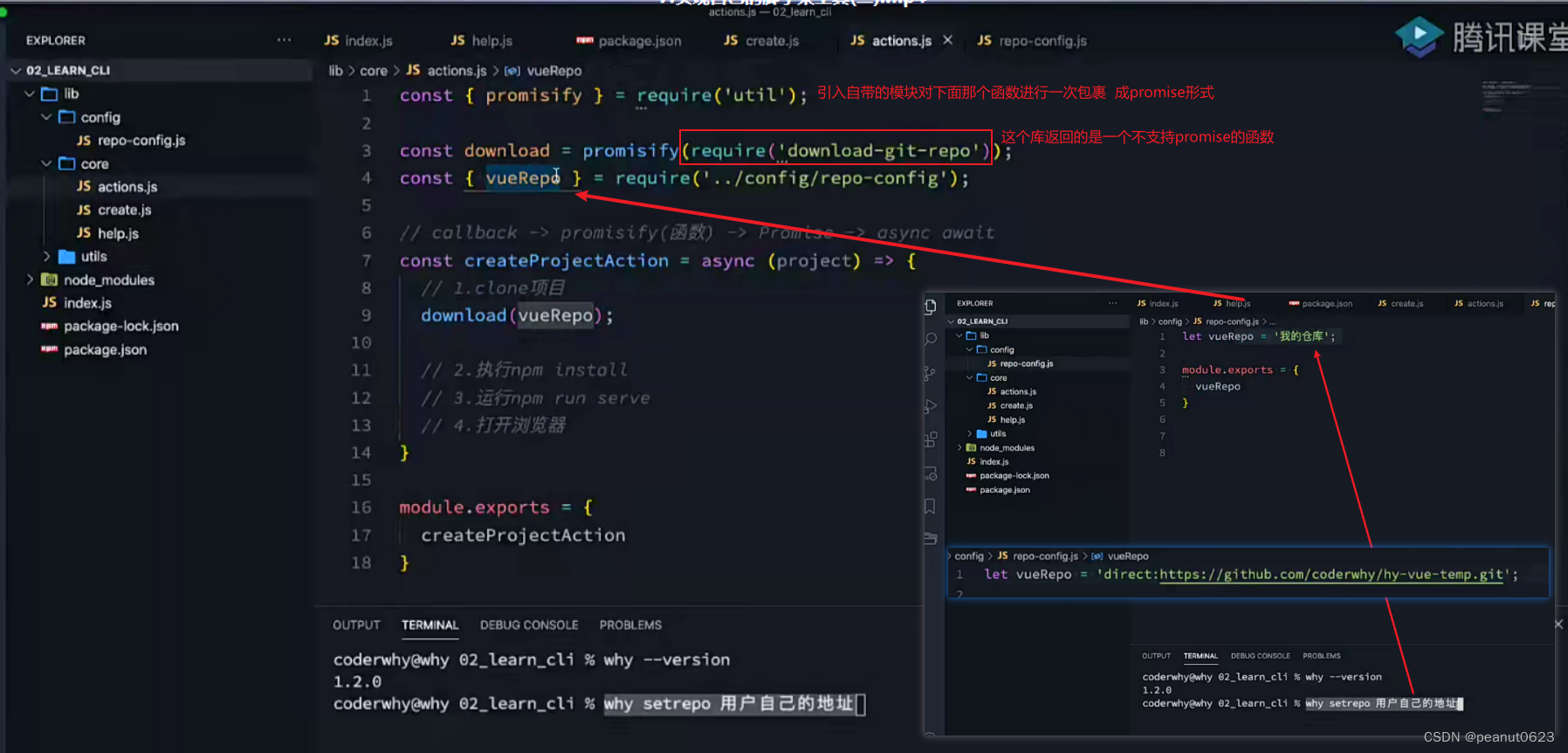
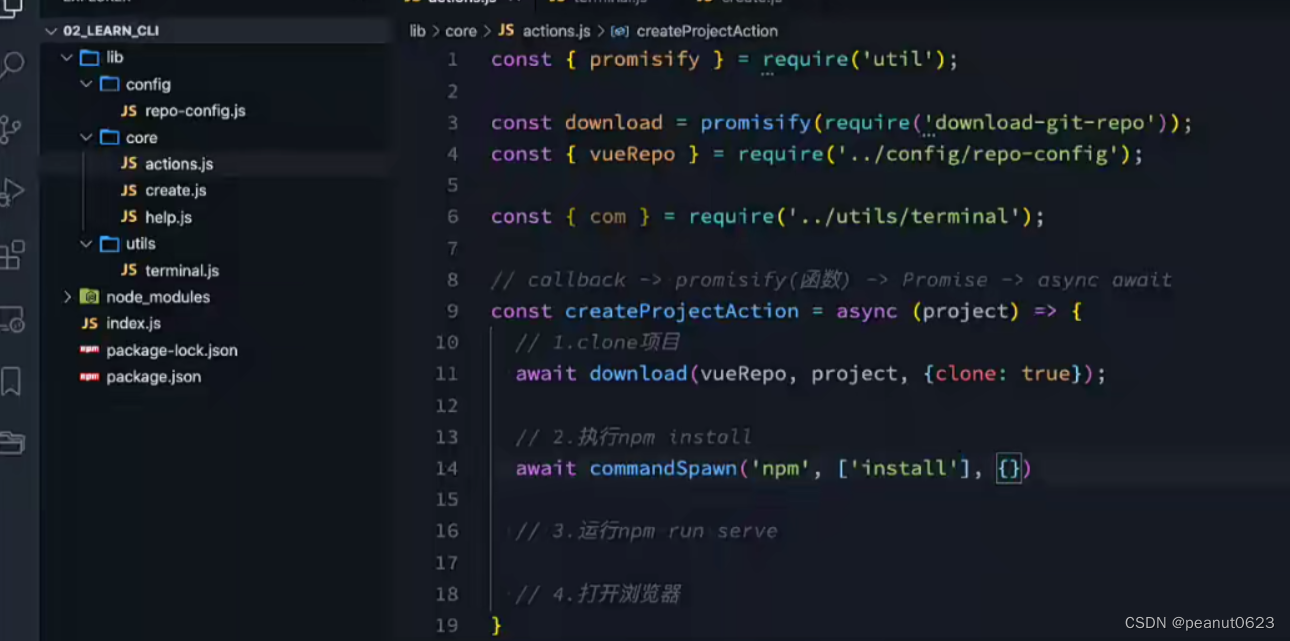
4.1)实现对action参数的封装(上图的action里面要执行大量操作,不适合写在一个文件)
*首先是要克隆项目,克隆项目需要依赖到图中的一个库
*其次就是执行npm install
*再运行项目
*最后浏览器打开
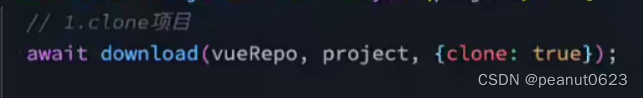
- 克隆代码

克隆代码的完成输入应该是

-
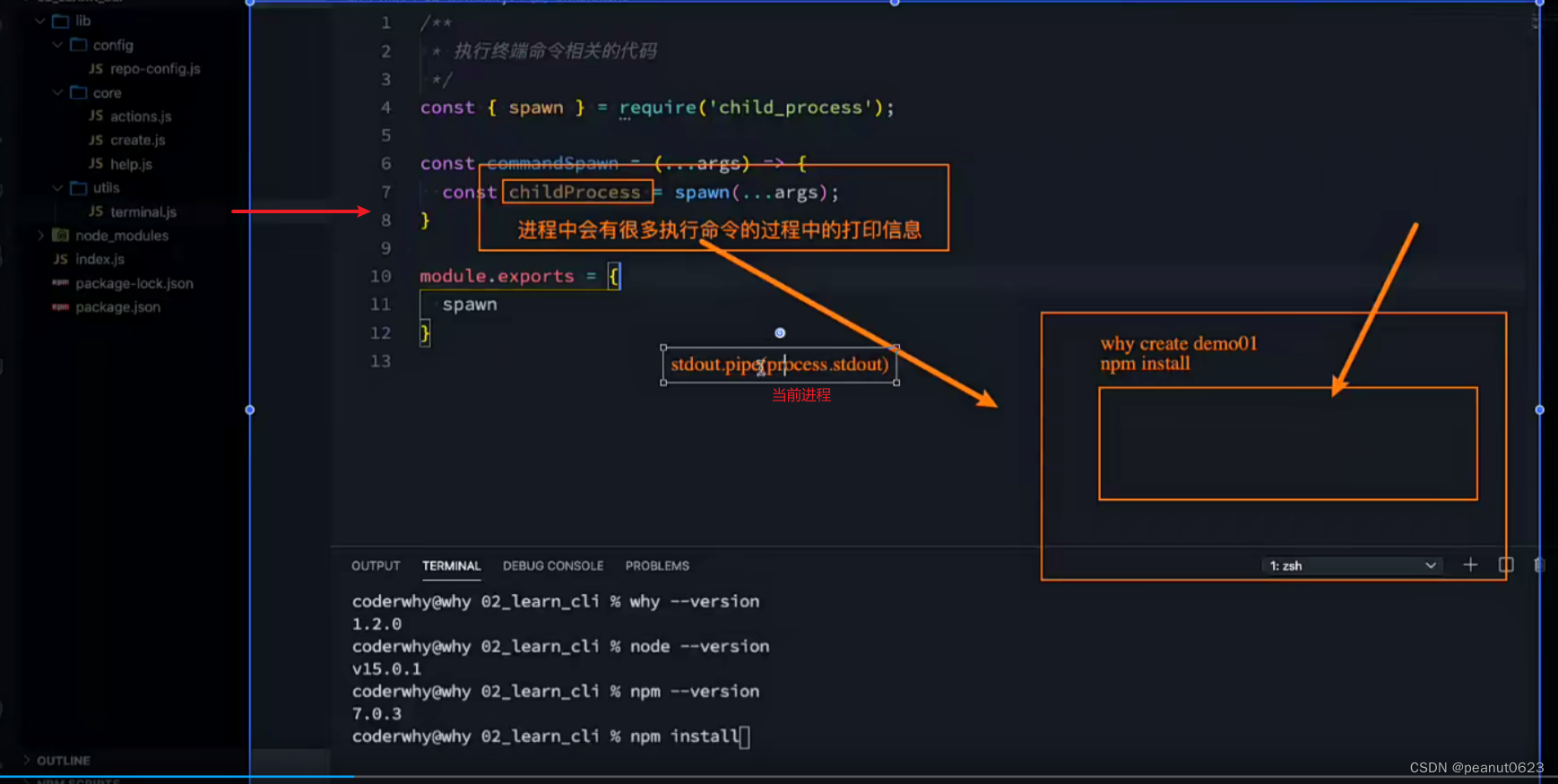
安装依赖(利用创建出来的子进程安装依赖,但是控制台打印还要显示当前进程上)
安装依赖会交给创建出来的commandSpawn子进程来执行。但是这样会存在一个问题,如下图所示

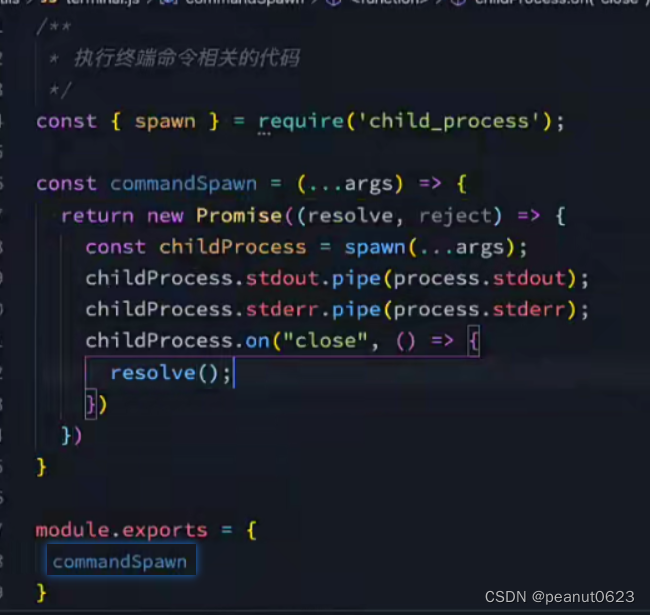
子进程里面执行的代码,当前进程是看不到的(控制台输出),所以需要用如下所示代码
“close”事件是在监听到执行命令结束时执行 resolve()

此时action.js里面的代码为

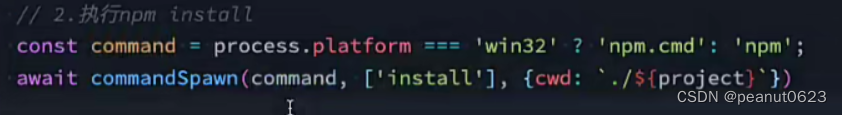
执行安装依赖的时候又有一个问题(window电脑本质上执行的是npm.cmd),所以上图需要做如下修改

-
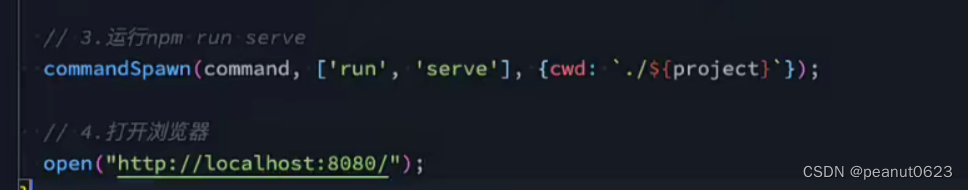
运行npm run serve(与安装依赖一样,同样是交给子进程去完成。)----手误:cwd后面接:号

-
浏览器打开
第三方库(npm install open)
其实这一步骤可以不要,因为在代码里面配置webpack打开更加方便
const open = require ("open")
因为“close”事件是在监听到执行命令结束时执行 resolve(),所以第3步不能用await阻塞后续执行

5)新增一些其他命令
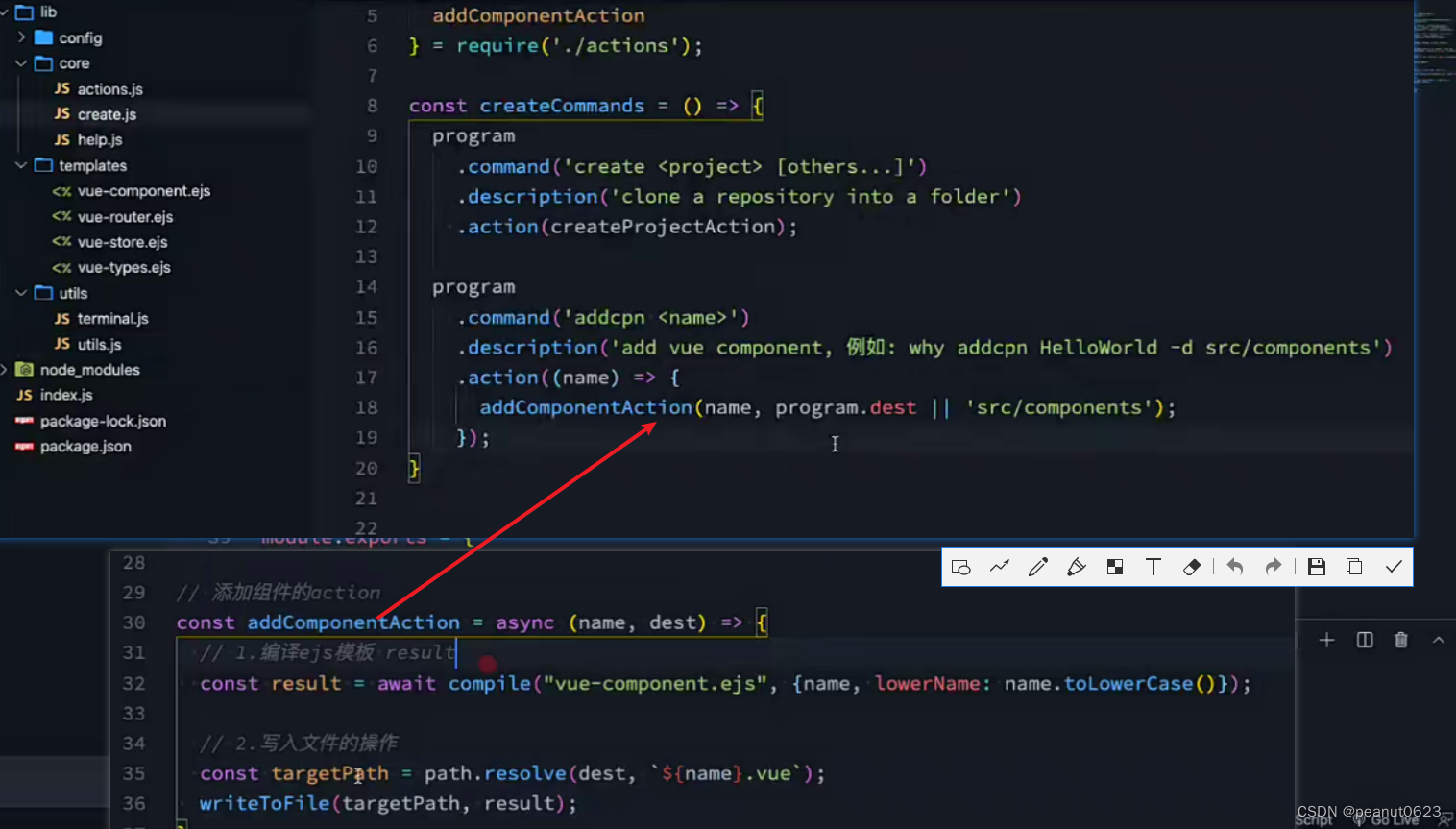
5.1)通过指令来添加组件
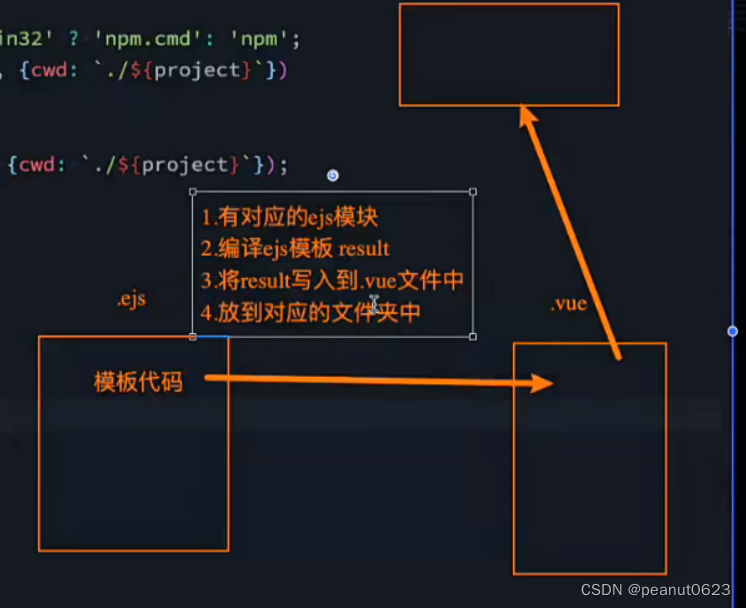
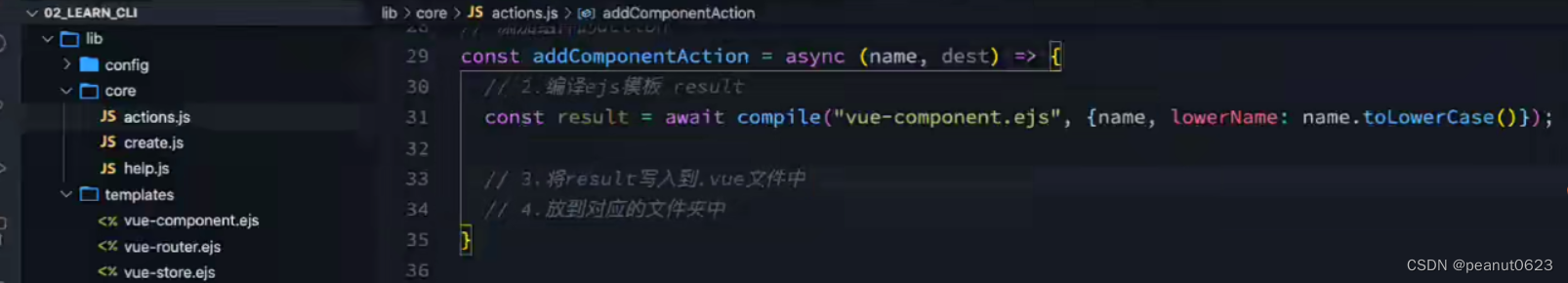
大致思路如下

*对应ejs模板
*编译ejs模板result
*将result写入到.vue文件中
*放到对应的文件夹中
-
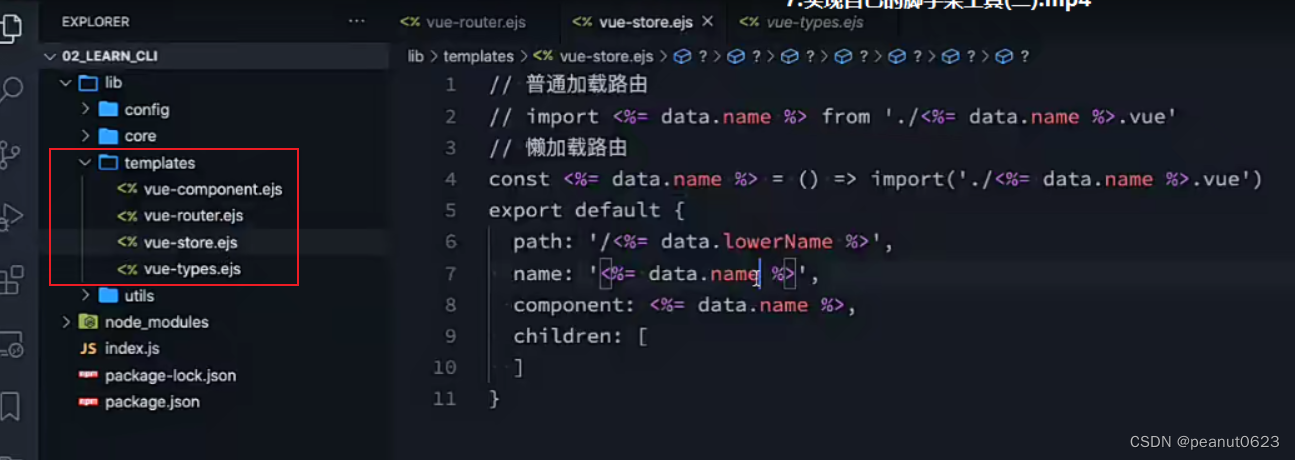
对应ejs模板

-
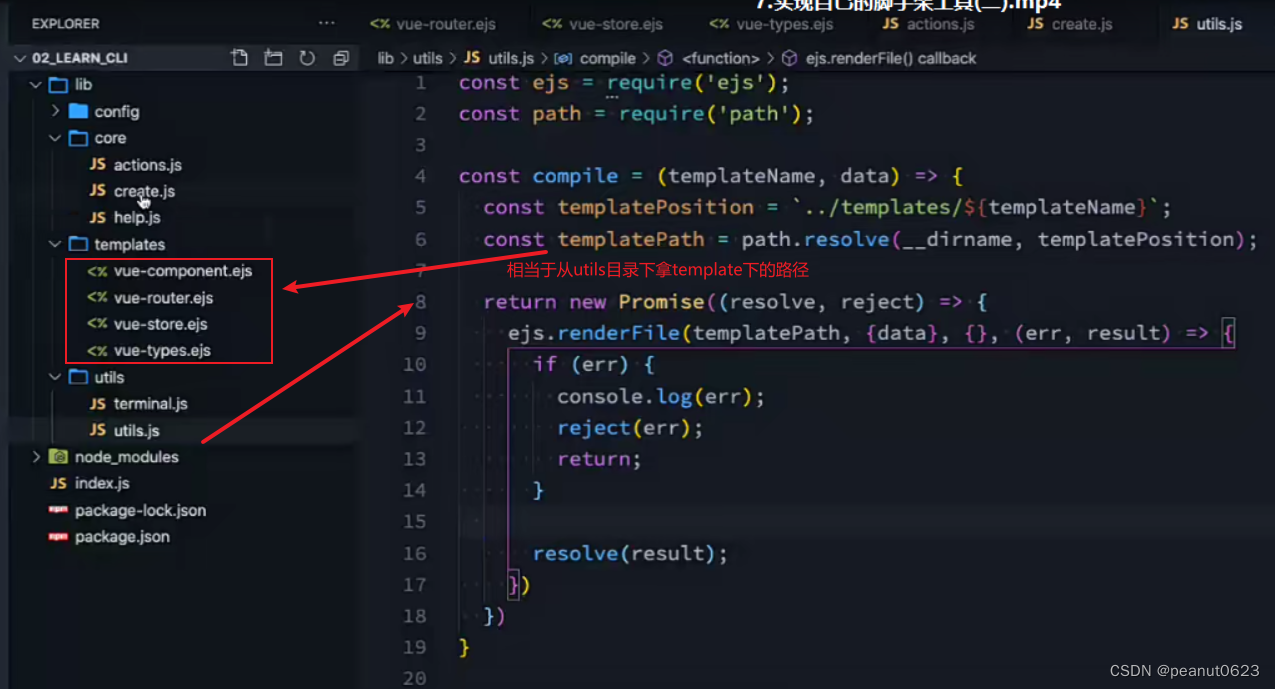
编译ejs模板result
编译模板是需要用到一个叫ejs的库,所以需要安装这个库
npm install ejs
接着就是使用


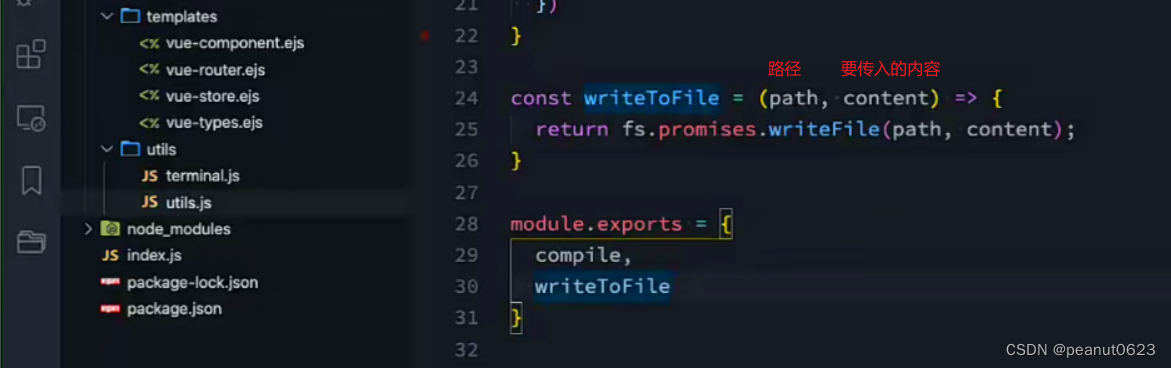
- 将result写入到.vue文件中
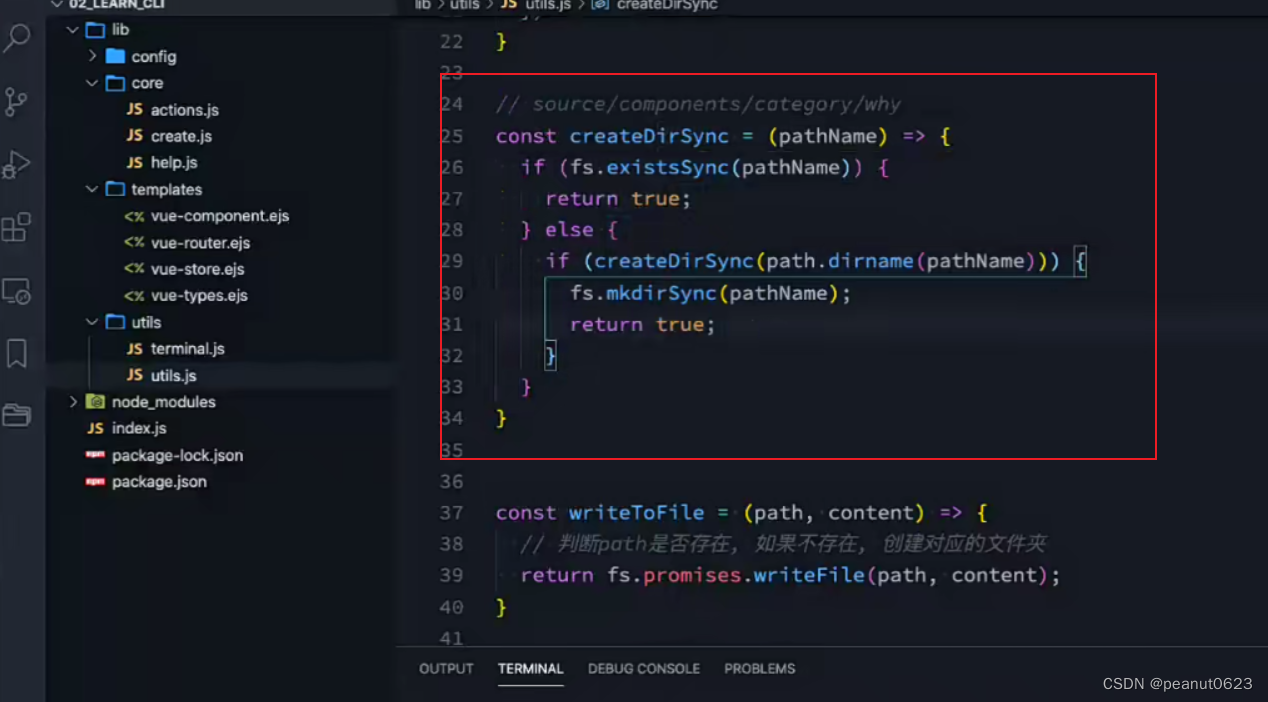
1)在工具文件中创建一个写文件的方法

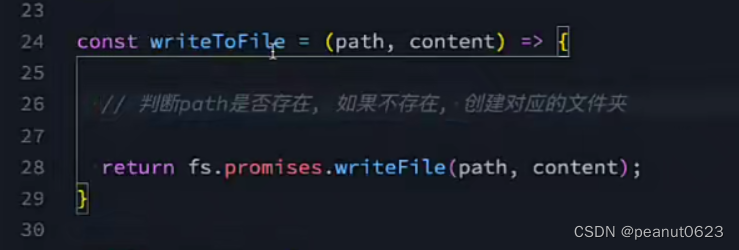
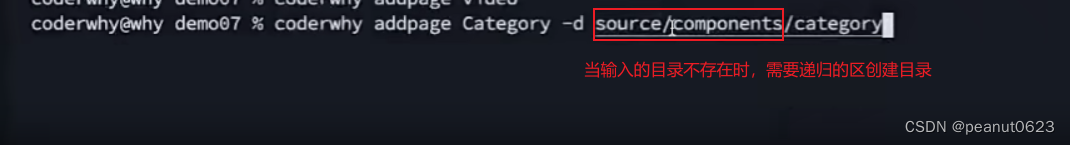
1.1)写入文件如果没有文件夹,自己创建一个文件夹


1.2)递归创建


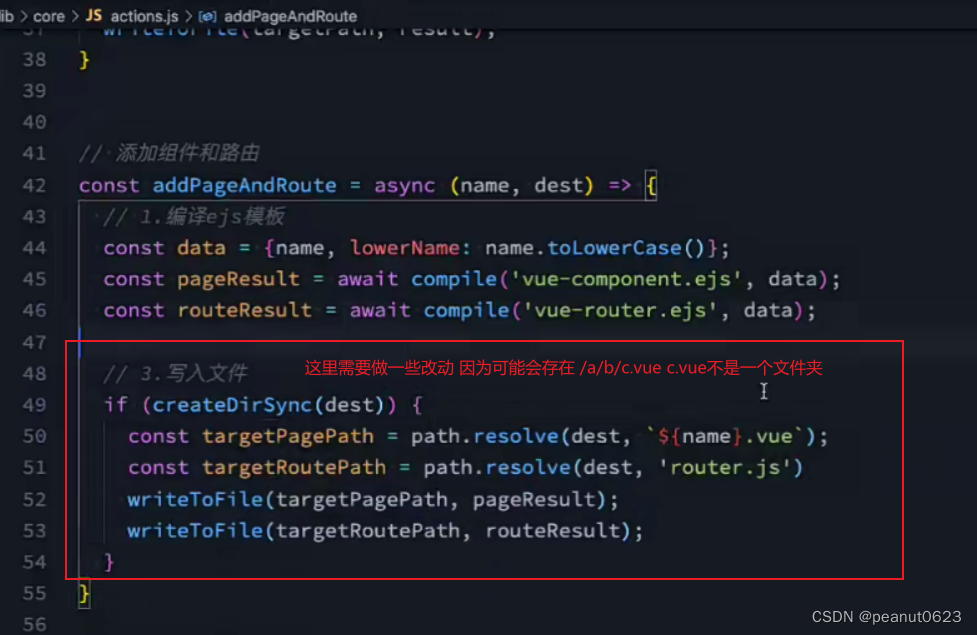
2)在action.js中使用

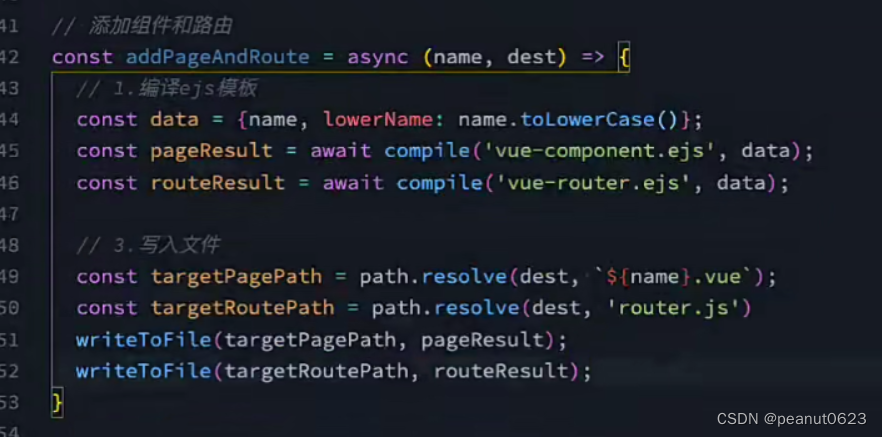
同理继续添加两个创建路由和页面的指令























 1642
1642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








