什么是作用域?
作用域就是变量的可用性的代码范围,就叫做这个变量的作用域。简单理解,就是在这个范围内,变量是可以使用的,超过这个范围,变量就无法使用,这个范围就是作用域。
作用域分为三种:全局作用域、局部作用域、块级作用域。
var的变量提升
所谓的变量提升就是:在任何作用域中使用var声明的变量,都会被提升到其作用域的最顶部,也就是说该变量的作用域相当于其函数或者全局,但是其赋值操作还是在原先的位置。
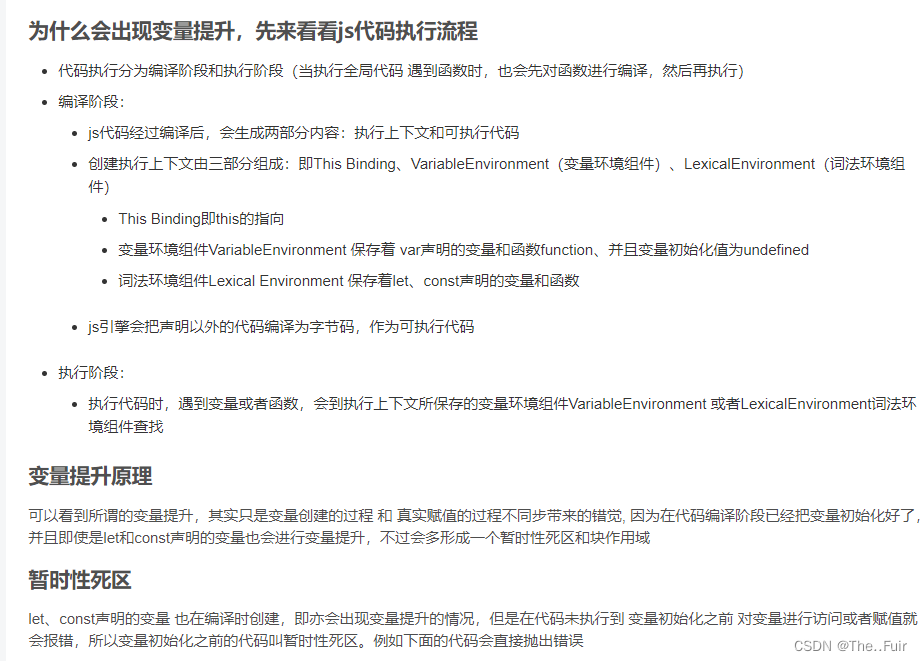
var变量提升底层原理
我们习惯将 var a = 2;看作一个声明,而实际上 JavaScript 引擎并不这么认为。它将 var a 和 a = 2 当作两个单独的声明,第一个是预编译阶段的任务,而第二个则是执行阶段的任务。
这意味着无论作用域中的声明出现在什么地方,都将在代码本身被执行前首先进行处理。可以将这个过程形象地想象成所有的声明(变量和函数)都会被“移动”到各自作用域的最顶端,这个过程被称为提升。
任何 JavaScript 代码片段在执行前都要进行预编译(通常就在执行前),在这个过程中,首先将变量声明及函数声明提升至当前作用域的顶端,然后进行接下来的处理。,预编译所占用的时间仅仅是几微秒(甚至更短),所以我们开发人员基本感知不到这一阶段。词法分析
本质上是由JS编译过程导致的。
代码的执行分为两个步骤
对声明进行编译——为var或function分配地址内存。
执行——进行正常的赋值。
例如var a = 2; 编译器先不会管a = 2这一赋值步骤。它最先要做的是把var a编译掉,而运算操作留在原地。声明在编译角度上被移动到了作用域的顶端。这就是提升的底层原理。
拓展话题——TDZ暂时死区
ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错
总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
Var的值符合提升的原则。Let就有点意思了,它抛出来的错误实际上就是暂时死区错误。简单来说,从声明到到let的运算步骤为止的这段时空被锁死,外界在此期间寻求访问,不被允许。在此阶段引用的任何后面才声明的变量都会抛出ReferenceError没有定义的错误。暂时性死区的设计,也是为了提倡大家先声明,后使用
var的创建和初始化被提升,赋值不会被提升。
let的创建被提升,初始化和赋值不会被提升。
function的创建、初始化和赋值均会被提升。
- 全局作用域
顾名思义,全局作用域就是能够在全局使用,可以在代码的任何地方被调用。示例:创建一个拥有全局作用域的变量avar a=0; function fun(){ conslie.log(a);//在函数内部访问变量a } console.log(a);//在最外层访问变量a- 局部作用域
局部作用域只能作用于局部的代码片段,常见于函数内部,即函数内创建的变量,只能作用于函数内部,函数外部无法使用函数内部创建的变量。示例:创建一个拥有局部作用域的变量bfunction fun(){ var b=1; console.log(b);//1 } console.log(b);//b is not defined- 块级作用域
块级作用域是es6新增的,使用let关键字创建变量、const关键字创建常量(当然let、const也会有自己的语法规范,这里不过多展开),作用域只存在于{}花括号内。示例:创建一个拥有局部作用域的变量cfunction fun(){ let c=1; const d=2; console.log(c);//1 console.log(d);//2 } console.log(c);//c is not defined
什么是作用域链?
当你要访问一个变量时,首先会在当前作用域下查找,如果当前作用域下没有查找到,则返回上一级作用域进行查找,直到找到全局作用域,这个查找过程形成的链条叫做作用域链。
var a = 0; var b = 0; function fun1() { var b = 1; function fun2() { console.log(b);//1 在当前作用域下没有找到,到上一级作用域中查找 } fun2(); console.log(b);//1 } fun1(); console.log(b);//0






























 4090
4090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








