1.jQuery概述
1.1 JavaScript库
JavaScript库:即library,是一个封装好的待定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等。
简单理解:就是一个JS文件,里面对原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了
比如jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)

1.2 jQuery的概念


2.jQuery的基本使用
2.1 jQuery的入口函数
$(function(){
... //此处是页面DOM加载完成的入口
});
$(document).ready(function(){
...//此处是页面DOM加载完成的入口
});
1、等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成
2、相当于原生js中的DOMContentLoad
3、不同于原生js中的load事件是等页面文档、外部的js文件、css文件、图片加载完毕才执行内部代码
2.2 jQuery的顶级对象$

2.3 jQuery对象和DOM对象
1.用原生JS获取来的对象就是DOM对象
2.jQuery方法获取的元素就是jQuery对象
3.jQuery对象本质是:利用 $ 对DOM对象包装后产生的对象(伪数组形式存储)
DOM对象与jQuery对象之间是可以相互转换的。
因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装,要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
1.DOM对象转换为jQuery对象:
$(DOM对象)
$('div')
2.jQuery对象转换为DOM对象(两种方式)
$('div')[index] index是索引号
$('div').get(index) index是索引号
3.jQuery选择器
3.1 jQuery基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。
$("选择器") //里面选择器直接写CSS选择器即可,但是要加引号


1.3 隐式迭代
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。


1.6 jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
1.7 链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css("color","red").siblings().css("color","");
2.jQuery 样式操作
2.1 操作css方法
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
1.参数只写属性名,则是返回属性值
$(this).css("color");
2.参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css("color","red");
3.参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号。
$(this).css({"color":"white","font-size":"20px"});
2.2 设置类样式方法
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。
1.添加类
$("div").addClass("current");
2.删除类
$("div").removeClass("current");
3.切换类
$("div").toggleClass("current");
2.3 类操作与className区别
原生JS中className会覆盖元素原先里面的类名
jQuery里面类操作只是对指定类进行操作,不影响原先的类名。
3.jQuery效果

3.1 显示隐藏效果
1.显示语法规范
show([speed,[easing],[fn]])
2.显示参数
(1)参数都可以省略,无动画直接显示
(2)speed:三种预定速度之一的字符串(“slow”,“normal”,“fast”)或表示动画时长的毫秒数值(如:1000)
(3)easing:用来指定切换效果,默认是“swing”,可用参数“linear”
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次


3.2 滑动效果



3.3 事件切换
hover([over],out)
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
3.4 动画队列及其停止排队方法
1.动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2.停止排队
stop()
(1)stop()方法用于停止动画或效果
(2)注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画
3.5 淡入淡出效果




3.6 自定义动画 animate

4.jQuery属性操作
5.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如<a>元素里面的href,比如<input>元素里面的type
1.获取属性语法
prop("属性")
2.设置属性语法
prop("属性","属性值")
5.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性,比如给div添加index=“1”
1.获取属性语法
attr("属性") //类似原生getAttribute()
2.设置属性语法
attr("属性","属性值") //类似原生setAttribute()
5.3 数据缓存data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构,一旦页面刷新,之前存放的数据都将被移除
$("span").data("uname","andy");
console.log($("span").data("uname"));//获取
同时,还可以读取HTML5自定义属性data-index(不用写data),得到的是数字型
6.jQuery内容文本值
主要针对元素的内容还有表单的值操作
1.普通元素内容html() (相当于原生innerHTML)
html() //获取元素的内容
html("内容") //设置元素的内容
2.普通元素文本内容 text() (相当于原生innerText)
text()
text("内容")
3.获取设置表单值 val()
7.jQuery 元素操作
主要是遍历、创建、添加、删除元素操作。
7.1 遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。
$("div").each(function (index,domEle) { xxx; })
1.each() 方法遍历匹配的每一个元素。主要用DOM处理。each每一个
2.里面的回调函数有2个参数:index是每个元素的索引号;domEle是每个DOM元素对象,不是jquery对象
3.所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)

7.2 创建元素
$("<li></li>");
动态的创建了一个li
7.3 添加元素
1.内部添加
element.append("内容")
把内容放入匹配元素内部最后面,类似原生appendChild
element.preappend("内容") //最前面
2.外部添加


8.jQuery尺寸、位置操作
8.1 jQuery尺寸

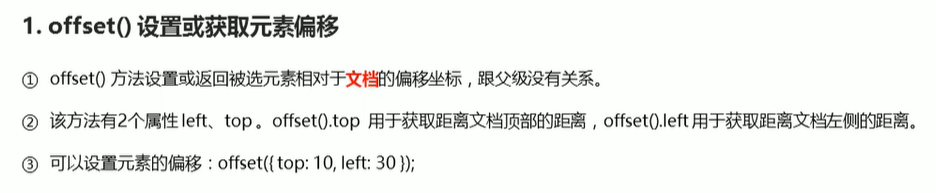
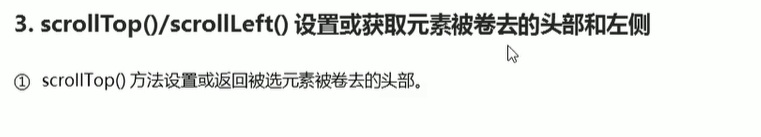
8.2 jQuery位置
位置主要有三个:offset()、position()、scrollTop()/scrollLeft()




9.jQuery事件







10.jQuery事件对象

11.jQuery对象拷贝



























 4612
4612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










