1.1table标签的应用
<table>标签属于双标签 <table>开始 </table>结束
table属性:
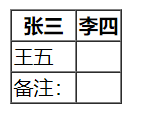
1.2首先了解table里面的结构

在这张简易的表中,张三,李四代表的是列<th></th>也同时代表的是头标签<thead></thead>,
王五代表的是行<tr></tr>也同时代表的是主干标签<tbody></tbody>
备注代表的是行<tr></tr>也同时代表的是尾部标签<tfoot></tfoot>
表格单元与表格单元的距离就是cellspacing,也就是王五和丁六的表格单元的距离,
还有一个cellpading,表示内容向内填充
注释:在table标签里写的height 与在<td>标签里写的height取最大值;<th></th>标签里面的值会自动加粗
<table border="1" height="40" width="400">
<thead>
<tr>
<th>张三</th>
<th>李四</th>
</tr>
</thead>
<tbody>
<tr >
<td height="500">王五</td>
<td> </td>
</tr>
</tbody>
<tfoot>
<tr>
<td>备注:</td>
<td></td>
</tr>代码如上,我定义了一个表格的主干高度为40px,在王五那一行中设置了500px,最终显示如上图所示.
1.3实现table的结构
table 定义一个表格
thead 表格的头部
tbody 表格的主干
tfoot 表格的尾部
border 边框(默认为0 无边框)
height width 高和宽 单位px %(表格在这容器的百分比)
align 对齐
bgcolor 颜色
background 背景图片(优先级更高)
边距 间距
cellpadding 表格的边缘和内容的空白
cellspacing 表格的间距
表格的嵌套
td里面在嵌套一个table
表格的合并
rowspan 跨行属性
colspan 跨列属性
首先定义一个表格
<table>
</table>向内添加主体
<table>
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
</table
继续向内添加行与列;
<table>
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<td></td>
<td></td>
</tfoot>
再向其单元格添加内容,一个简单的表格就完成了
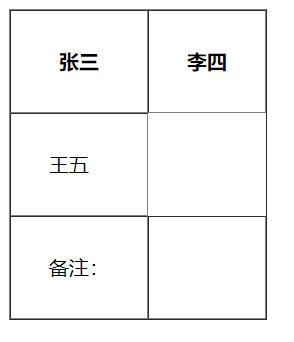
实现表格之间的间距为0
<table border="1" cellspacing="0">
<thead>
<tr>
<th>张三</th>
<th>李四</th>
</tr>
</thead>
<tbody>
<tr>
<td >王五</td>
<td> </td>
</tr>
</tbody>
<tfoot>
<tr>
<td>备注:</td>
<td></td>
</tr>
</tfoot>
</table> 
实现单元格的内容填充
<table border="1" cellspacing="0" cellpadding="30">
<thead>
<tr>
<th>张三</th>
<th>李四</th>
</tr>
</thead>
<tbody>
<tr>
<td >王五</td>
<td> </td>
</tr>
</tbody>
<tfoot>
<tr>
<td>备注:</td>
<td></td>
</tr>
</tfoot>
</table> 
实现表格与表格的嵌套
<table border="1" cellspacing="0" cellpadding="30">
<thead>
<tr>
<th>张三</th>
<th>李四</th>
</tr>
</thead>
<tbody>
<tr>
<td >王五</td>
<td><table border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table> </td>
</tr>
</tbody>
<tfoot>
<tr>
<td>备注:</td>
<td></td>
</tr>
</tfoot>
</table> 
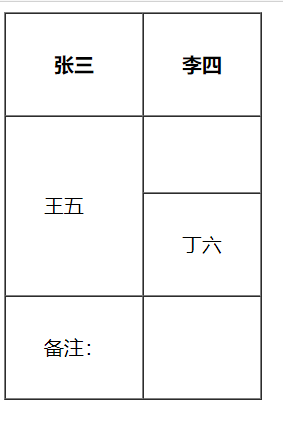
实现单元格的跨行
<table border="1" cellspacing="0" cellpadding="30">
<thead>
<tr>
<th>张三</th>
<th>李四</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">王五</td>
<td ></td>
</tr>
<tr>
<td >丁六</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>备注:</td>
<td></td>
</tr>
</tfoot>
</table>

注释:rowspan的值会从此单元格开始向下合并几个单元格
所以在这需要合并的单元格中要少写一个单元格(不然会向外延伸)
实现单元格的跨列
<table border="1" cellspacing="0" cellpadding="30">
<thead>
<tr>
<th>张三</th>
<th>李四</th>
<th>李四</th>
</tr>
</thead>
<tbody>
<tr >
<td colspan="2">王五</td>
<td ></td>
</tr>
<tr>
<td >丁六</td>
<td ></td>
<td ></td>
</tr>
<tr>
<td >丁六</td>
<td ></td>
<td ></td>
</tr>
</tbody>
<tfoot>
<tr>
<td>备注:</td>
<td></td>
</tr>
</tfoot>
</table>

注释:在使用跨列属性时,同样需要减少一个<td></td>(否则向外延伸)





















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








