表格模型

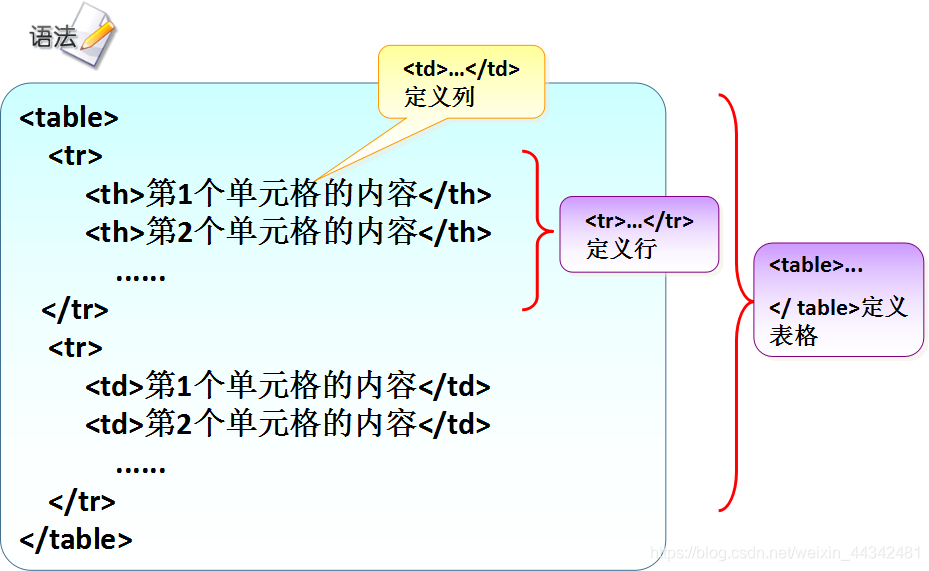
表格基本语法

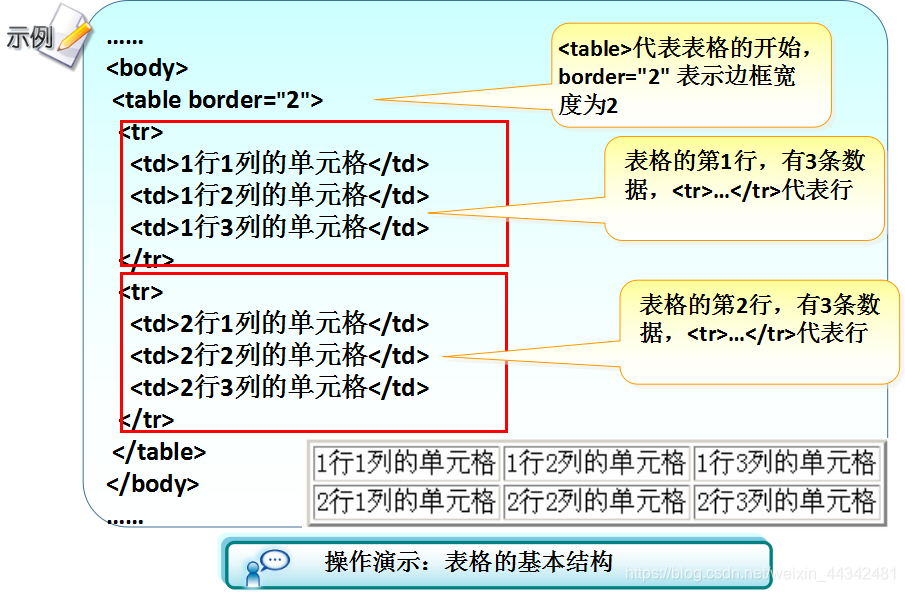
如何创建表格

表格的跨行跨列
跨列
<!--从左往右合并-->
<table border="1" cellspacing="" cellpadding="">
<tr>
<th colspan="2">学生成绩</th>
</tr>
<tr>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
</table>

跨行
<!--从上往下合并-->
<table border="" cellspacing="" cellpadding="">
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>95</td>
</tr>
<tr>
<td>数学</td>
<td>15</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>88</td>
</tr>
<tr>
<td>数学</td>
<td>99</td>
</tr>
</table>

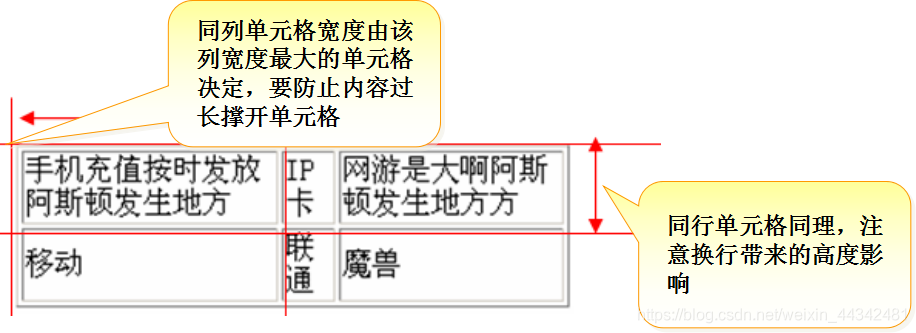
注意:
1、同列单元格宽度由该列宽度最大的单元格决定
2、同行单元格宽度由该行高度最高的单元格决定

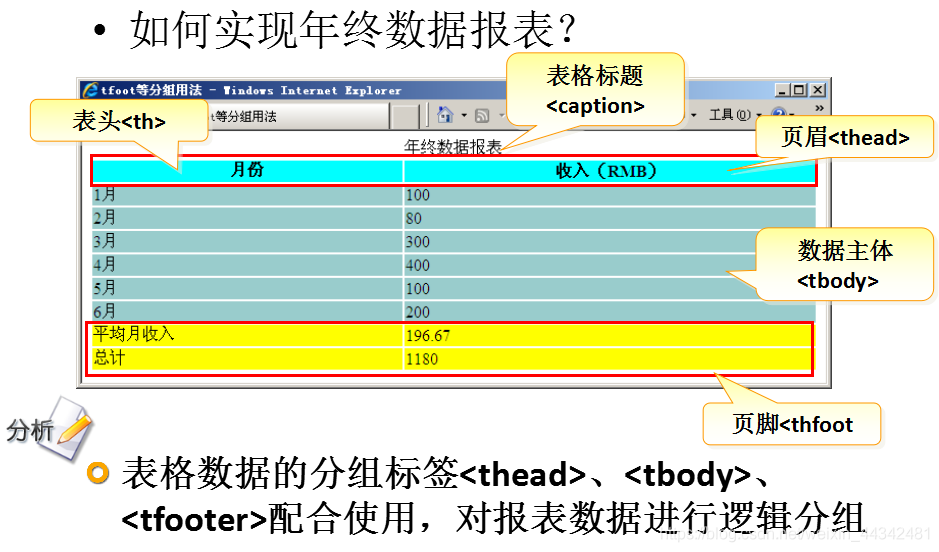
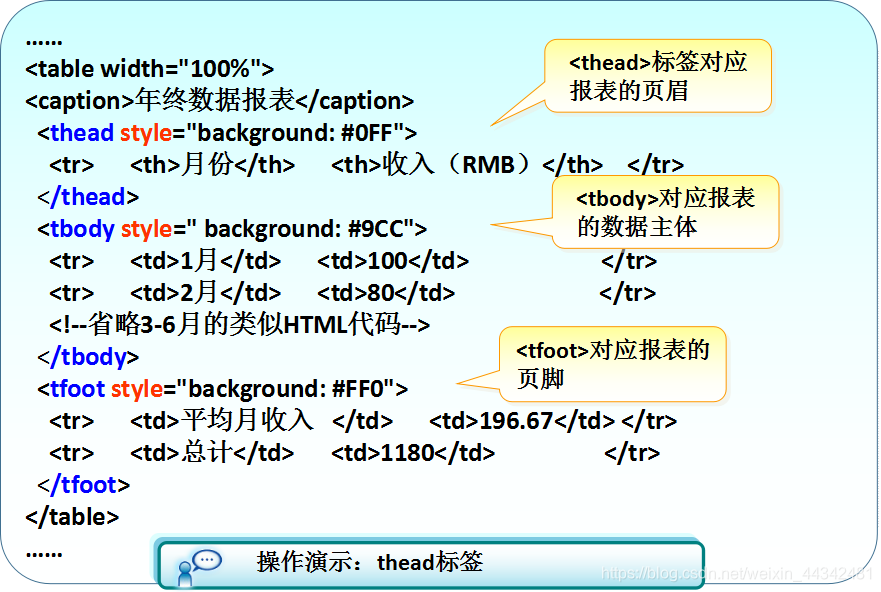
表格高级标签


嵌套布局

嵌套表格布局的缺点:
代码量大
层次结构也相对复杂
不利于Google等搜索引擎搜索查找数据
表格布局仅适用于:
规则的数据显示
表单页面





















 2490
2490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








