1、项目目录说明

2、项目的其他配置
2.1 项目运行起来的时候,浏览器自动打开
------package.json 文件中(加--open):
"scripts": {
"serve": "vue-cli-service serve --open", //加了 --open
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit"
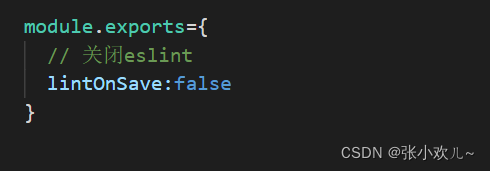
}2.2 eslint校验功能关闭
------在根目录下,创建一个vue.config.js文件:

2.3 src文件夹简写方法,配置别名:@:
------创建 jsconfig.json配置别名 @【@代表的src文件夹,这样将来文件过多,找的时候方便很多】 提示:

注:@不能用在"node_modules","dist" 文件中





















 2105
2105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








