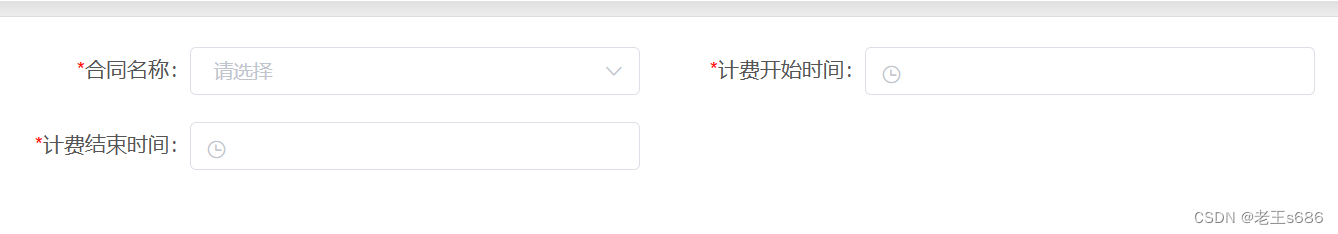
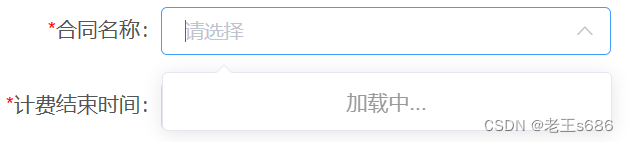
前端样式优化:搜索框布局和select下拉框加载中。
/搜索框

/搜索框
搜索栏的宽450 文字宽140 上下对齐
.searchbox{
width: 450px;display: flex;
flex-wrap: nowrap;
}
.searchboxtext{
width: 140px;
text-align: right;
line-height: 50px;
}
<div class="search-div-style searchbox">
<div class="search-span-style searchboxtext"><span class="notes-style">*</span>计费开始时间:</div>
<el-date-picker class="handle-input mr10 marginStyle" clearable size="small" v-model="settlementStartTime"
type="datetime" value-format="yyyy-MM-dd HH:mm:ss">
</el-date-picker>
</div>
下拉加载
 下拉加载
下拉加载
<el-select :loading="selectloading" loading-text="加载中..." v-model="conId" filterable clearable size="small"
class="handle-input mr10 marginStyle">
<el-option v-for="(item, index) in htlist" :key="index" :label="item.conName" :value="item.conId">
</el-option>
</el-select>
selectloading: true,//数据
this.selectloading = false;//请求成功的时候不显示 加载中字样







 本文介绍了如何在前端进行样式优化,关注了搜索框的宽度设置、flex布局以及el-date-picker和el-select组件的使用,包括下拉框加载中的状态控制。
本文介绍了如何在前端进行样式优化,关注了搜索框的宽度设置、flex布局以及el-date-picker和el-select组件的使用,包括下拉框加载中的状态控制。














 2659
2659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








