一导入vue的element-ui
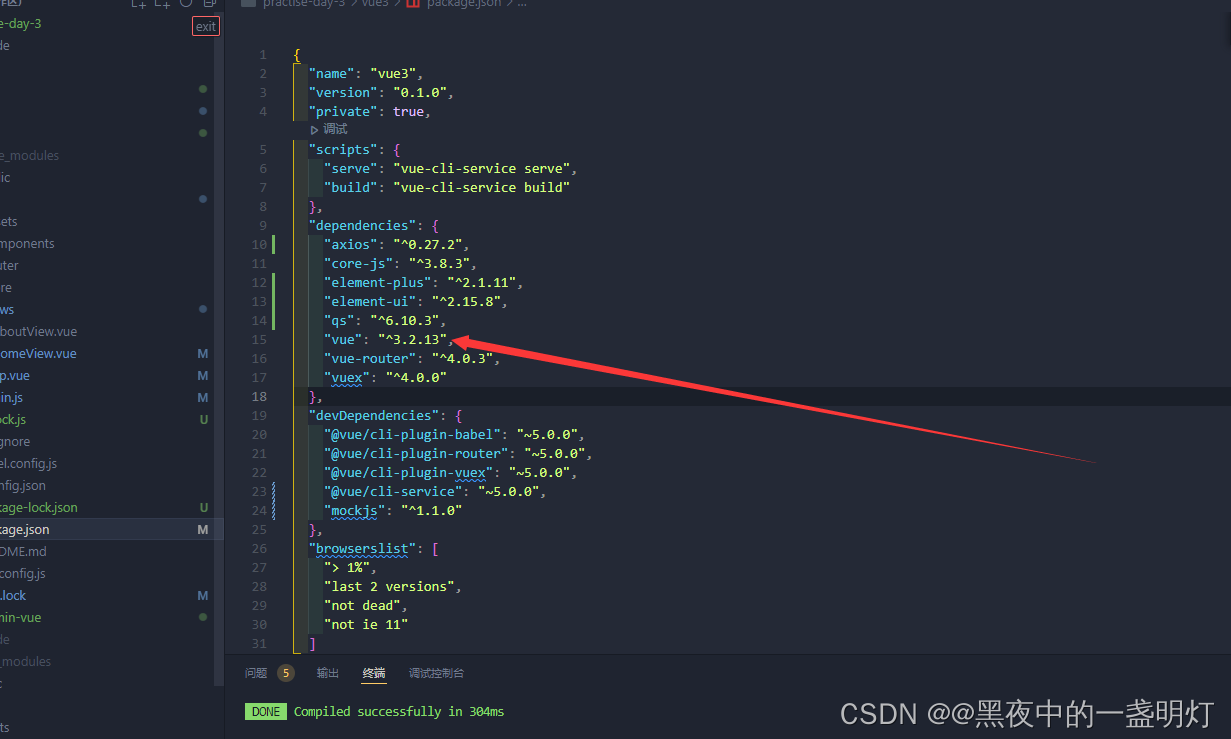
如果你的vue界面,在你导入element-ui后,出现全部空白的情况,首先查看vue的版本

1、vue2引入element-ui的方法:
使用npm安装element-ui
npm i element-ui --save
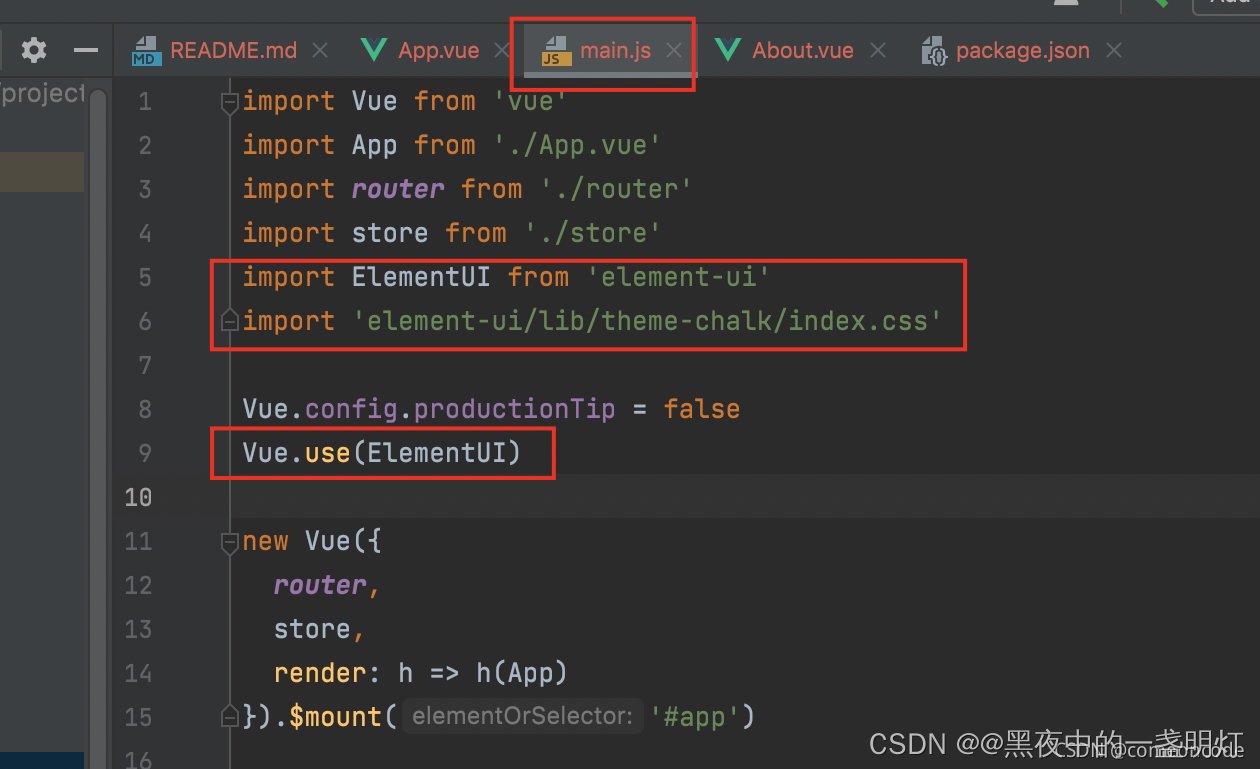
然后main.js里引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
然后vue使用
Vue.use(ElementUI)

然后vue文件里就可以使用element-ui组件了
2.如果是3.0及以上请使用以下的方案
使用npm安装element-plus
npm install element-plus --save
然后main.js里引入
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';
ndex.css的文件位置根据实际情况写,也有可能是
import 'element-plus/lib/theme-chalk/index.css'
然后vue使用
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')

二导入vue的axios,mock
1.cmd安装axios,在和main.js同级的地方新建一个mock.js
npm install --save axios vue-axios
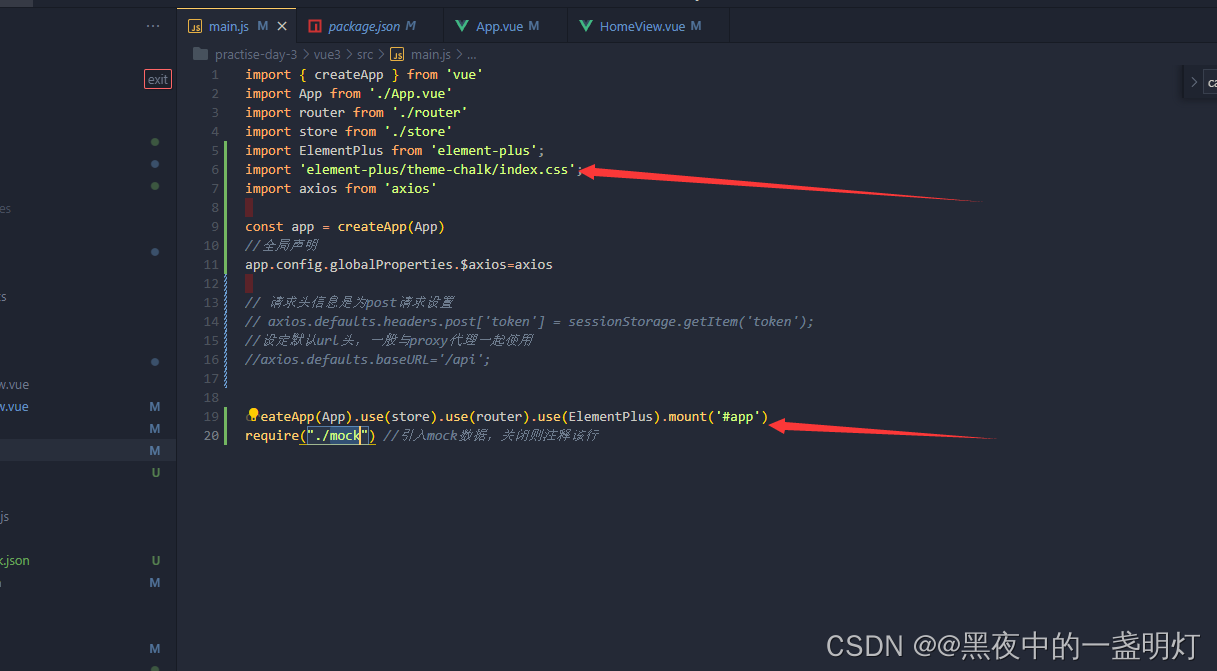
引入axios 在main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';
import axios from 'axios'
const app = createApp(App)
//全局声明
app.config.globalProperties.$axios=axios
// 请求头信息是为post请求设置
// axios.defaults.headers.post['token'] = sessionStorage.getItem('token');
//设定默认url头,一般与proxy代理一起使用
//axios.defaults.baseURL='/api';
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
require("./mock") //引入mock数据,关闭则注释该行























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










