npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path E:\前端学习\小米商城vue/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'E:\前端学习\小米商城vue\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoentnpm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\L\AppData\Local\npm-cache\_logs\2022-08-28T02_11_52_293Z-debug-0.log
好多人在创建完vue项目之后,直接运行,发现运行不了,出现以上问题,那么就说明,在创建完项目,并没有进入到该项目就进行运行了
以vscode为例,先创建好一个文件夹,用vscode打开,用vscode的内置终端创建了一个vue项目,创建之后那个vue项目是在这个文件夹里的,你还在他的上一级就要运行他,他就会找不到里面的package.json文件,就会出现以上错误。

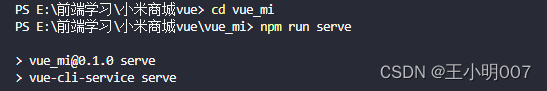
那么要想让他不出错,可以先创建好vue项目再用vscode打开,或者用vscode创建之后,cd跳转到项目文件里,如下图所示,在进行运行就OK了。






















 7832
7832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








