CSS选择器的作用:
就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说,就是选择标签用的。 选对人 做对事
选择器的分类:
选择器分为基础选择器 和复合选择器 两个大类
基础选择器是由单个选择器组成的
基础选择器又包括:
标签选择器、类选择器、id选择器和通配符选择器
标签选择器
语法:
标签 {
属性: 属性值;
属性: 属性值;
属性: 属性值;
}
作用:标签选择器可以把某一类标签全部选择出来
优点:能快速为页面中同一类型的标签统一设置样式
缺点:不能设计差异化样式,只能选择全部当前标签
类选择器
== class . 样式点定义 结构class调用==
如果要差异化选择不同的标签,单独选择一个或者某几个标签,可以使用类选择器
语法:
结构需要用class属性来调用class类的意思
<div class=”red”>变红色</div>
类选择器总结:
- 如果要想差异化选择不同的标签 单独选一个或者某几个标签 可以使用类选择器
- 类选择器在HTML中以class属性表示 在CSS中 类选择器以一个点“.“号显示
注意:
- 类选择器使用“.“(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 可以理解为给这个标签起了一个名字,来表示
- 长名称或词组可以使用中横线来为选择器命名
- 不要使用纯数字、中文名等命名、尽量使用英字母来表示
- 命名要有意义、尽量让别人一眼就知道这个类名的目的
- 命名规范:见附件(Web前端开发规范手段)
- 记忆口诀:样式点定义 结构类调用 一个或多个 开发最常用
类选择器-多类名:
我们可以给一个标签指定多个类名
从而达到更多的选择目的
这些类名可以选出这个标签
简单理解就是一个标签有多个名字
1、 多类名使用方式
<div class="red font20">亚瑟</div>
在标签class属性中写多个类名
多个类名中间必须用空格分开
用处:有连体婴的妙处
可以把一些标签元素相同的样式(共同的部分)放到一个类里面
这些标签都可以调用这个公共的类 然后再调用自己独有的类
各个类名中间用空格隔开
简单理解:就是给某个标签添加了多个类 活者这个标签有多个名字,这个标签就可以分别具有这些类名的样式,从而节省CSS代码 统一修改也非常方便,多类名选择器在后期布局比较复杂的情况下 还是较多使用的
Id选择器:
Id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择器以“#“来定义。
语法:
#id名 {
属性1: 属性值1;
…
}
例如,将id为nav元素中的内容设置为红色。
#nav {
color: red;
}
注意:id属性只能在每个HTML文档中出现一次。口诀:样式 #定义 结构 id调用设置
只能调用一次 别人切勿使用
Id选择器和class选择器的区别:
- 类选择器(class)好比人的名字 一个人可以有多个名字 同时一个名字也可以被多个人使用。
- Id选择器好比人的身份证号码 全中国是唯一的 不得重复
- Id选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多 id选择器一般用于页面唯一的元素上 经常和js搭配
通配符选择器
在CSS中,通配符选择器使用“*“定义
它表示选取页面中所有元素(标签)
语法
* {
属性: 属性值;
…
}
通配符选择器不需要调用,自动就给所有元素使用样式
特殊情况才使用 后面讲解使用场景(以下是清除所有的元素标签的内外边距)
*{
margin: 0;
padding: 0;
}
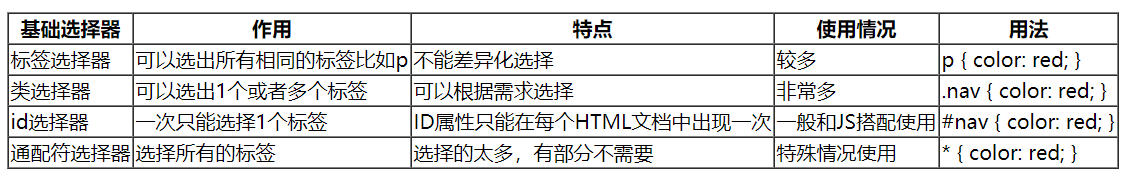
CSS基础选择器总结:























 6626
6626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










