CSS选择器
1、基础选择题
由单个选择器构成的
1.1 标签选择器
特点:
- 能快速为同一类型的标签都选择出来
- 但是不能差异化选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
</head>
<body>
<style>
p { //将p标签中的内容设置为红色
color: red;
}
div { //将div标签中的内容设置为蓝色
color: blue;
}
</style>
<p>新一</p>
<p>小兰</p>
<p>柯南</p>
<div>基德</div>
<div>青子</div>
<div>快斗</div>
</body>
</html>

1.2 类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签都同时使用一个标签
<style>
.one {
color: red;
}
</style>
<div class="one">新一</div>
<div>小兰</div>

类名用 . 开头
下方的标签使用 class 属性来调用.
一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用).
如果是长的类名, 可以使用 - 分割.
不要使用纯数字, 或者中文, 以及标签名来命名类名.
代码示例:使用多个类名
注意: 一个标签可以同时使用多个类名
这样做可以把相同的属性提取出来, 达到简化代码的效果
<style>
.box {
width: 100px;
height: 60px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>

1.3 id选择器
CSS中使用 # 开头表示 id 选择器.
id 选择器的值和 html 中某个元素的 id 值相同.
html 的元素 id 不必带 #.
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别).
<style>
#yi {
color: red;
}
</style>
<div id="yi">小依依</div>

1.4 通配符选择器
特点:
- 使用 * 的定义,选取所有的标签.
<style>
* {
color: red;
}
</style>
<p>新一</p>
<p>小兰</p>
<div id="yi">小依依</div>

1.5 基础选择器小结

2、复合选择器
多种基础选择器综合运用起来的
2.1 后代选择器
格式特点:
- 元素1 元素2 {样式声明}.
- 元素 1 和 元素 2 要使用空格分割.
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1.
把 ol 中的 li 修改颜色, 不影响 ul.
<style>
ol li {
color: red;
}
</style>
<ul>
<li>新一</li>
<li>小兰</li>
<li>柯南</li>
</ul>
<ol>
<li>基德</li>
<li>青子</li>
<li>快斗</li>
</ol>

元素 2 不一定非是 儿子, 也可以是孙子.
<style>
ul li a { /*或者 ul a { */
color: green;
}
</style>
<ul>
<li>新一</li>
<li>小兰</li>
<li><a href="#">柯南</a></li>
</ul>

可以是任意基础选择器的组合. (包括类选择器, id 选择器).
<style>
.one li a {
color: red;
}
</style>
<ol class="one">
<li>新一</li>
<li>小兰</li>
<li>柯南</li>
<li><a href="#">基德</a></li>
<li><a href="#">青子</a></li>
<li><a href="#">快斗</a></li>
</ol>
2.2 子选择器
格式及特点:
- 元素1 > 元素2 { 样式声明 }
- 使用大于号分割
只选亲儿子, 不选孙子元素
和后代选择器类似, 但是只能选择子标签.
后代选择器的写法,链接都选上了。
<style>
.two a {
color: red;
}
</style>
<div class="two">
<a href="#">新一</a>
<p><a href="#">小兰</a></p>
</div>

子选择器的写法,只选择了为"新一"的链接。
<style>
.two > a {
color: red;
}
</style>
<div class="two">
<a href="#">新一</a>
<p><a href="#">小兰</a></p>
</div>

2.3 并集选择器
用于选择多组标签. (集体声明)
格式及特点:
- 元素1, 元素2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2.
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号).
div , h3 {
color: red;
}
</style>
<div>新一</div>
<h3>小兰</h3>
<ol>
<li>快斗</li>
<li>青子</li>
</ol>

并集选择器建议竖着写
<style>
div ,
h3 ,
ol li {
color: green;
}
</style>
<div>新一</div>
<h3>小兰</h3>
<ol>
<li>快斗</li>
<li>青子</li>
</ol>

2.4 伪类选择器
(1)链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<a href="#">链接</a>
a:link {
color: red;
text-decoration: none;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: blue;
}
如何让一个已经被访问过的链接恢复成未访问的状态?
清空浏览器历史记录即可. ctrl + shift + delete
(2):focus伪类选择器
选取获取焦点的 input 表单元素
<style>
.one>input:focus { //被选中的表单的字体就会变成红色
color: red;
}
</style>
<div class="one">
<input type="text">
<input type="text">
<input type="text">
</div>

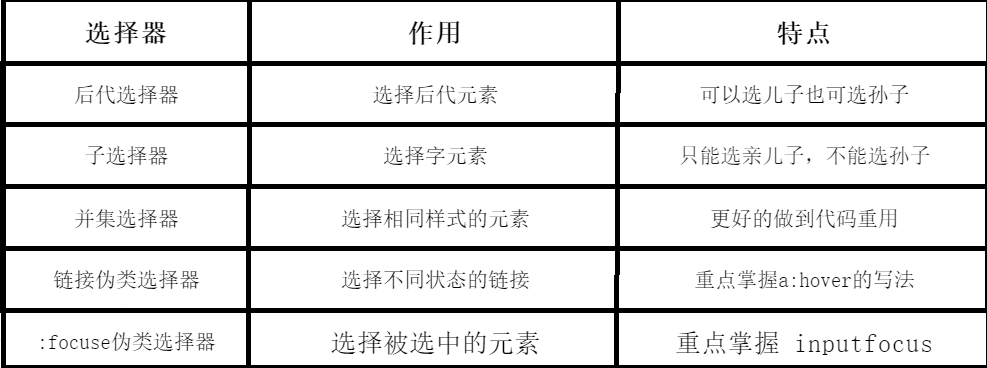
2.5 复合选择器小结
























 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










