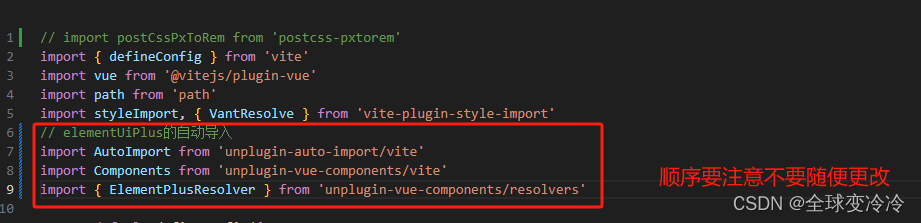
自动导入的步骤官网有我就不多赘述了,注意不要把引入顺序写反就好了,并且不要傻乎乎的只导入官网上的两个插件,记得npm install element-plus --save安装一下elementPlus本身

安装完发现使用组件还是不行并且控制台报错了
 这是因为你的项目中可能存在多个Vue版本或者使用了不一样的Vue实例造成的,我们可以在vite.config.js中配置一下depupe属性来统一使用同一个Vue实例就好了
这是因为你的项目中可能存在多个Vue版本或者使用了不一样的Vue实例造成的,我们可以在vite.config.js中配置一下depupe属性来统一使用同一个Vue实例就好了
export default defineConfig({
resolve: {
// ...
dedupe: [
'vue'
]
},
})配置完就能正常使用ui了





















 5796
5796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








