Springboot + vue 前后端项目分离 —— 上
1 项目开始前的准备工作
- 下载好node.js 安装好 npm的依赖
- 安装vue的脚手架 全局安装
npm install -g @vue/cli - 进行项目的搭建
3.1 进行项目的创建vue create springboot-vue-demo最后一个单词叫做项目名称,可以随便起,
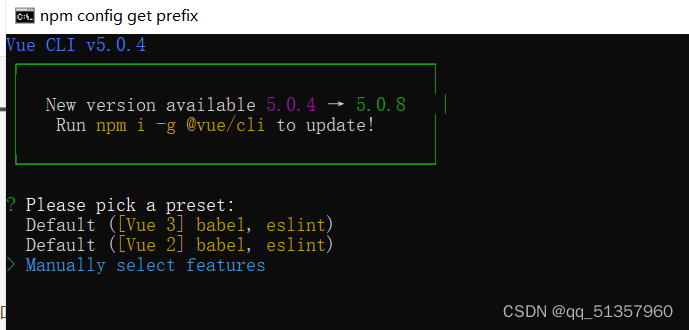
3.2 项目的配置
(1)选择第三个,然后进行回车:

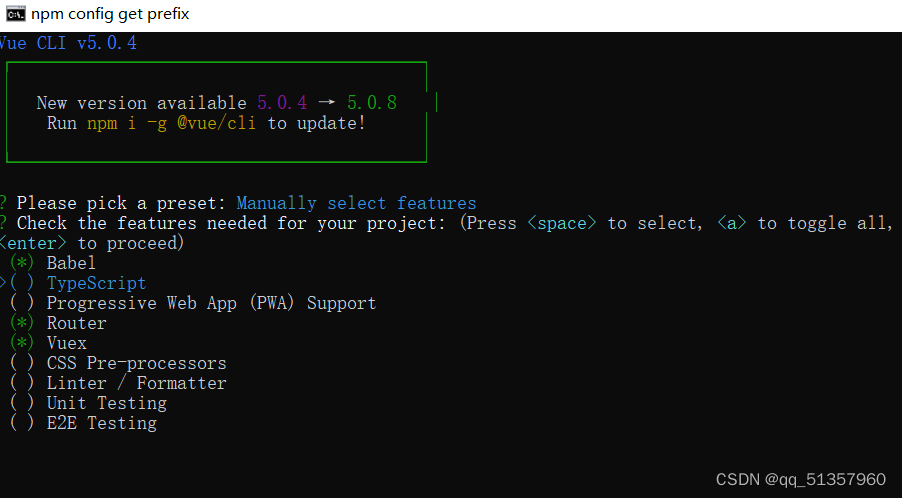
(2)通过空格进行控制是否选中,选择之后回车

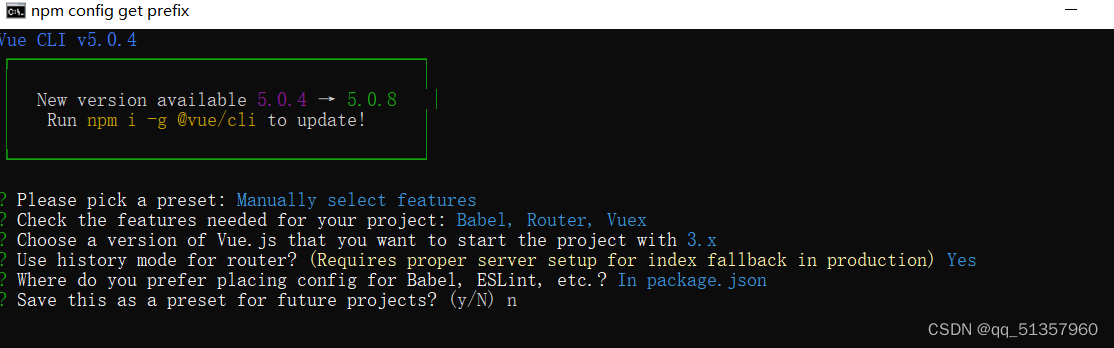
(3)后面蓝色小字是选择的结果,选完直接回车

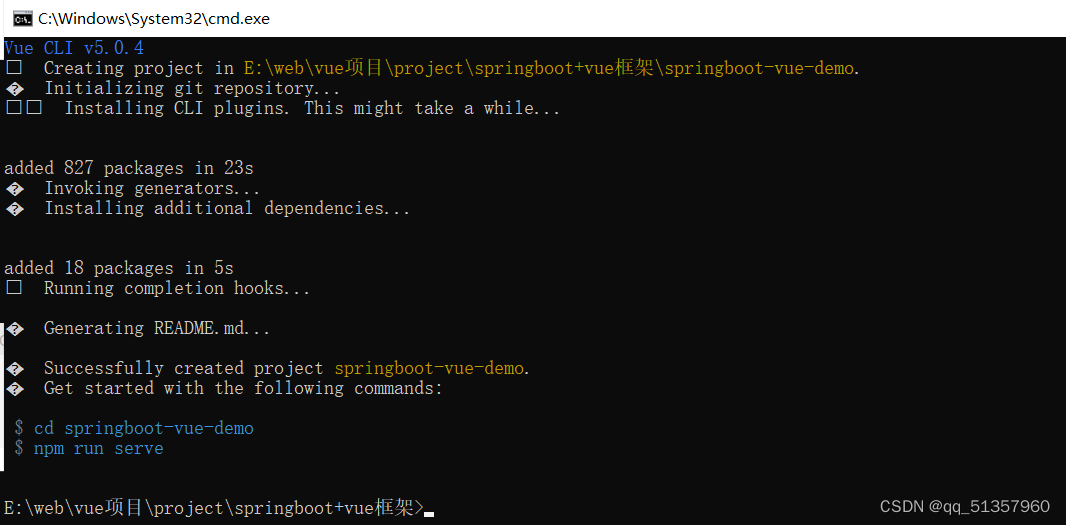
(4)创建好之后的页面

(5)创建好之后,直接在 命令里面运行,首先输入 cd springboot-vue-demo ,然后输入 npm run serve,就能启动,启动之后的页面

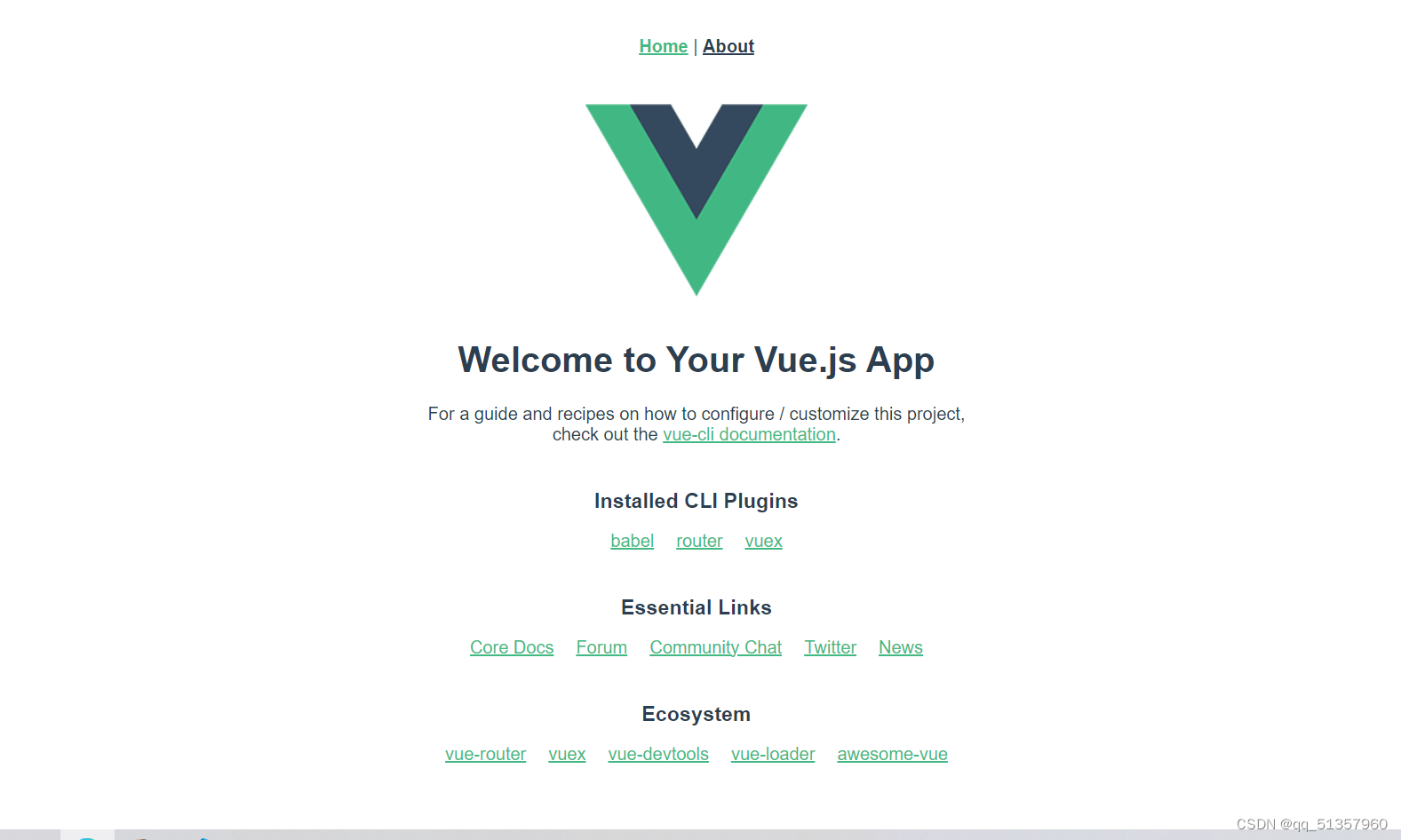
(6)然后将第一个网址进行复制, http://localhost:8080/ 在浏览器进行打开

2 正式进行项目的编写
注意:
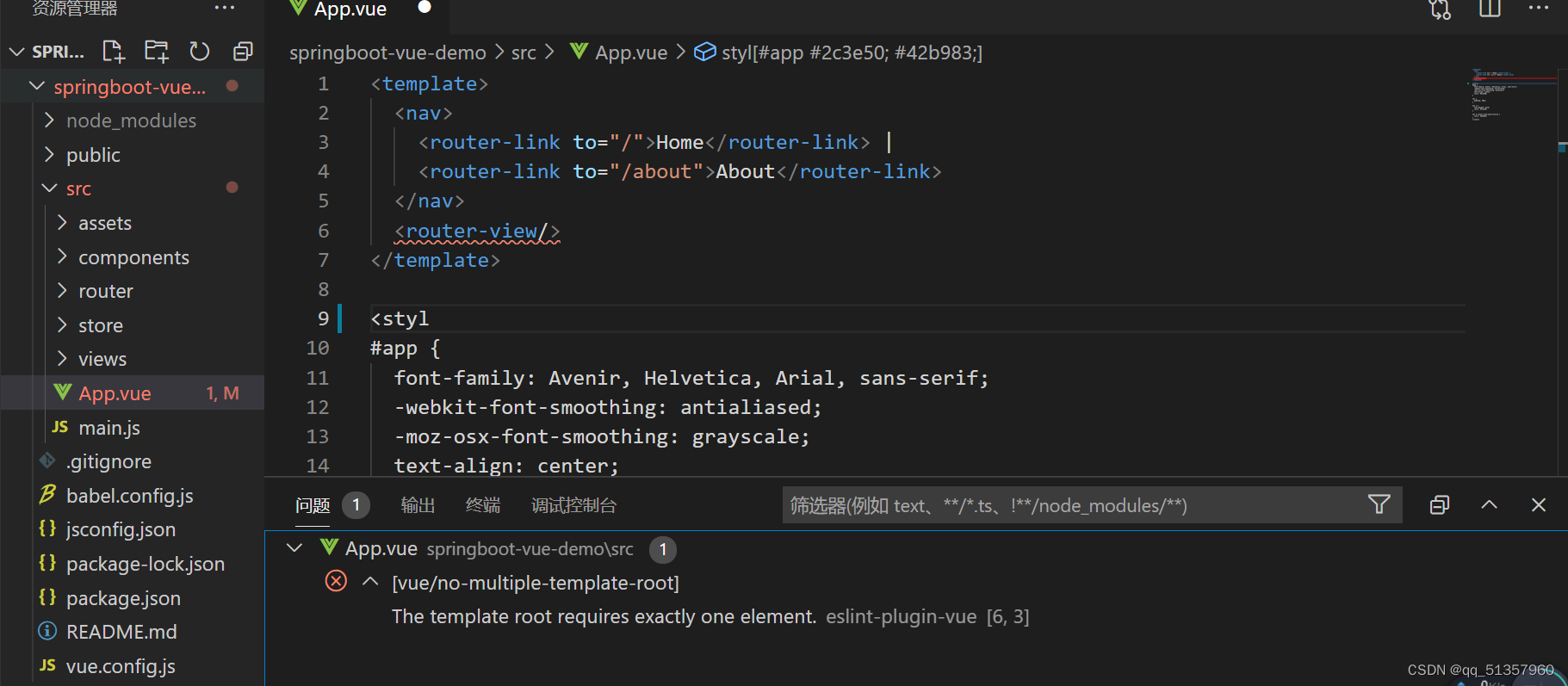
在刚进行项目引入的时候,项目会报错,原因是因为 vue的模版中只有能一个根节点template,所以在中插入第二个元素就会报错

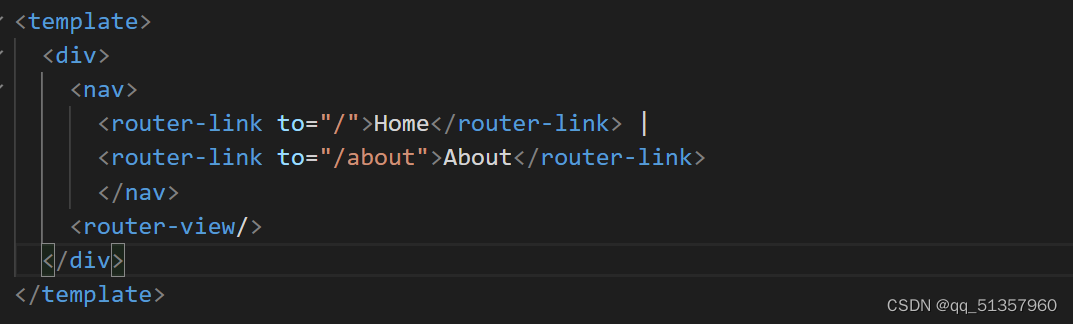
解决方案:
可以用一个div将内容包括起来

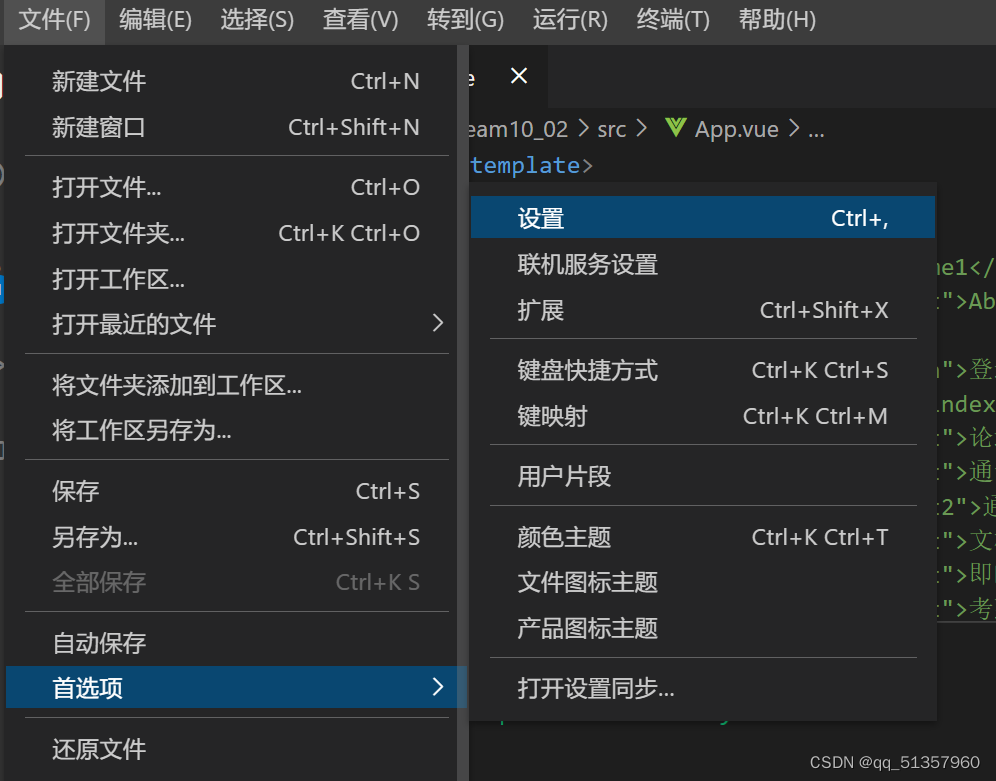
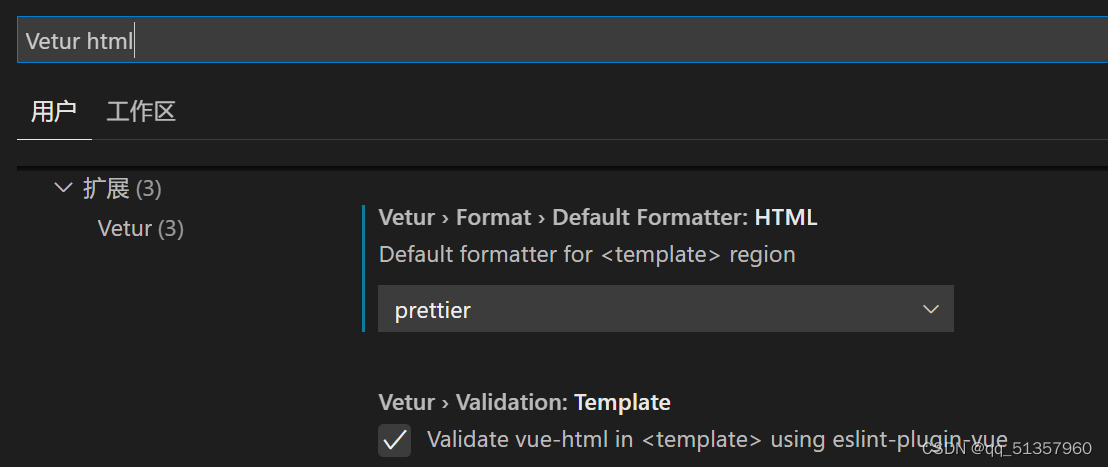
第二种:因为vue3本身是支持多个根节点的,是因为 vscode 安装的Vetur的问题,所以解决方法为:点击文件-》首选项-》 设置,然后在搜索框中进行搜索 Vetur,

然后将下面的Validate vue-html 前面的勾取消即可

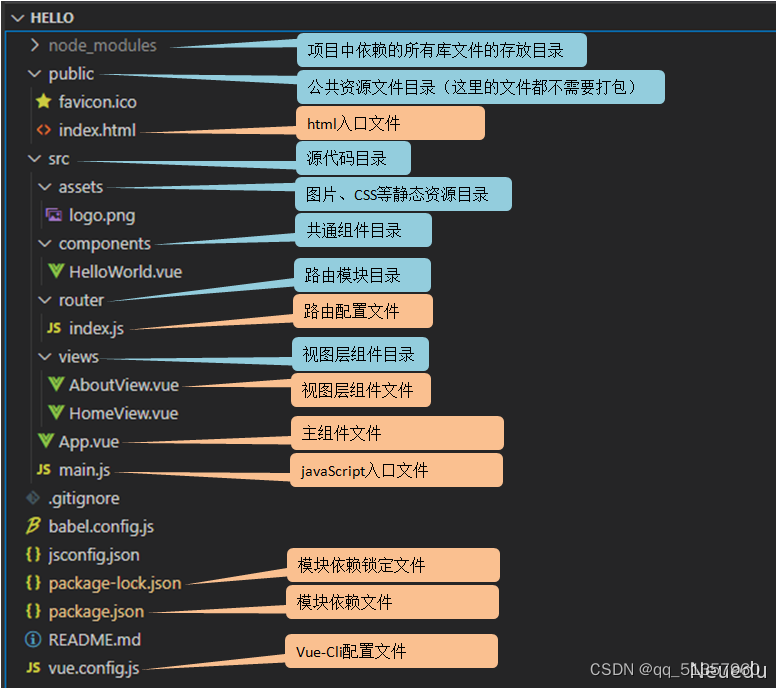
里面各个类别所包含的含义:
public 提供页面,将下面的vue文件编译之后,在index.html里面进行显示
src:
asset:存放一些静态的资源,例如图片
components:用来存放组件
router:路由位置
store:用来定义一些变量,主要是如果多个页面进行使用同一个数据
views: 视图的存放位置,将定义的组件可以进行引入。
package.json:定义项目所需要的依赖

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








