vue+springboot前后端分离项目
一、后端部署
1.这里采用jar包的形式部署,首先找到项目中的maven点击package进行打包

 打包成功
打包成功
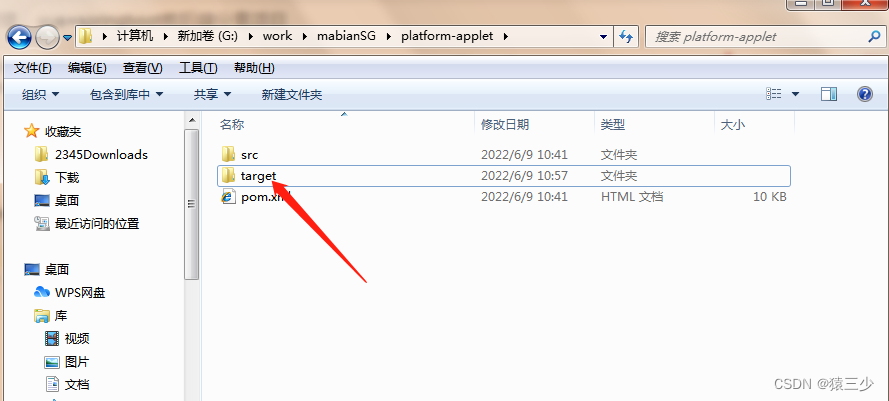
2.找到做项目在本地的文件,点击target进入就可以看到打包好的jar包了


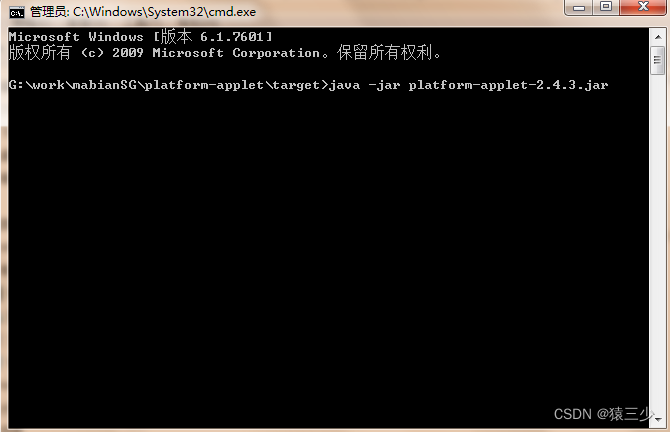
3.将其放到服务器任意目录,录运行cmd进入对应目,输入java -jar xxxxxxx.jar红色部分未包名,运行后出现和本地一样的日志表示部署成功。

二、前端部署
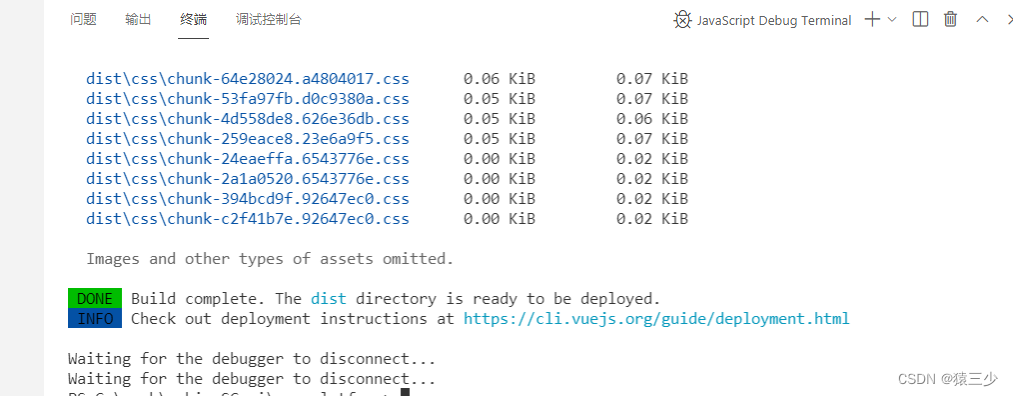
1.运行npm run build 对项目进行打包,如下图即为打包成功

2.打包成功后项目中会出现一个dist文件

3.下载nginx
nginx配置
4.将dist文件放入nginx下的,html文件夹下,cmd运行nginx -s reload
5.输入Ip地址或者域名就可以正常访问了





















 4132
4132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








