<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.register {
width: 400px;
margin: 100px auto;
}
span {
padding-left: 17px;
font-size: 12px;
background: url(images/mess.png) no-repeat 0 1px;
}
.wrong {
color: red;
background: url(images/wrong.png) no-repeat 0 1px;
}
.success {
color: green;
background: url(images/right.png) no-repeat 0 1px;
}
</style>
</head>
<body>
<div class="register">
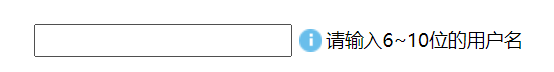
<input type="text">
<span >请输入6~10位的用户名</span>
</div>
<script type="text/javascript">
var input = document.querySelector("input");
var message = document.querySelector("span");
input.onblur = function() { //失去焦点,添加的事件
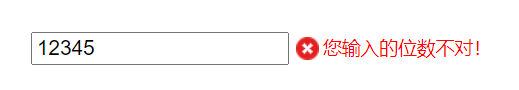
if (this.value.length<6 || this.value.length>10) { //输入不符合要求
message.className = "wrong"; //为span添加wrong样式
message.innerHTML = "您输入的位数不对!"
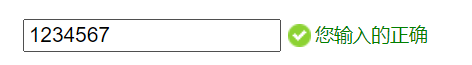
}else { //输入符合要求
message.className = "success"; //为span添加成功样式
message.innerHTML = "您输入的正确"
}
}
</script>
</body>
</html>执行结果如下


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








