我第一次使用taro-ui-vue3写微信小程序,我就说一下我遇到的坑
<AtForm :model="accountForm">
<AtInput clear title="账号" type='number' placeholder='请输入账号' v-model:value="accountForm.account" />
</AtForm>
import { AtButton, AtInput, AtForm, AtFlex, AtFlexItem, AtIcon } from 'taro-ui-vue3';
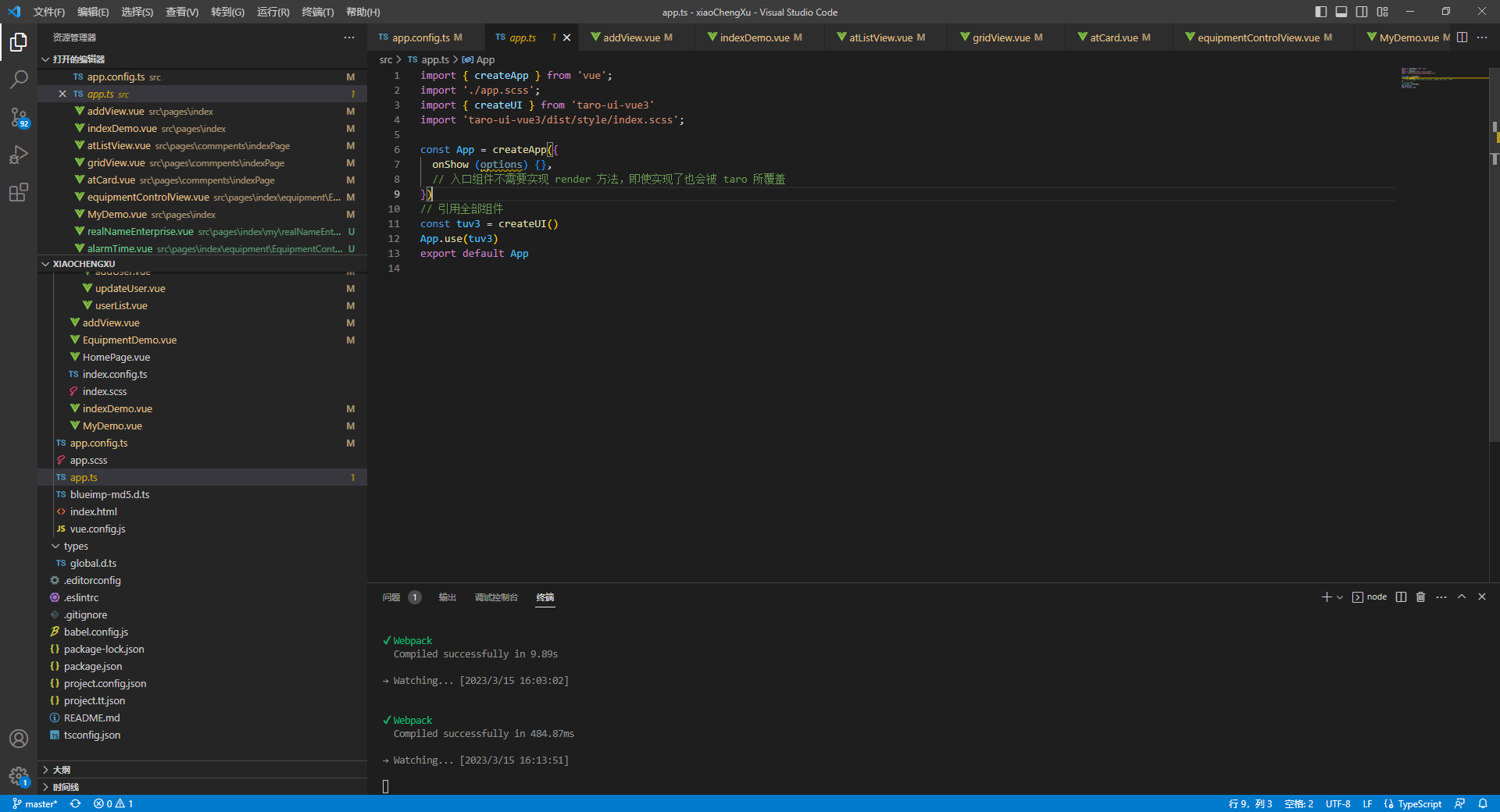
如上面代码,这是一个简单的input输入框,但是就是不起作用,在app.ts中我也引入了全局组件,在页面中再次引入了,但是就是不起作用。

解决办法:我在网上找了很多方法,但是都没用,后面是我突然想到用原生的,结果这样子就刺激到它了,然后就可以显示了
<form>
<input type='number' placeholder='请输入账号' :value="accountForm.account" />
</form>
<AtForm :model="accountForm">
<AtInput clear title="账号" type='number' placeholder='请输入账号' v-model:value="accountForm.account" />
</AtForm>
我在页面中加入了这个taro的原生组件,然后就有效了,显示出来了就可以把原生的删了,但是为避免下次进入又这样子推荐大家可以把原生的隐藏起来。
包括taro-ui-vue3中的其他组件也是一样的,如switch这个组件
<switch :checked="true" @change="btnSwitch(item.id)" />
<AtSwitch :checked="true" @change="btnSwitch(item.id)" />
单独使用AtSwitch也是起作用的,使用taro原生的刺激一下就好了,自己还可以把原生的隐藏。
switch的大小改变不了,需要在style中设置一下
<AtSwitch :style="switchStyle" :checked="true" @change="btnSwitch(item.id)" />
const switchStyle = ref({
transform: 'scale(0.7)'
})
transform:这个是设置组件缩放比例,1就是本身大小
本人亲测有效!





















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








