在Web自动化测试中,处理网页中的Frame和iFrame是常见的挑战之一。这些元素在网页中扮演着承载独立HTML文档的角色,使得直接定位或操作其中的元素变得复杂。Python的Selenium库提供了强大的工具来应对这些挑战,本文将详细介绍如何使用Selenium在Python中处理嵌套Frame和iFrame,包括通过id、name、索引和WebElement对象切换Frame,以及如何在多层iFrame之间切换并回到默认页面的方法。
一、Frame与iFrame的区别
首先,我们需要明确Frame与iFrame的区别。尽管它们的功能相似,都用于在HTML页面中嵌入另一个HTML页面,但iFrame是HTML5之前的Frame的替代品,提供了更多的灵活性和安全性。Frame通常作为<frameset>的一部分出现,而iFrame则是一个独立的标签。
frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe对selenium定位而言是一样的,selenium有一组方法对frame进行操作。
当遇到嵌套的frame或iframe时,你需要逐层切换。首先切换到最外层的frame或iframe,然后在其内部继续寻找并切换到下一层的frame或iframe,以此类推。


二、切换到Frame或iFrame
在Selenium中,我们需要先切换到目标Frame或iFrame,然后才能定位和操作其中的元素。Selenium提供了几种方法来切换上下文:
1. 通过ID或Name切换(常用)
如果Frame或iFrame有明确的ID或Name属性,我们可以直接使用switch_to.frame()方法并传入相应的ID或Name字符串。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("你的网页URL")
# 通过ID切换
driver.switch_to.frame("frameId")
# 或者通过Name切换
driver.switch_to.frame("frameName")2. 通过索引切换
如果页面中有多个Frame或iFrame,且没有明确的ID或Name,我们可以使用索引来切换。索引从0开始。
# 切换到第一个Frame
driver.switch_to.frame(0)
# 切换到第二个Frame
driver.switch_to.frame(1)3. 通过WebElement对象切换
如果我们已经通过某种方式(如find_element)定位到了Frame或iFrame的WebElement对象,也可以直接传入该对象进行切换。
frame = driver.find_element(By.TAG_NAME,"iframe")
driver.switch_to.frame(frame)
#或者可以这么写
driver.switch_to.frame(driver.find_element(By.TAG_NAME,"iframe"))三、处理多层iFrame
在复杂的网页中,iFrame可能会嵌套在其他iFrame中。为了定位和操作最内层的iFrame中的元素,我们需要逐层切换。
当遇到嵌套的frame或iframe时,你需要逐层切换。首先切换到最外层的frame或iframe,然后在其内部继续寻找并切换到下一层的frame或iframe,以此类推。
# 假设有两层iFrame
driver.switch_to.frame("outerFrameId")
driver.switch_to.frame("innerFrameId")
# 现在可以操作最内层的iFrame中的元素了
# ...
# 切换回默认页面(最外层的文档)
driver.switch_to.default_content()
# 如果需要再次进入外层iFrame
driver.switch_to.frame("outerFrameId")四、回到默认页面
在完成Frame或iFrame中的操作后,我们通常需要切换回默认页面(即最外层的文档),以便继续其他操作或关闭浏览器。
driver.switch_to.default_content()五、案例
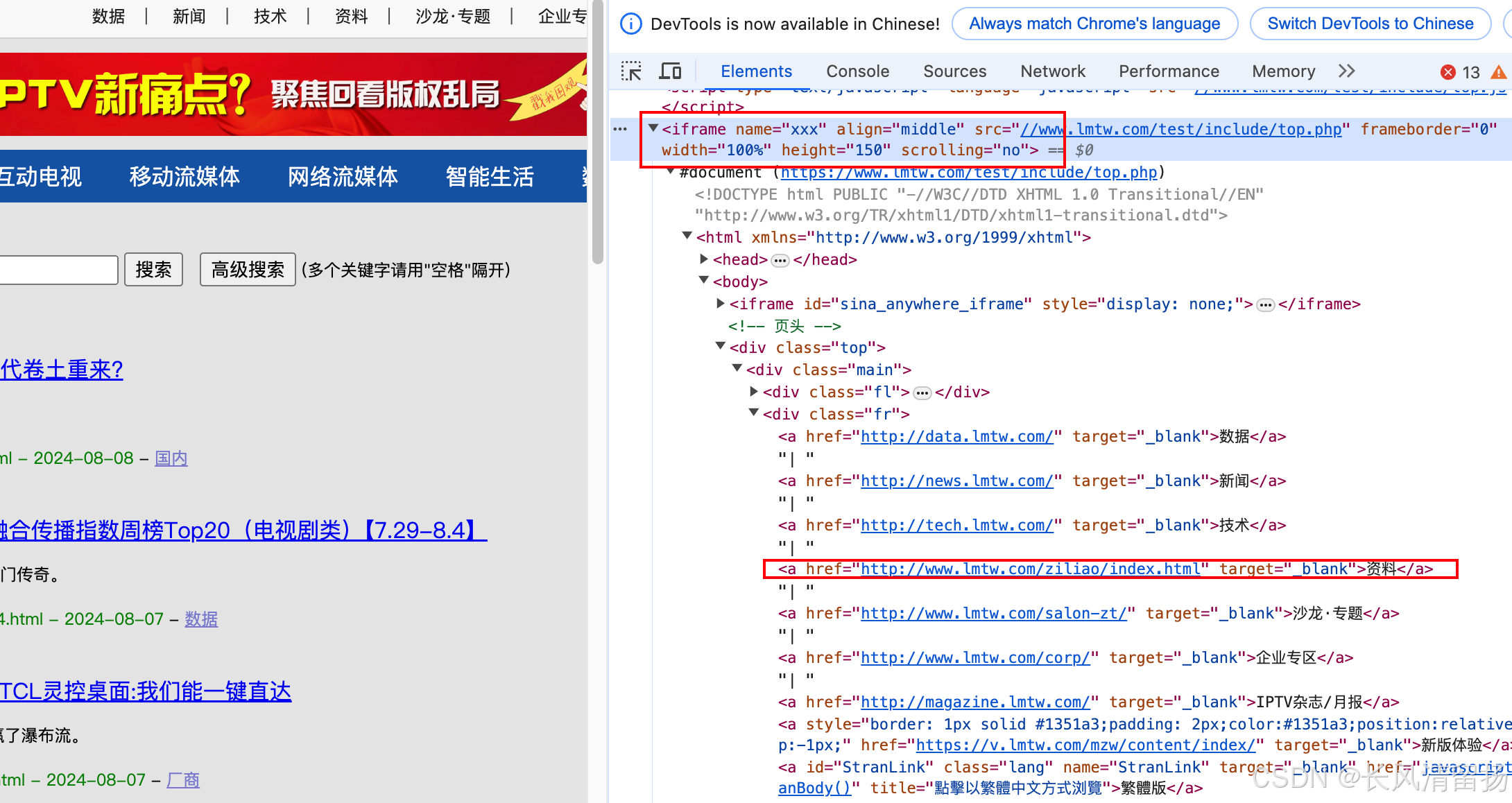
这里有一个网站,这个网站有frame标签,以这个网站为例首页 - 流媒体网|IPTV、OTTTV、智能电视、互联网电视、互动电视等电视新媒体行业信息资讯门户11
 先定位到iframe,然后定位到 资料 这个标签,获取其中的文字
先定位到iframe,然后定位到 资料 这个标签,获取其中的文字
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get('http://www.lmtw.com/search.php?show=title%2Ckeyboard%2Cwriter&searchget=1&keyboard=%E7%94%B5%E8%A7%86')
# 将frame切到要获取的标签,参数是,frame标签里面的id,或者name
browser.switch_to.frame('xxx')
#等待10秒,确保frame已经加载完成
time.sleep(10)
# 进入frame后定位到 资料 标签
mess = browser.find_element(By.XPATH,'/html/body/div[1]/div/div[2]/a[4]')
# 输出标签中的信息
print(mess.text)
# 退出浏览器
browser.close()
六、注意事项
- 在进行Frame或iFrame切换时,确保目标Frame或iFrame已经加载完成,否则可能会引发异常。
- 切换Frame或iFrame后,所有的定位和操作都将在该Frame或iFrame的上下文中进行,直到你切换回默认页面或另一个Frame/iFrame。
- 尽量避免在多层嵌套的Frame/iFrame之间频繁切换,因为这可能会使代码难以理解和维护。


























 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










