1.概念:
函数对象---就是平时称呼的函数
原型对象---所有的函数对象都一定有一个对应的原型对象, 所有的原型对象都是被Object函数对象创建出来的。
实例对象---new 出的对象或{ }
画出以下构造函数的图形:
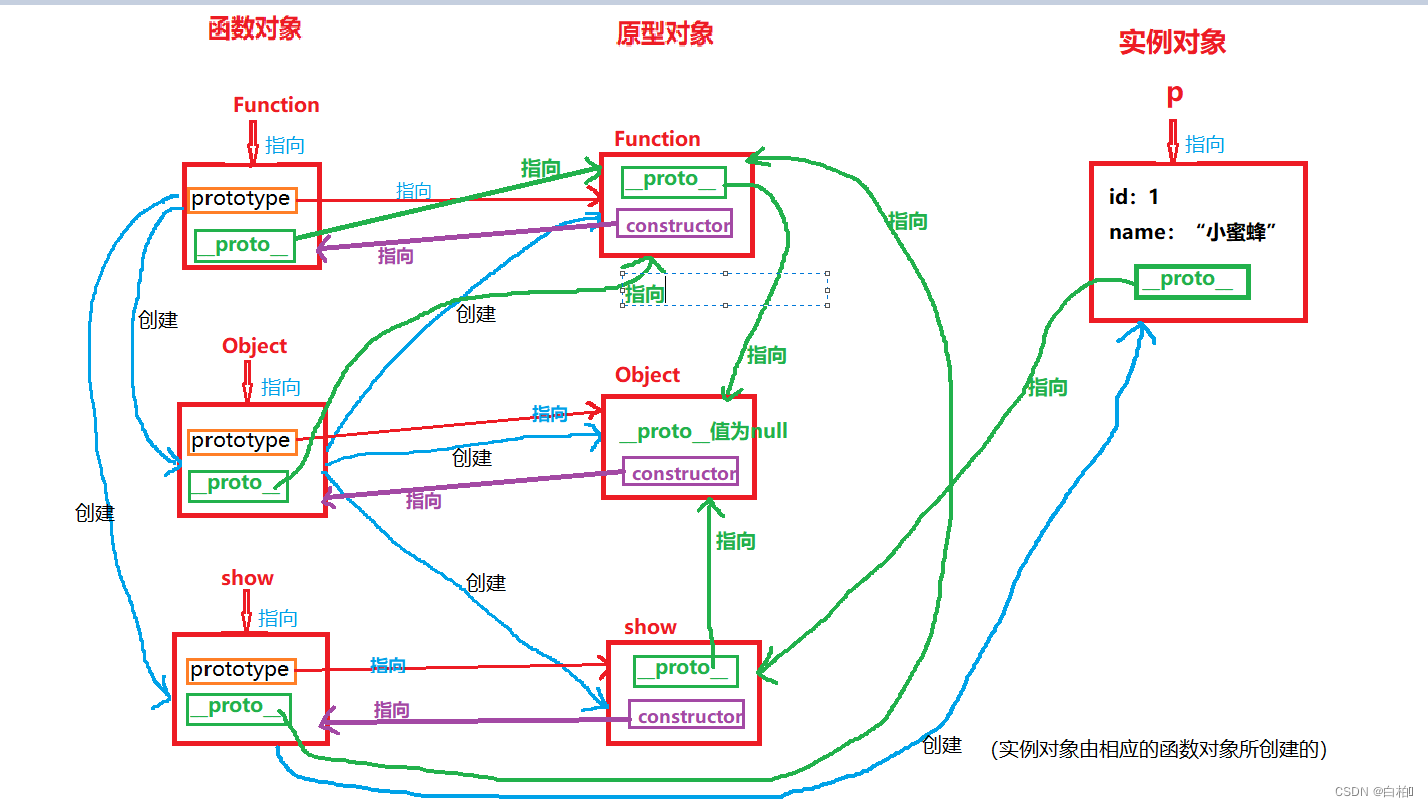
function Show(id,name) {
this.id = id;
this.name = name;
}
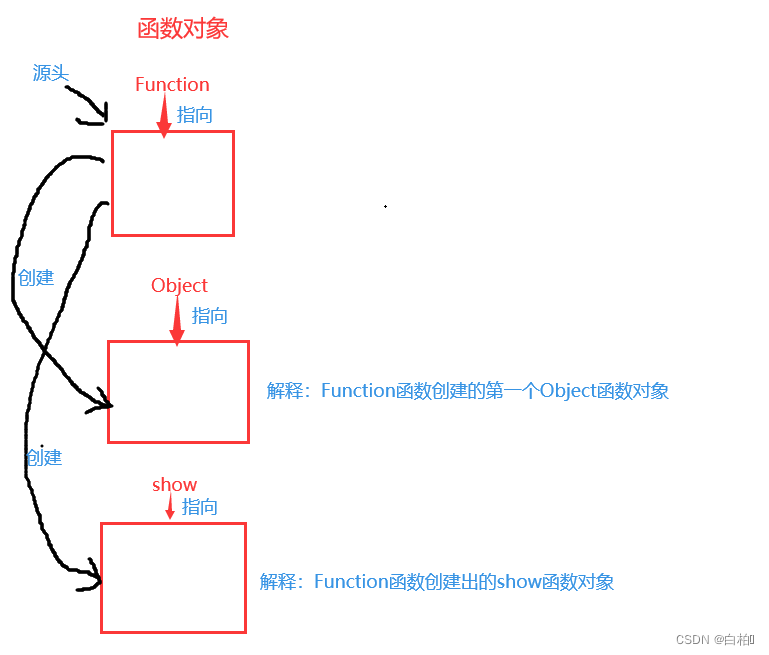
var p = new Show(1,'小蜜蜂');1.源头:Function函数对象自动产生的第一个对象
2.除Function函数对象之外,所有的函数对象都是由Function函数对象创建的。
3.Function自动创建的第一个函数对象是Object函数对象;
同时也会自动创建出很多函数对象出来,包括我们自己写的函数对象。
以上四点即可画出我们的函数对象:
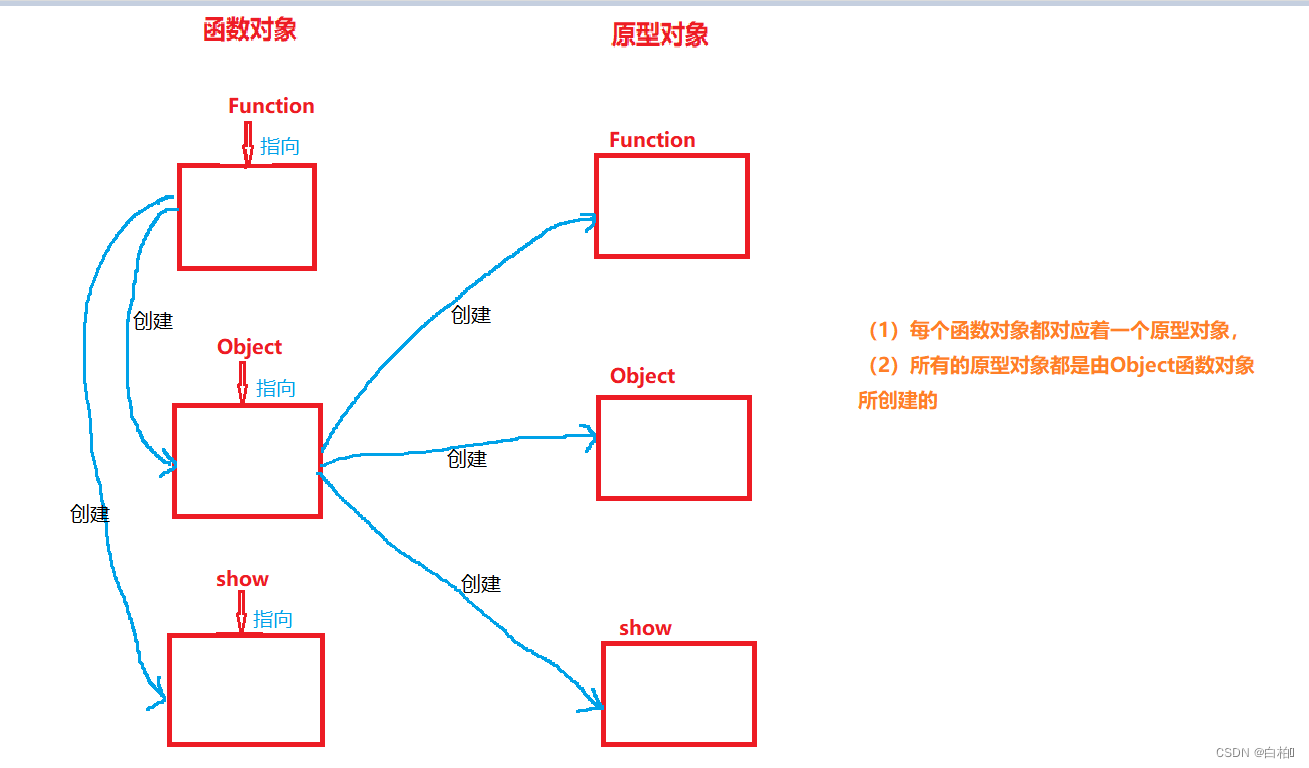
4.所有的函数对象都一定有一个对应的原型对象, 所有的原型对象都是被Object函数对象创建出来的。
如下图所示:

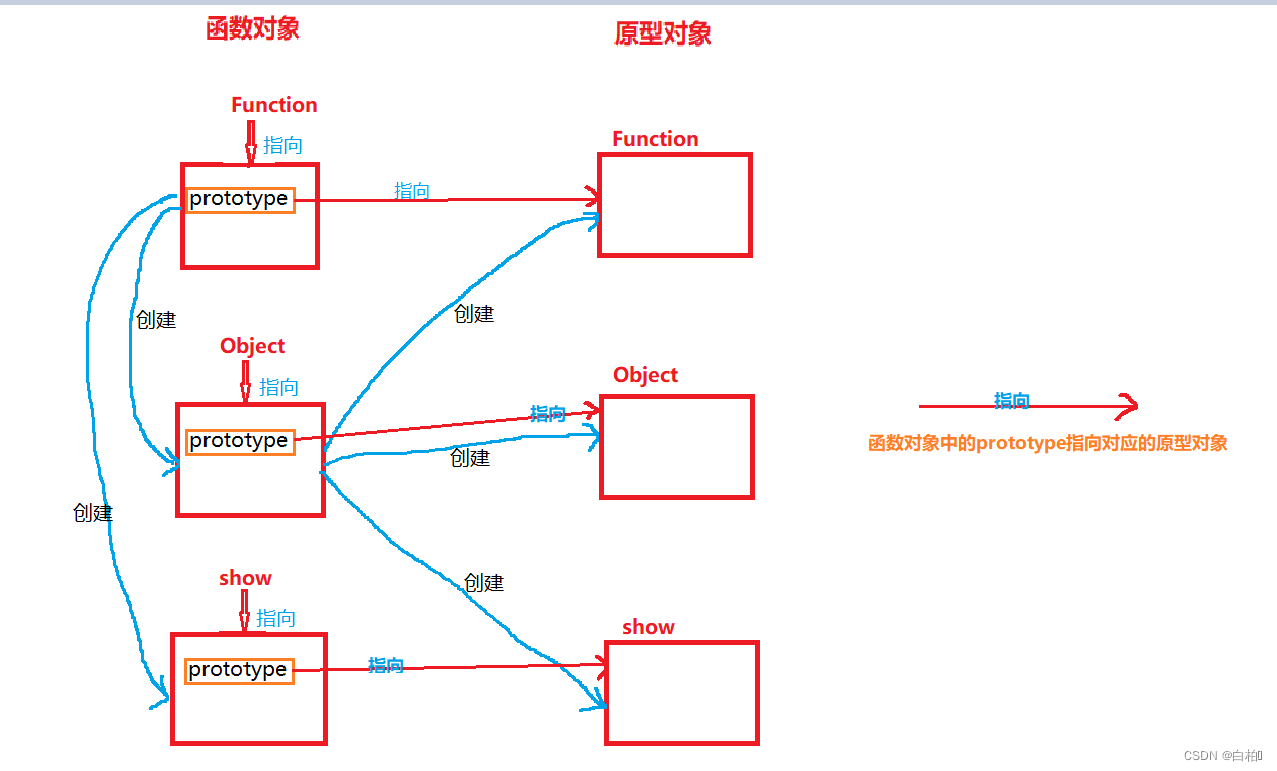
5.所有的函数对象中都有一个名字叫prototype的引用类型变量,该引用类型变量是函数对象的成员
该引用类型变量的值是对应的原型对象的引用值,即prototype指向原型对象。
如下图所示:
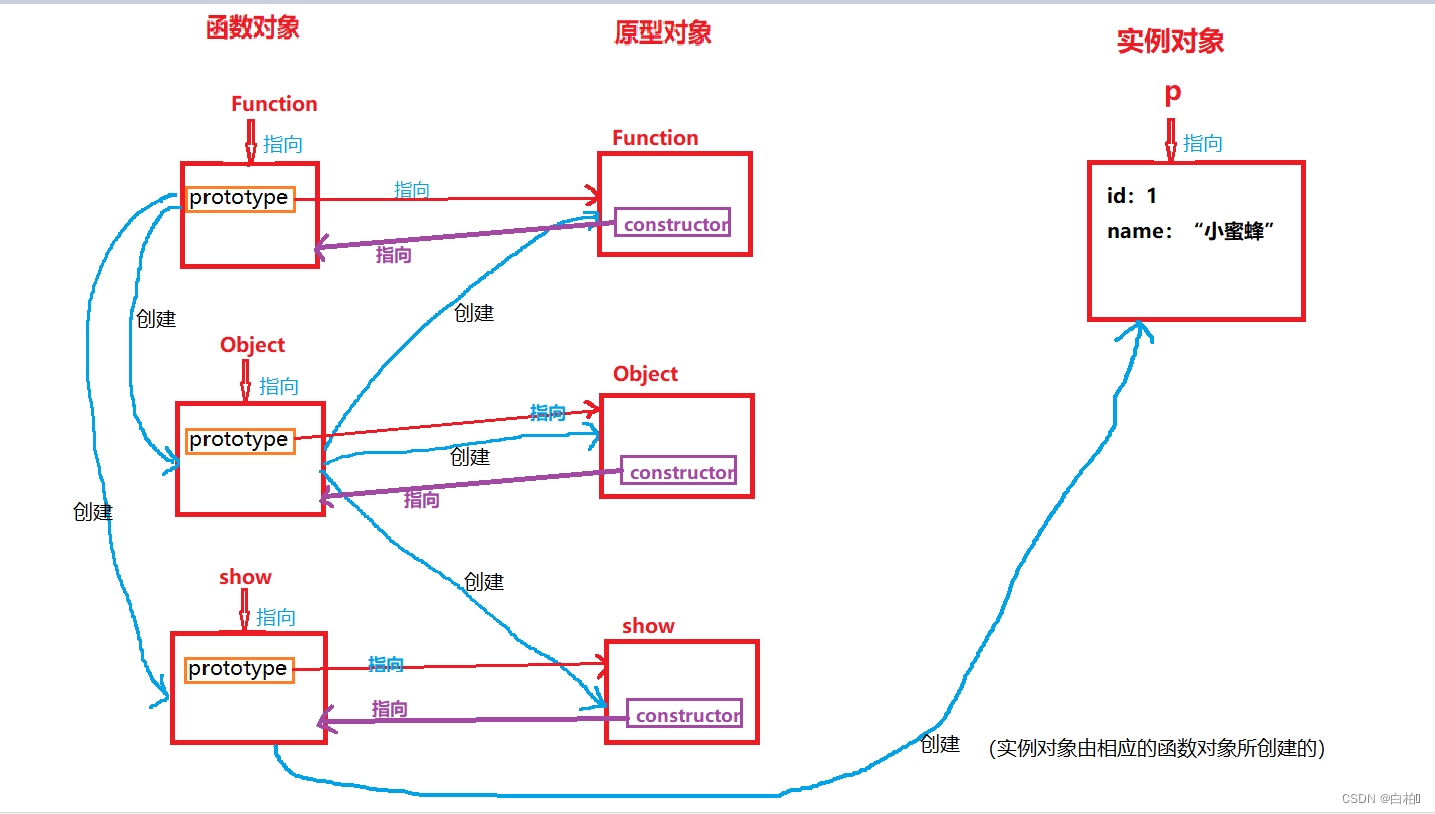
6. 所有的原型对象中都有一个名为constructor引用类型变量,该引用类型变量是原型对象的成员,
该引用类型变量的值是对应的函数对象的引用值,即constructor指向函数对象。
7.实例对象是被对应的函数对象创建的。

8.所有对象中都有一个名为__proto__引用类型变量,该引用类型变量是对象的成员.
对象中的__proto__的值是哪个对象的引用值?即指向哪个对象?分三种情况:
(1)Function函数对象中__proto__指向Function原型对象。
(2)Object原型对象中__proto__值为null
(3)除Function函数对象和Object原型对象之外。
对象中的__proto__指向---------------->谁创建了__protot__所属的对象,就指向谁的原型。
如下图所示:
9.对象访问成员的过程:
(1)当前对象中如果有该成员就该到该成员,访问结束。
(2)当前对象中如果没有该成员,则到__proto__指向的对象中找成员,找到就结束。
如果还是没有找到,又通过__proto__指向的对象中去找。
10.一个对象中如果有prototype,则该对象一定是函数对象,如果对象为函数对象,则其中一定有prototype。
一个对象中如果有constructor,则该对象一定是原型对象,如果对象为原型对象,则其中一定有constructor。
11.总结:
(1)所有的原型对象都是由Object函数对象创建的。
(2)new 出的对象是由函数对象创建的。
(3)所有的对象中都自带属性__proto__, __proto__指向一个对象.
(4)Object原型对象中__proto__特殊,它的值为null.
(5)Function函数对象中__proto__特殊,它指向Function原型对象。
(6)所有的函数对象中都有prototype属性,原型对象和new 出来的对象中没有。
(7)prototype总是指向对应的原型对象。






















 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










