1.理解:
类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象。
2.面向对象的思维特点:
01.抽取对象共用的属性和行为组织(封装)成一个类
02.对类进行实例化,获取类的对象
3.创建类:
(1)通过class关键字创建类,类名习惯性定义首字母大写。
(2)类里面有个constructor函数,可以接受传递过来的参数,同时返回实例对象。
(3)constructor函数只要 new 生成实例时,就会自动调用这个函数,如果我们不写这个函数,类也会自动生成这个函数。
(4)生成实例new不能省略。
(5)最后注意语法规范,创建类时,类名后面不要加小括号;
生成实例时,类名后面要加小括号,构造函数不需要加function。
<script>
//1.创建类class------创建一个明星类(Star是类名)
class Star{
constructor(uname,age){
this.uname = uname;
this.age = age;
}
}
//2.利用类创建对象new
let ldh = new Star('刘德华',18);
let zxy = new Star('张学友',20);
console.log(ldh);
console.log(zxy);
</script>打印结果是一个对象:
4.如何在类中添加共有的方法(注意函数的写法)
<script>
//1.创建类class------创建一个明星类(Star是类名)
class Star{
//类的共有属性放到 constructor里面
constructor(uname,age){
this.uname = uname;
this.age = age;
}
//类的共有方法放在 constructor外面
sing(song){
console.log("这是"+this.uname +"的歌曲" + song);
}
}
//2.利用类创建对象new
let ldh = new Star('刘德华',18,);
let zxy = new Star('张学友',20);
ldh.sing("冰雨")
zxy.sing('月半弯')
打印结果:
5.继承extends:class之间可以通过extends关键字实现继承(继承父类的所有属性和方法)
(1)继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的。
(2)继承中,如果子类中没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
<script>
class Father {
say(){
return '我是爸爸';
}
}
class Son extends Father{
say(){
console.log('我是儿子');
}
}
let son = new Son();//实例化子类
son.say(); //打印"我是儿子",因为子类里面有say这个方法
</script>6.super关键字:用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数。
语法:
(1)调用父类的constror
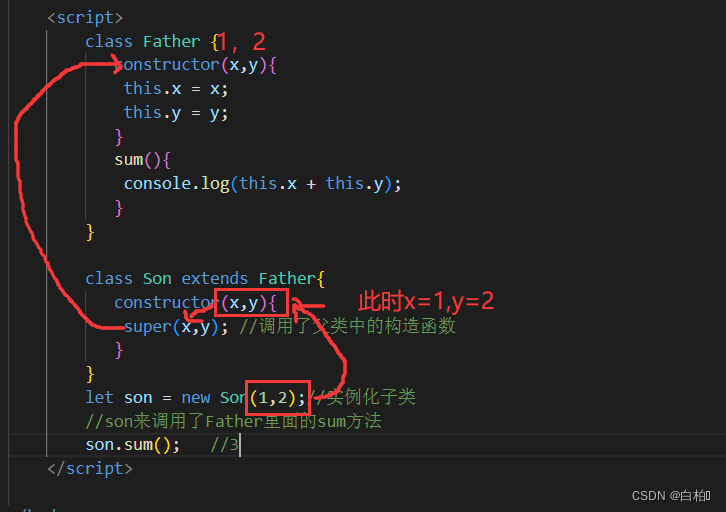
<script>
class Father {
constructor(x,y){
this.x = x;
this.y = y;
}
sum(){
console.log(this.x + this.y);
}
}
class Son extends Father{
constructor(x,y){
super(x,y); //调用了父类中的构造函数
}
}
let son = new Son(1,2);//实例化子类
//son来调用了Father里面的sum方法
son.sum(); //3
</script>注意:子类在构造函数中使用super,必须放到this前面(必须先调用父类的构造方法,再使用子类构造方法)






















 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










