很多人都知道,如果更改IDEA中的一些配置,我们便可以在SpringBoot项目中修改前端程序代码后,直接刷新浏览器便可以看见修改前端代码后的效果,但是一旦修改Java源程序就需要重新启动服务器。而在实际的项目开发调试过程中会频繁地修改后台类文件,导致需要重新编译、重新启动,整个过程十分麻烦,影响开发效率,热部署就是使正在运行状态的应用,修改了它的Java源码之后,在不重新启动服务器的情况下能够自动把修改内容编译并部署到服务器上,使得修改立即生效。 热部署为了解决的问题有两个:
1、在开发的时候,修改代码后不需要重启应用就能看到效果,大大提升开发效率;
2、生产上运行的程序,可以在不停止运行的情况下进行升级,不影响用户使用。
具体实现SpringBoot项目环境的热部署步骤如下所示:
1.在pom.xml中添加dev-tools依赖
在创建的SpringBoot项目中的pom.xml中添加dev-tools依赖,将下述的代码粘贴进入pom.xml刷新即可。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
注意:使用optional=true是表示依赖不会传递,即项目依赖于devtools;其他项目如果引入此项目生成的JAR包,则不会包含devtools。
下载完毕后,能够在项目的依赖项中发现devtools依赖即表示下载并导入成功,如下所示:

2.设置开发环境热部署
在类路径下的application.properties配置文件中配置devtools。具体配置代码如下所示:
# 开启热部署
spring.devtools.restart.enabled=true
# 设置重启目录
spring.devtools.restart.additional-paths=src/main/java
# 设置classpath目录下的static文件夹内容修改不重启
# 因为static文件夹下面放的是静态资源(包括图片 js文件 css文件等)
spring.devtools.restart.exclude=static/**
3.开启自动编译
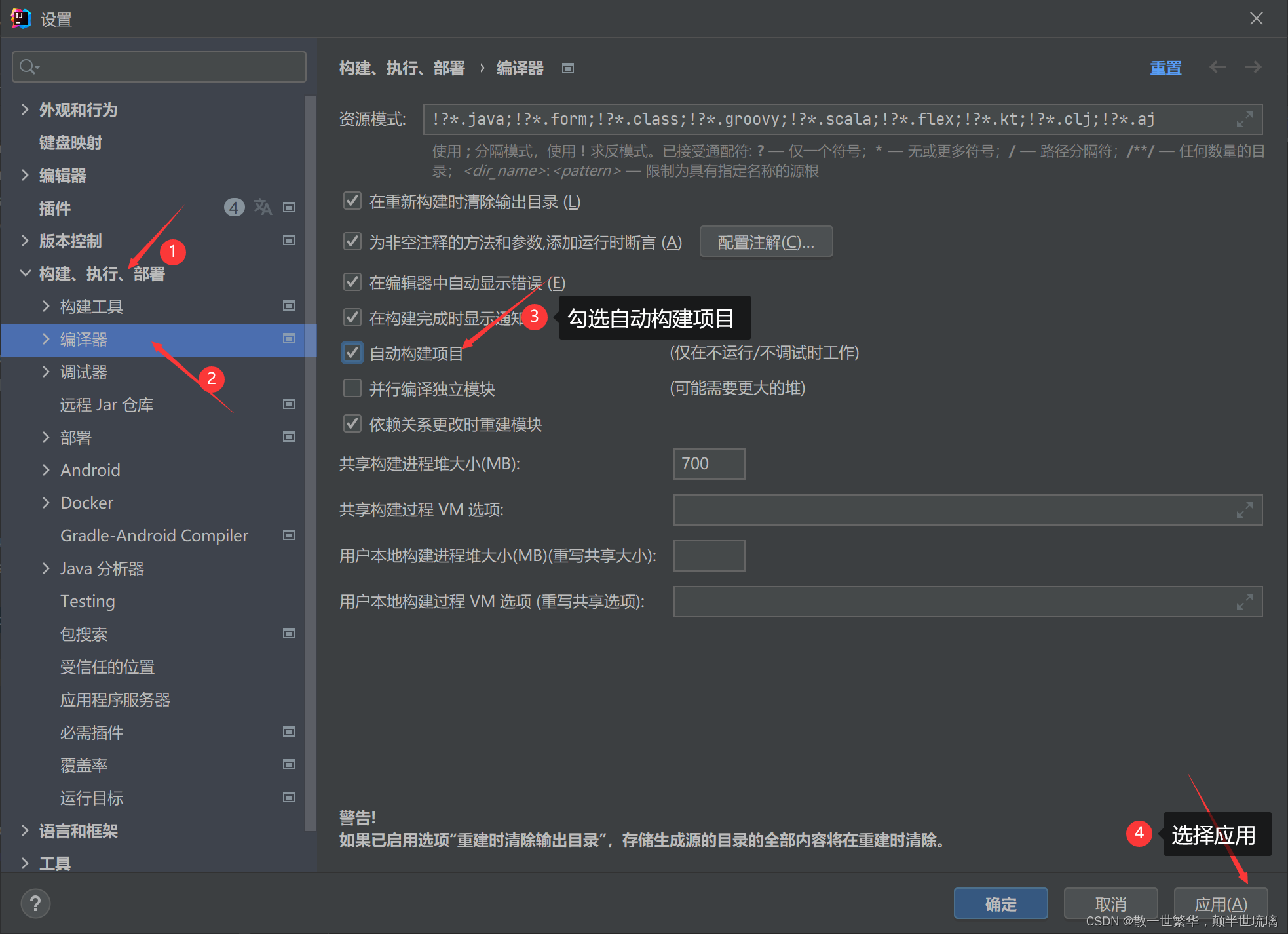
首先点击IDEA菜单栏的文件,选择设置,选择构建、执行、部署下面的编译器,最后勾选自动构建项目即可。具体如下图所示:

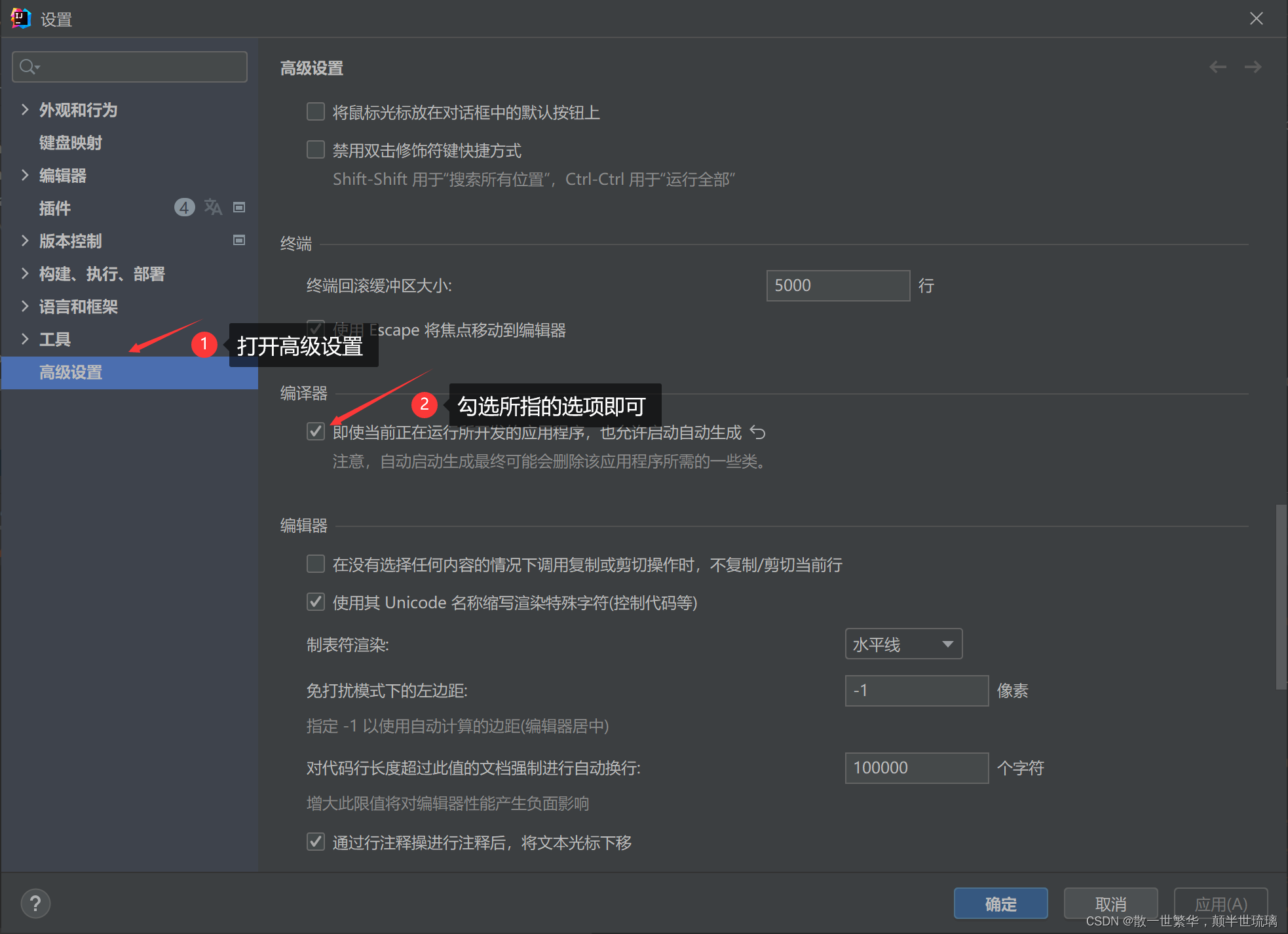
最后,我们还需要在设置中的高级设置中勾选允许启动自动生成即可!
这里需要注意:
IntelliJ IDEA中的注册表中开启compiler.automake.allow.when.app.running选项,此选项在IntelliJ IDEA 2021.2之后的版本迁移到高级设置中了。

经过以下三个步骤,从今以后你更新的Java代码将会自动被编译执行,这里我建议在项目开发初期可以不需要项目的热部署,可以在项目的测试阶段开启项目的热部署,因为我们在测试阶段需要不断的重启项目寻找Bug修改Bug,当然这只是我的个人建议,读者可以根据自己的习惯自行选择。
























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










