JavaScript_DOM
学习路线:JavaScript基础语法(输出语句)->JavaScript基础语法(变量)->JavaScript基础语法(数据类型)->JavaScript基础语法(运算符)->JavaScript基础语法(流程控制语句)->JavaScript基础语法(类型转换)->JavaScript基础语法(函数)->Array_JavaScript->String_JavaScript->自定义对象_JavaScript->JavaScript_BOM->Window对象->confirm()、setInterval()、setTimeout()->History、Location->闪烁的灯泡->JavaScript_DOM->事件绑定(onclick,onfocus,onblur)->
事件绑定(onmouseout,onmouseover)
->事件绑定(onsubmit)表单提交
->提交表单与验证表单案例
概述
简单说就是用来操作HTML的方法,详情看官方文档。
对于我们只需要会使用下面的这个Element对象就可以了。
获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
getElementById():根据id属性值获取,返回单个Element对象getElementsByTagName():根据标签名称获取,返回Element对象数组getElementsByName():根据name属性值获取,返回Element对象数组getElementsByClassName():根据class属性值获取,返回Element对象数组
代码演示:
下面有提前准备好的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="image" src="https://ts1.cn.mm.bing.net/th/id/R-C.589ed66e38f19542c0f1cffec3be1361?rik=1XjVmH47qLrd2Q&riu=http%3a%2f%2fimg.ppt.cn%2f20180328%2f77eb43c198f8291a5b60b10ee6539814.jpg&ehk=l%2fXtp9WttQg9LfdU7s2FD6whgjKUW9nbqCg6AvF%2betA%3d&risl=&pid=ImgRaw&r=0"> <br>
<div class="div1">div1</div> <br>
<div class="div2">div2</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//在此处书写js代码
</script>
</body>
</html>
- 根据
id属性值获取上面的img元素对象,返回单个对象getElementById
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="image" src="https://ts1.cn.mm.bing.net/th/id/R-C.589ed66e38f19542c0f1cffec3be1361?rik=1XjVmH47qLrd2Q&riu=http%3a%2f%2fimg.ppt.cn%2f20180328%2f77eb43c198f8291a5b60b10ee6539814.jpg&ehk=l%2fXtp9WttQg9LfdU7s2FD6whgjKUW9nbqCg6AvF%2betA%3d&risl=&pid=ImgRaw&r=0"> <br>
<div class="div1">div1</div> <br>
<div class="div2">div2</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
var img = document.getElementById("image");
console.log(img)
</script>
</body>
</html>
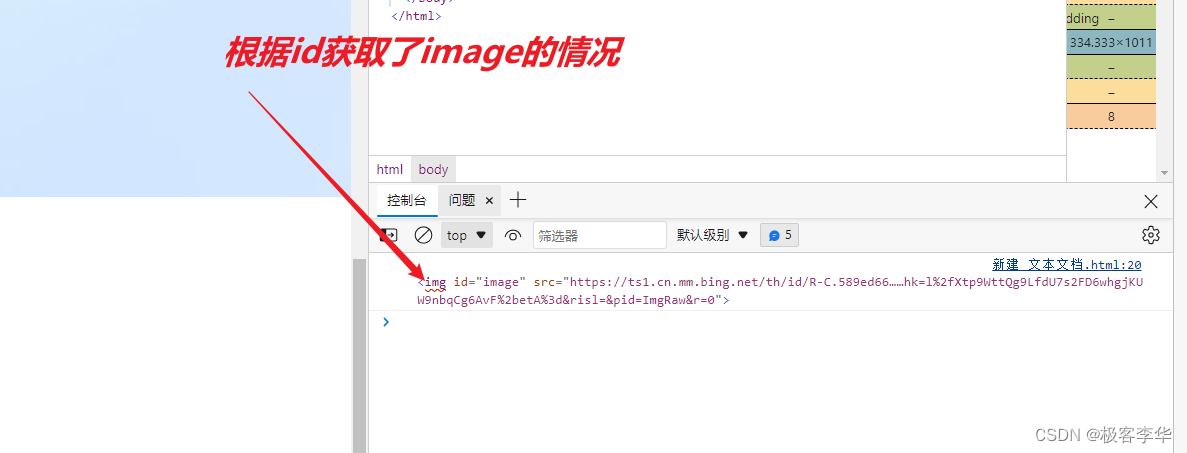
运行结果:

- 根据标签名称获取所有的
div元素对象getElementsByTagName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="image" src="https://ts1.cn.mm.bing.net/th/id/R-C.589ed66e38f19542c0f1cffec3be1361?rik=1XjVmH47qLrd2Q&riu=http%3a%2f%2fimg.ppt.cn%2f20180328%2f77eb43c198f8291a5b60b10ee6539814.jpg&ehk=l%2fXtp9WttQg9LfdU7s2FD6whgjKUW9nbqCg6AvF%2betA%3d&risl=&pid=ImgRaw&r=0"> <br>
<div class="div1">div1</div> <br>
<div class="div2">div2</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//在此处书写js代码
var divs = document.getElementsByTagName("div");// 返回一个数组,数组中存储的是 div 元素对象
console.log(divs.length)
//遍历数组
for (let i = 0; i < divs.length; i++) {
console.log(divs[i]);
}
</script>
</body>
</html>
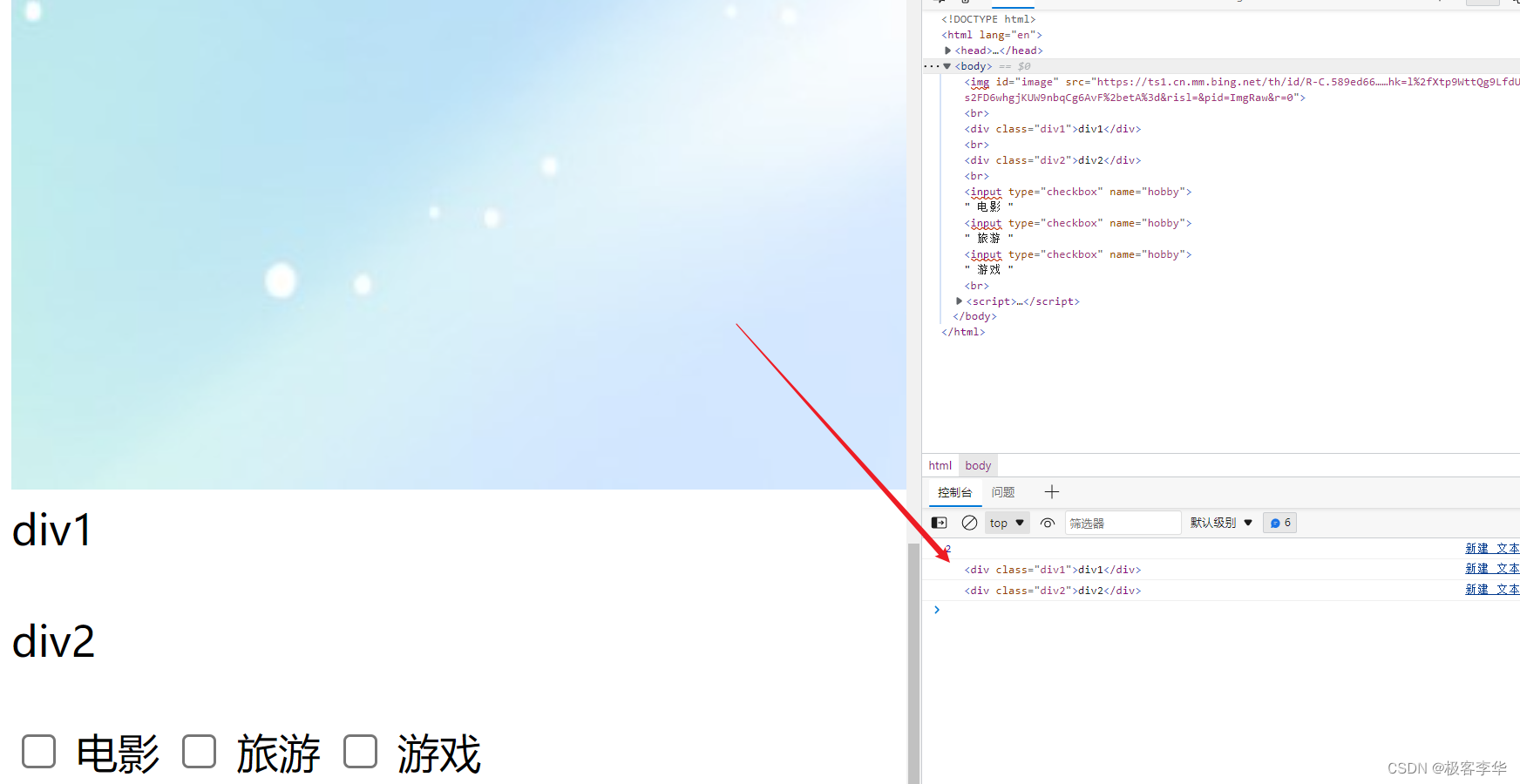
运行结果:

- 获取所有的满足
name = 'hobby'条件的元素对象getElementsByName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="image" src="https://ts1.cn.mm.bing.net/th/id/R-C.589ed66e38f19542c0f1cffec3be1361?rik=1XjVmH47qLrd2Q&riu=http%3a%2f%2fimg.ppt.cn%2f20180328%2f77eb43c198f8291a5b60b10ee6539814.jpg&ehk=l%2fXtp9WttQg9LfdU7s2FD6whgjKUW9nbqCg6AvF%2betA%3d&risl=&pid=ImgRaw&r=0"> <br>
<div class="div1">div1</div> <br>
<div class="div2">div2</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
console.log(hobbys[i]);
}
</script>
</body>
</html>
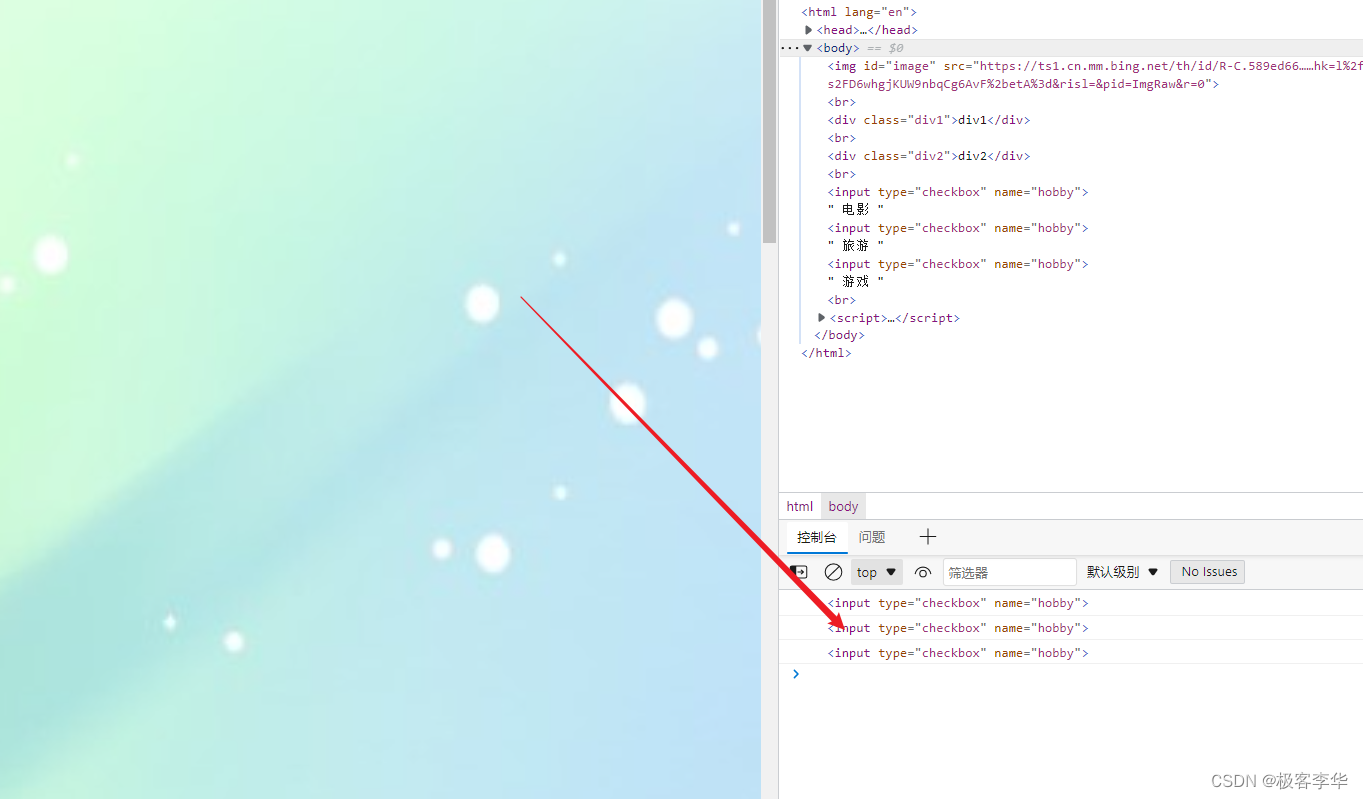
运行结果:

- 获取所有的满足
class='d'条件的元素对象getElementsByClassName()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="image" src="https://ts1.cn.mm.bing.net/th/id/R-C.589ed66e38f19542c0f1cffec3be1361?rik=1XjVmH47qLrd2Q&riu=http%3a%2f%2fimg.ppt.cn%2f20180328%2f77eb43c198f8291a5b60b10ee6539814.jpg&ehk=l%2fXtp9WttQg9LfdU7s2FD6whgjKUW9nbqCg6AvF%2betA%3d&risl=&pid=ImgRaw&r=0"> <br>
<div class="d">div1</div> <br>
<div class="d">div2</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
var ds = document.getElementsByClassName("d")
for(var i = 0; i < ds.length; ++ i){
console.log(ds[i])
}
</script>
</body>
</html>
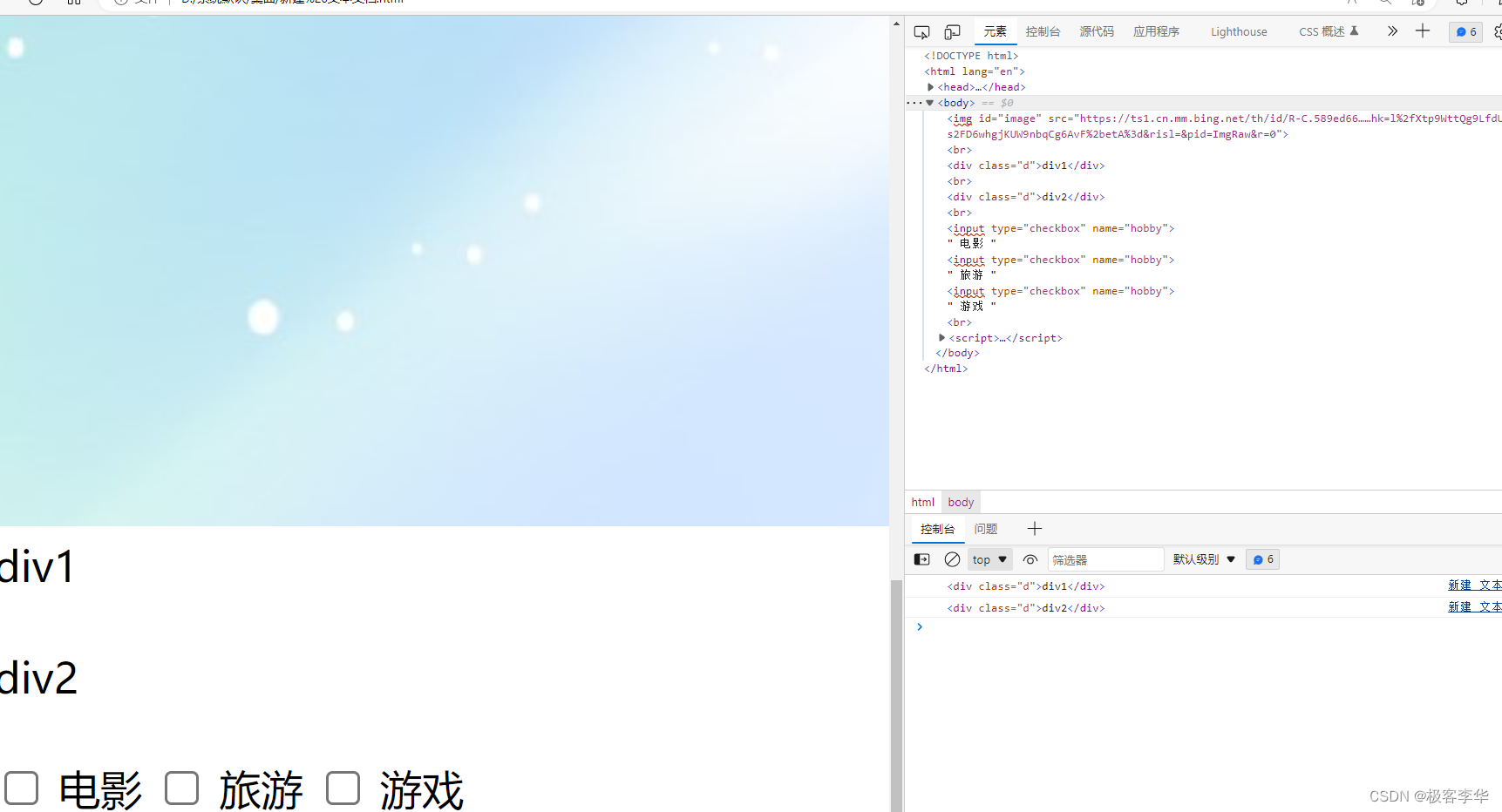
运行结果:

小案例
获取被选中的复选框对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="hobby" checked="true" value="电影"> 电影
<input type="checkbox" name="hobby" value="旅游"> 旅游
<input type="checkbox" name="hobby" value="游戏"> 游戏
<br>
<script>
//1,获取所有的 复选框 元素对象
var hobbys = document.getElementsByName("hobby");
var res = new Array();
//2,遍历数组,筛选出复选框为true的
for (let i = 0; i < hobbys.length; i++) {
if (hobbys[i].checked == true){
res.push(hobbys[i]);
}
}
// 3. 查询筛选出来的内容
for(let i = 0; i < res.length; ++ i){
console.log(res[i])
}
</script>
</body>
</html>
运行结果

设置div中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">1</div>
<div class="div2">2</div>
<br>
<script>
//1,获取所有的 div 元素对象
var divs = document.getElementsByTagName("div");
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
//2,遍历数组,获取到每一个 div 元素对象,并修改元素内容
for (let i = 0; i < divs.length; i++) {
//divs[i].style.color = 'red';
divs[i].innerHTML = "haha";
}
</script>
</body>
</html>
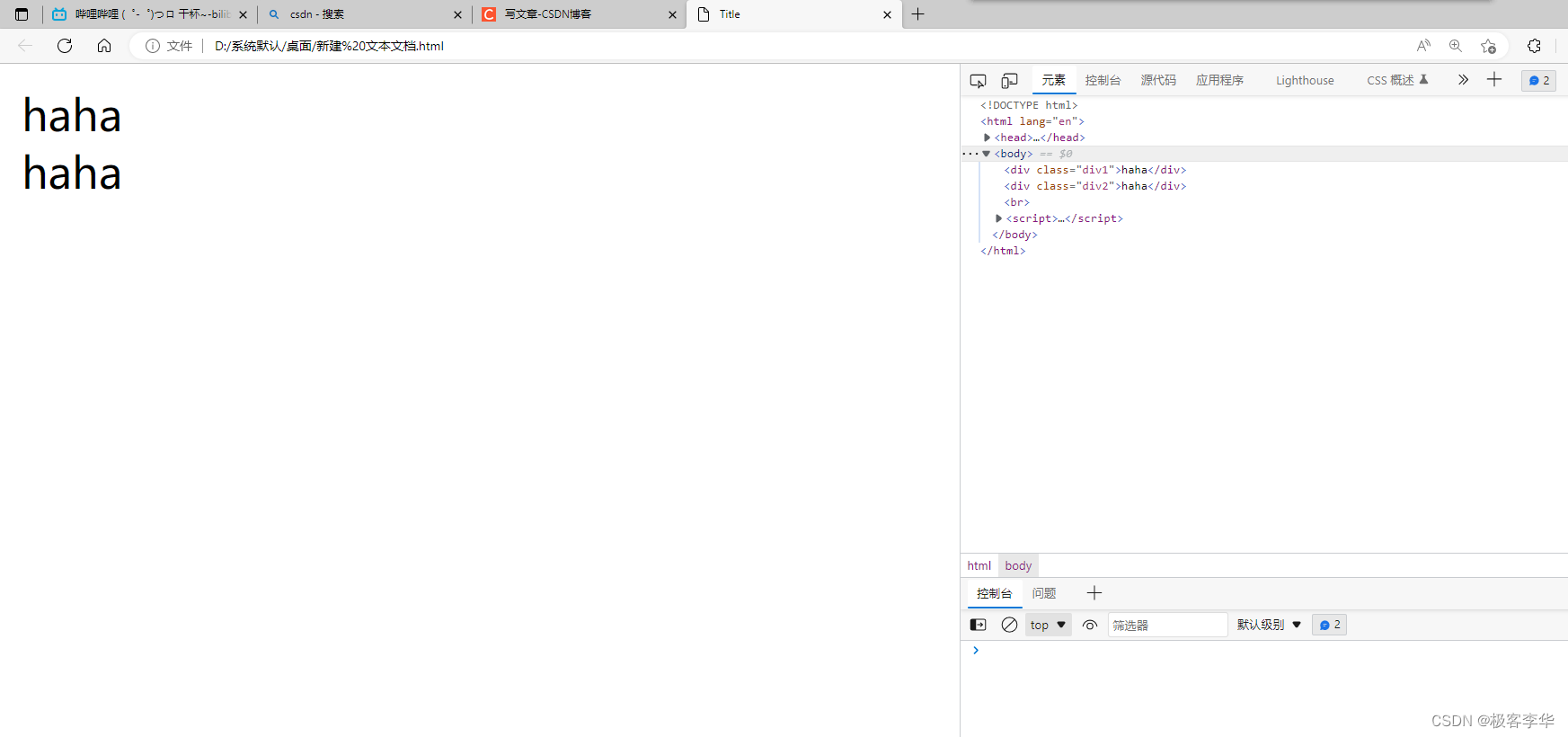
运行结果

























 69
69











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










