1 疫情资讯展示

<template>
<view class="container">
<uni-section title="自定义卡片内容" type="line">
<uni-card title="基础卡片" class="card-box" v-for="(item,index) in epidemicNewsList">
<template v-slot:title>
<uni-list>
<uni-list-item :title="item.title" style="align-self: center;" />
</uni-list>
</template>
<image style="width: 100%;" :src="item.img"></image>
<text class="text-box" style="">{{item.content.substring(0,60)+'...'}}</text>
</uni-card>
</uni-section>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
epidemicNewsList: [{
title: '国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会',
content: '国务院联防联控机制于2月27日(周一)15:00,在国家卫生健康委2号楼新闻发布厅(西城区北礼士路甲38号)召开新闻发布会,国家发展改革委、工业和信息化部、农业农村部、国家卫生健康委、海关总署相关司局负责同志出席发布会,介绍巩固疫情防控重大成果有关情况,并回答媒体提问。图为国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会。',
img: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg'
},
{
title: '国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会',
content: '国务院联防联控机制于2月27日(周一)15:00,在国家卫生健康委2号楼新闻发布厅(西城区北礼士路甲38号)召开新闻发布会,国家发展改革委、工业和信息化部、农业农村部、国家卫生健康委、海关总署相关司局负责同志出席发布会,介绍巩固疫情防控重大成果有关情况,并回答媒体提问。图为国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会。',
img: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg'
},
{
title: '国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会',
content: '国务院联防联控机制于2月27日(周一)15:00,在国家卫生健康委2号楼新闻发布厅(西城区北礼士路甲38号)召开新闻发布会,国家发展改革委、工业和信息化部、农业农村部、国家卫生健康委、海关总署相关司局负责同志出席发布会,介绍巩固疫情防控重大成果有关情况,并回答媒体提问。图为国务院联防联控机制就巩固疫情防控重大成果有关情况举行发布会。',
img: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg'
}
],
}
},
methods: {}
}
</script>
<style lang="scss">
.card-box {
padding: 10rpx 0;
}
</style>
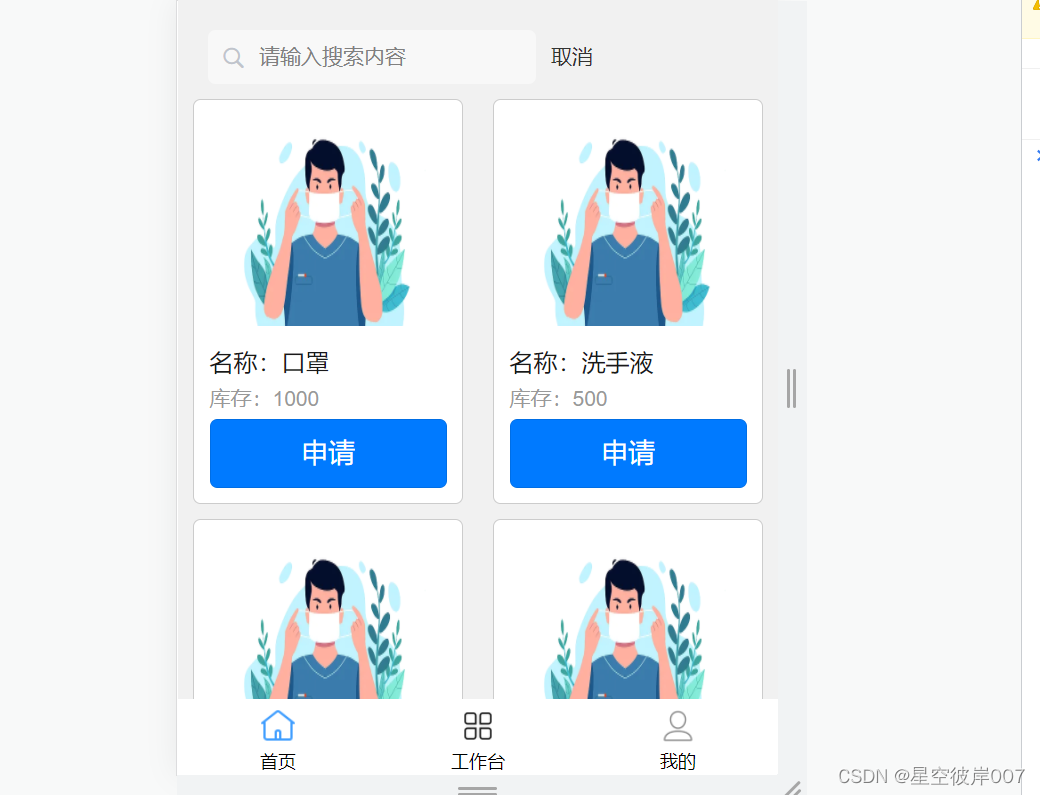
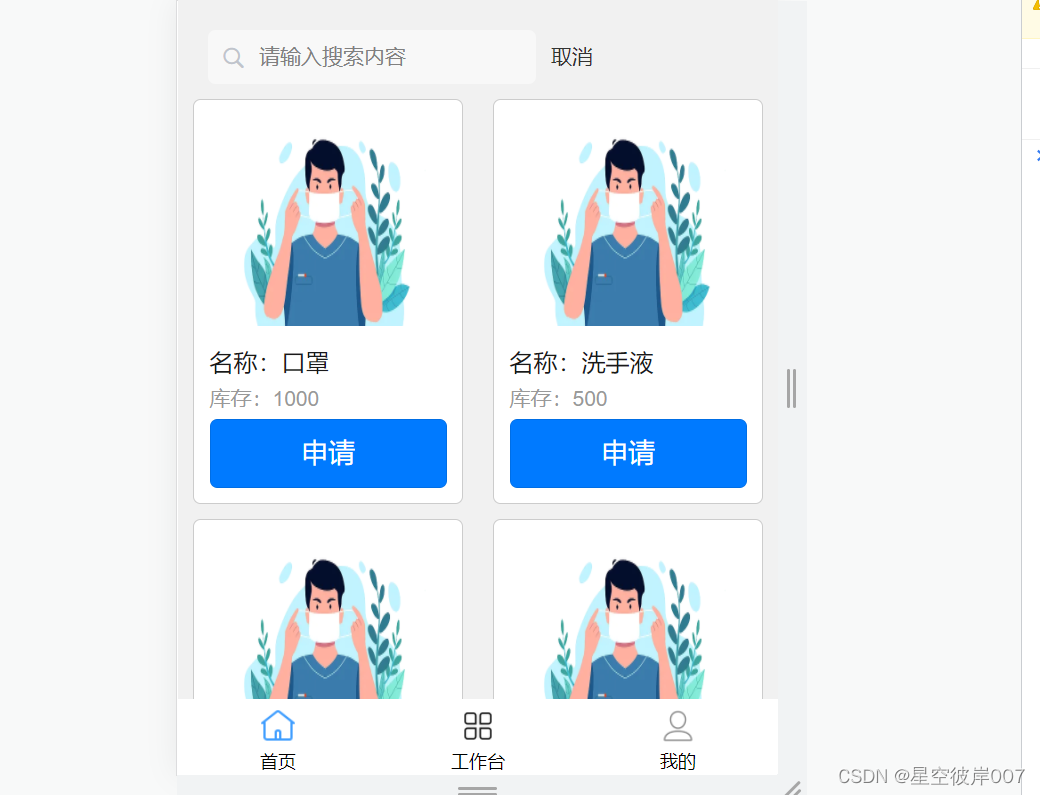
2 物资

<template>
<view class="container">
<view class="search">
<uni-search-bar @confirm="search" :focus="true" v-model="searchValue">
</uni-search-bar>
</view>
<view class="item" v-for="(item, index) in list" :key="index">
<image class="image" :src="item.image"></image>
<view class="info">
<view class="name">名称:{{ item.name }}</view>
<view class="stock-num">库存:{{ item.stockNum }}</view>
<button type="primary">申请</button>
</view>
</view>
</view>
</template>
<script>
import {
materialArray
} from "@/static/material.js"
export default {
data() {
return {
searchValue: '',
list: materialArray,
}
},
methods: {
search(res) {
uni.showToast({
title: '搜索:' + res.value,
icon: 'none'
})
},
}
}
</script>
<style>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 10px;
}
.item {
width: calc(50% - 10px);
margin-bottom: 10px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 5px;
overflow: hidden;
}
.image {
width: 100%;
height: 150px;
object-fit: cover;
}
.info {
padding: 10px;
}
.name {
font-size: 16px;
margin-bottom: 5px;
}
.stock-num {
font-size: 14px;
color: #999;
margin-bottom: 5px;
}
.desc {
font-size: 14px;
color: #666;
}
</style>























 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








