目录
一、JS常见dom、bom操作
1、详细知识小伙伴们可以参考小编的JS基础课文章🧐
2、代码例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box" class="container"></div>
<script>
var dom = document.getElementsByClassName('container')//方法①
var boxDom = document.getElementById('box')//方法②
var box1 = document.querySelector('#box')//方法③
var box2 = document.querySelector('.container')//方法④
boxDom.innerText = '张三' //注意innerText是个属性,不是函数
boxDom.innerHTML = '<h2>李四</h2>'
</script>
</body>
</html>3、13届蓝桥真题(4)
// TODO:完善此函数 显示红色颜色的灯
function red() {
var defaultlight = document.querySelector('#defaultlight')
var redlight = document.querySelector('#redlight')
setTimeout(function(){
defaultlight.style.display='none'
redlight.style.display='inline-block'
},1000*3)
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
var greenlight = document.querySelector('#greenlight')
var redlight = document.querySelector('#redlight')
setTimeout(function(){
redlight.style.display='none'
greenlight.style.display='inline-block'
},1000*6)
}
// TODO:完善此函数
function trafficlights() {
red()
green()
}
trafficlights();

二、内置对象
1、数据类型
基本数据类型:string、number、boolean、null、undefined、symboll(es6新增)
引用数据类型:Object
2、类型判断
(1)方法一:typeof
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(typeof 1);//number
console.log(typeof true);//boolean
console.log(typeof '123');//string
console.log(typeof undefined);//undefined
console.log(typeof []);//object
console.log(typeof {});//object
console.log(typeof function(){});//function
console.log(typeof Symbol('1'));//symbol
console.log(typeof null);//object
</script>
</body>
</html>从上面的结果来看typeof判断类型还存在一些缺陷,数组Array,null还是会被判断为object型
(2)方法二:Object.prototype.toString.call()
console.log(Object.prototype.toString.call(1));//[object Number]
console.log(Object.prototype.toString.call(true));//[object Boolean]
console.log(Object.prototype.toString.call('123'));//[object String]
console.log(Object.prototype.toString.call(undefined));//[object Undefined]
console.log(Object.prototype.toString.call([]));//[object Array]
console.log(Object.prototype.toString.call({}));//[object Object]
console.log(Object.prototype.toString.call(function(){}));//[object Function]
console.log(Object.prototype.toString.call(Symbol('1')));//[object Symbol]
console.log(Object.prototype.toString.call(null));//[object Null]如果只想留下数据类型,可以采用字符串切割,取出单独的数据类型
console.log(Object.prototype.toString.call(1).slice(8,-1));//Number3、数学的内置对象:随机数产生任意颜色
<script>
var colorRed = parseInt(Math.random() * 256)
var colorGreen = parseInt(Math.random() * 256)
var colorBlue = parseInt(Math.random() * 256)
var color = `rgb(${colorRed},${colorGreen},${colorBlue})`
console.log(color);
</script>三、事件
1、常见事件
| 事件 | 描述 |
| onchange | HTML元素改变 |
| onclick | 用户点击HTML元素 |
| onmouseover | 鼠标指针移动到指定的元素上时发生 |
| onmouseout | 用户从一个 HTML 元素上移开鼠标时发生 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
2、标签上编写事件
(1)点击事件:实现点击文字随机切换字体颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text{
font-size: 40px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="text" onclick="colorChange()">申小兮</div>
<script>
function getColor(){
var colorRed = parseInt(Math.random() * 256)
var colorGreen = parseInt(Math.random() * 256)
var colorBlue = parseInt(Math.random() * 256)
var color = `rgb(${colorRed},${colorGreen},${colorBlue})`
return color
}
function colorChange(){
var textDom = document.querySelector('.text')
var color = getColor()
textDom.style.color = color
}
</script>
</body>
</html>
(2)鼠标移入事件:实现鼠标移入文字背景随机切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text{
width: 200px;
height: 100px;
font-size: 40px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="text" onclick="colorChange()" onmouseover="backgroundChange()">申小兮</div>
<script>
var textDom = document.querySelector('.text')
function getColor(){
var colorRed = parseInt(Math.random() * 256)
var colorGreen = parseInt(Math.random() * 256)
var colorBlue = parseInt(Math.random() * 256)
var color = `rgb(${colorRed},${colorGreen},${colorBlue})`
return color
}
function colorChange(){
var color = getColor()
textDom.style.color = color
}
function backgroundChange(){
var color = getColor()
textDom.style.backgroundColor=color
}
</script>
</body>
</html>
3、通过JS设置标签事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text{
font-size: 40px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="text">申小兮</div>
<script>
var textDom = document.querySelector('.text')
function getColor(){
var colorRed = parseInt(Math.random() * 256)
var colorGreen = parseInt(Math.random() * 256)
var colorBlue = parseInt(Math.random() * 256)
var color = `rgb(${colorRed},${colorGreen},${colorBlue})`
return color
}
function colorChange(){
var color = getColor()
textDom.style.color = color
}
textDom.addEventListener('click',function(){colorChange()})
</script>
</body>
</html>4、拓展:点击不想出现选中的效果,可在CSS上设置属性user-select: none;
四、本地存储
1、概念:存一些数据到本地
2、方法:cookie、localStorage、SessionStorage
(1)首选方法是localStorage
(2)当没有提供库或插件库时,用cookie会相当耗时,因为该方法是纯文本的形式,例如:存入一个字符串,取出还是一个字符串,没办法通过键值对的形式,很好的去取数据。
3、localStorage
(1)存储形式:key: value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
localStorage.setItem('name','申小兮')
console.log(localStorage.getItem('name'));
</script>
</body>
</html>(2)当我们想要存储多个name信息时,该怎么处理?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var id = 2
localStorage.setItem('name:1','申小兮')//对name进行标识
localStorage.setItem('name:2','张三')
localStorage.setItem('student:name:3','李四')//前面还可以添加模块,全部都是用:拼接起来
localStorage.setItem('teacher:name:4','王五')
console.log(localStorage.getItem('name:' + id));
</script>
</body>
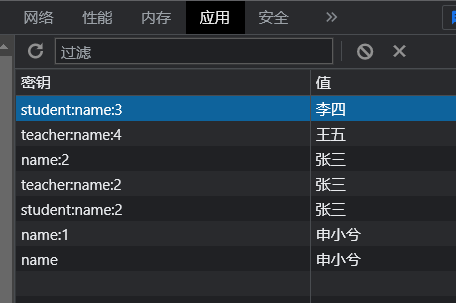
</html>(3)查看存储长度
console.log(localStorage.length);//查看长度具体存储内容,可以在浏览器调试器中找到应用-->本地存储,查看所有存储数据

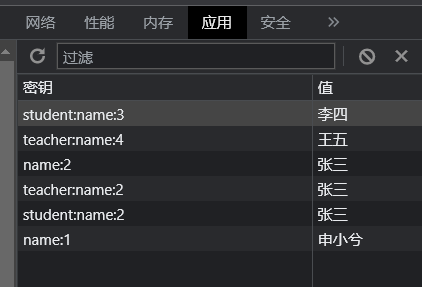
(4)删除数据
①移除指定数据removeItem
localStorage.removeItem('name')
②清空clear
localStorage.clear()
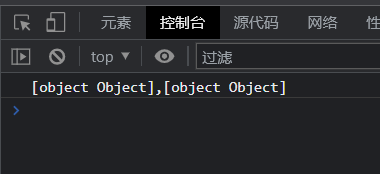
(5)当存储一个JSON格式的数据时,会发生什么?
<script>
var array = [
{
id:1,
name:'申小兮'
},
{
id:2,
name:'张三'
},
]
localStorage.setItem('arr',array)
console.log(localStorage.getItem('arr'));
</script>
由上图可见,该想象称为序列化
①为了把数据存储到本地,会将传入的数据转成字符串
②因此正确的存取数据的方法如下:
localStorage.setItem('arr',JSON.stringify(array))
console.log(JSON.parse(localStorage.getItem('arr')));
五、正则表达式
1、概念
用于匹配字符串中字符组合的模式,通常用来检索、替换符合某个规则的文本【定制一个规则】
2、定义
(1)通过字面量生成正则表达式
// 字面量
var text = /1/(2)通过内置对象
var text = new RegExp(/1/)(3)类似于数组的定义
var arr = []
var arr = new Array()3、使用
(1)正则的测试方法test()
var text = /^1/ //^以1开头
console.log(text.test('234')); //false
console.log(text.test('1234')); //true4、例子:校验手机号码
以1开头,第二位是3~9之间的数字,剩余9位都为数字
var phoneReg = /^1[3-9]\d{9}$/
console.log(phoneReg.test('12138')); //false
console.log(phoneReg.test('19345678901')); //true
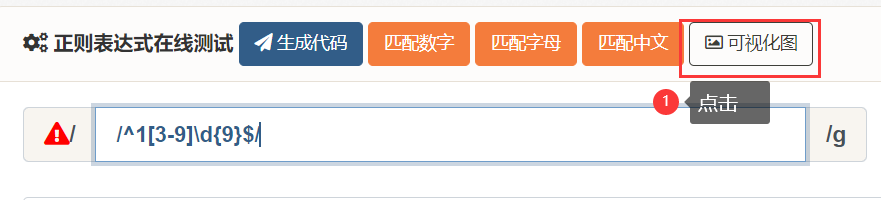
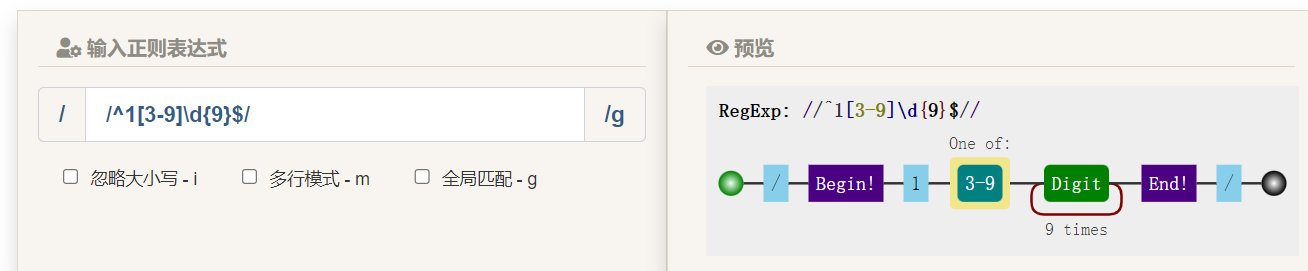
console.log(phoneReg.test('193456789012')); //false5、工具
(1)详细资料
正则表达式在线测试 | 菜鸟工具一、校验数字的表达式 数字:^[0-9]*$ n位的数字:^\d{n}$ 至少n位的数字:^\d{n,}$ m-n位的数字:^\d{m,n}$ 零和非零开头的数字:^(0|[1-9][0-9]*)$ 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(\.[0-9]{1,2})?$ 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})$ 正数、负数、和小数:^(\-|\+)?\d+(\.\..

























 1964
1964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










