1、event.target
发生事件的元素或触发事件的元素
<div onclick="clickFunc(event)" style="text-align: center;margin:15px;
border:1px solid red;border-radius:3px;">
<div style="margin: 25px; border:1px solid royalblue;border-radius:3px;">
<div style="margin:25px;border:1px solid skyblue;border-radius:3px;">
<button style="margin:10px">
Button
</button>
</div>
</div>
</div>
<script>
function clickFunc(event) {
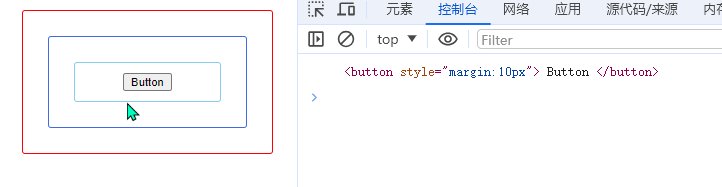
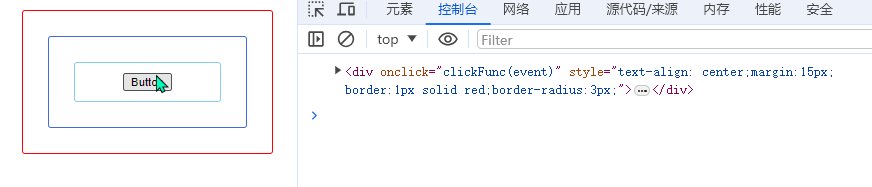
console.log(event.target);
}
</script>
点击 Button,即使将事件附加在最外面的 div 上,它也将打印 button 标签,因此 event.target 是触发事件的元素
2、event.currentTarget
在其上显式附加事件处理程序的元素
<div onclick="clickFunc(event)" style="text-align: center;margin:15px;
border:1px solid red;border-radius:3px;">
<div style="margin: 25px; border:1px solid royalblue;border-radius:3px;">
<div style="margin:25px;border:1px solid skyblue;border-radius:3px;">
<button style="margin:10px">
Button
</button>
</div>
</div>
</div>
<script>
function clickFunc(event) {
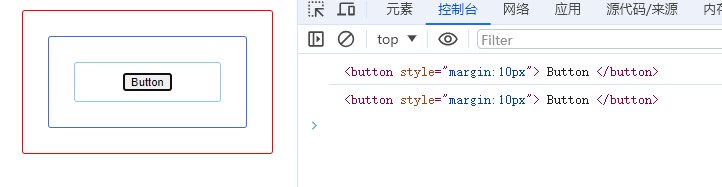
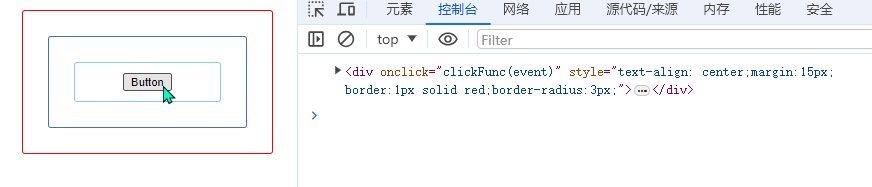
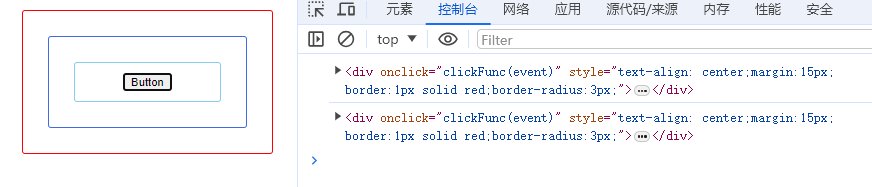
console.log(event.currentTarget);
}
</script>
即使点击 button,它也会打印最外面的div标签,因此event.currentTarget是附加事件处理程序的元素
























 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










