JavaScript 中的作用域可以有效访问变量或函数的区域。JS 有三种类型的作用域:全局作用域、函数作用域和块作用域(ES6)
1、全局作用域
在全局命名空间中声明的变量或函数位于全局作用域中,在代码中的任何地方都可以访问它们
var g = "global";
function globalFunc(){
function innerFunc(){
console.log(g);//global
}
innerFunc();
}
globalFunc()2、函数作用域
在函数中声明的变量、函数和参数可以在函数内部访问,但不能在函数外部访问
function myFavoriteFunc(a) {
if (true) {
var b = "Hello " + a;
}
return b;
}
myFavoriteFunc("World");
console.log(a); // 抛出报错Throws a ReferenceError "a" is not defined
console.log(b);
3、块作用域
在块{}中声明的变量(let,const)只能在其中访问
function testBlock(){
if(true){
let z = 5;
}
return z;
}
testBlock(); // 抛出报错Throws a ReferenceError "z" is not defined
总结
作用域也是一组用于查找变量的规则。
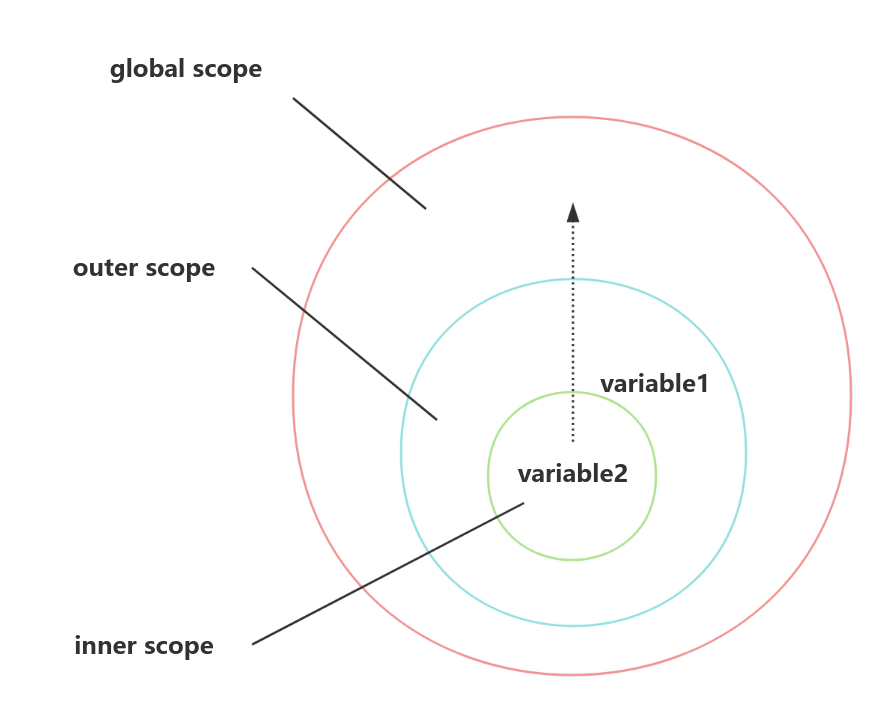
作用域链:如果变量在当前作用域中不存在,它将向外部作用域中查找,如果该变量不存在,它将再次查找直至到达全局作用域。如果找到,则可以使用它,否则引发错误。
/**
* 作用域链
* 内部作用域->外部作用域-> 全局作用域
*/
// 全局作用域
var variable1 = "Comrades";
var variable2 = "Sayonara";
function outer(){
// 外部作用域
var variable1 = "World";
function inner(){
// 内部作用域
var variable2 = "Hello";
console.log(variable2 + " " + variable1);// Hello World
}
inner();
}
outer();
























 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










