通过css中的filter属性来实现,进行图片的色系反转、亮度、对比度调整等
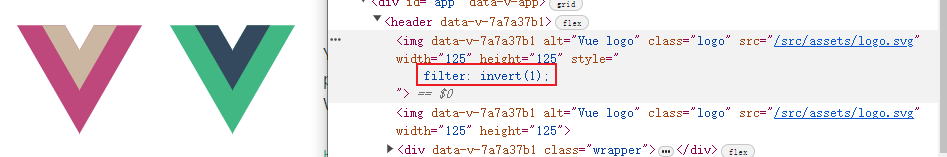
1、invert
反转输入图像,值为 100% 则图像完全反转,值为 0% 则图像无变化
filter: invert(1);
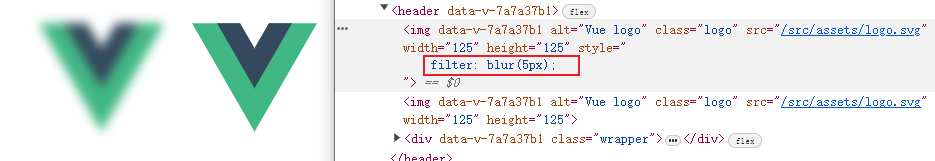
2、blur
给元素应用高斯模糊效果。
filter: blur(5px);
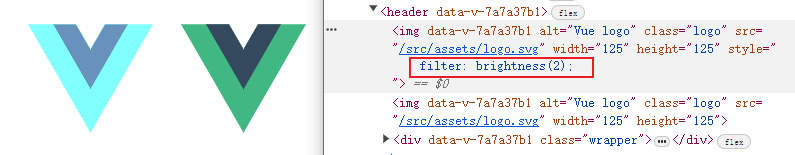
3、brightness
调整元素的亮度。取值范围为0到1,0表示全黑,1表示原始亮度。
filter: brightness(2);

4、contrast
调整元素的对比度。取值范围为0到1,0表示无对比度,1表示原始对比度。
filter: contrast(200%);

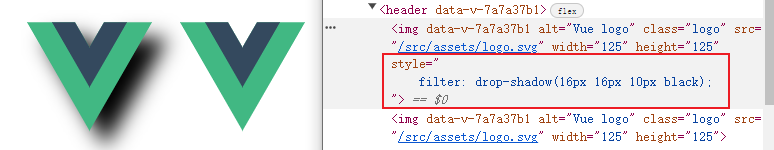
5、drop-shadow
给元素添加阴影效果。可以指定阴影的颜色、偏移量和模糊半径。
filter: drop-shadow(16px 16px 10px black);
 6、grayscale
6、grayscale
将元素转为灰度图像。取值范围为0到1,0表示原始颜色,1表示完全灰度。
filter: grayscale(100%);

7、hue-rotate
旋转元素的色相。取值范围为0deg到360deg,0deg表示原始色相。
filter: hue-rotate(90deg);

8、opacity
调整元素的透明度。取值范围为0到1,0表示完全透明,1表示不透明。
filter: opacity(50%);

9、saturate
调整元素的饱和度。取值范围为0到1,0表示无饱和度,1表示原始饱和度。
filter: saturate(200%);

10、sepia
将元素转为深褐色。取值范围为0到1,0表示原始颜色,1表示完全深褐色。
filter: sepia(100%);

























 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










