介绍
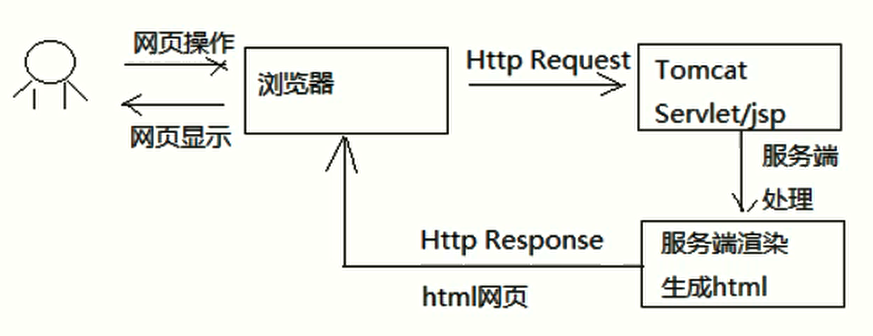
服务端渲染
servlet开发
浏览器请求servlet,servlet在服务端生成html 响应给浏览器,浏览器展示html的内容,这个过程就是服务端渲染。

输入url——>请求到tomcat——Servlet / jsp来解析解析用户请求并处理——>服务端渲染生成html——>通过http响应给浏览器html
服务端渲染特点:
1、在服务端渲染生成html
2、客户端(浏览器)只负责显示dom元素内容
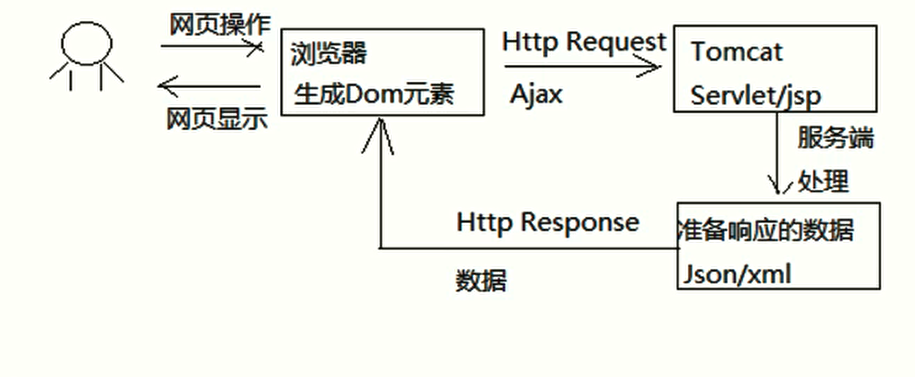
客户端渲染
AJAX技术兴起出现客户端渲染,客户端(浏览器)实用AJAX向服务端发起http请求,获取得到数据,客户端拿着数据开始渲染html网页,生成Dom元素并最终将网页内容展现给用户

输入url——>请求到tomcat——Servlet / jsp来解析解析用户请求并处理——>服务端响应数据Json/xml——>通过http响应给浏览器数据,通过JS生成dom元素最后生成html
优缺点:
客户端渲染:
缺点:
不利于网站进行SEO,因为网站大量实用javascript技术,不利于spider抓取网页
优点:
客户端负责渲染,用户体验性好,服务端只提供数据不用关心用户界面的内容,有利于提高服务端的开发效率。
实用场景:
对SEO没有要求的系统,比如后台管理类的系统,如电商后台管理,用户管理等。
服务端渲染:
缺点:
有利于网站进行SEO, 通过href的url将spider直接引导服务端,服务端提供优质的网页内容给spider。
优点:
服务端完场一部分客户端的工作,通过完成一个需求需要修改客户端和服务端的代码,开发效率低,不利于系统的稳定。
实用场景:
对SEO有要求的系统,比如:门户首页,商品详情页面等。


























 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








