目录
更新:
好吧2022/8/3看了一下以前写的路由搭建,觉得还是不够透彻,今天再来补充一点吧哈哈哈,想当时也是刚刚开始学vue小小菜鸡一枚,现在是小菜鸡一枚哈哈哈
vue-router的简单下载和使用可以看看我写的这篇vue使用脚手架创建新项目
从 使用vue-router: npm i vue-router@3 --save 注意:(vue2使用三版本的) 到
就可以使用vue-router了 截止
1、问题
怎么让自己写的代码界面出现在浏览器上?
我相信我这个问题对于刚学习vue的我们都很苦恼吧,毕竟也没有人教我们,完全是靠我们自学,经过我一段时间的摸索,终于让我明白了一点点,但是我觉得这一点点对刚刚学习前端的我们来说已经够了,后面的在慢慢来吧!
2、样例
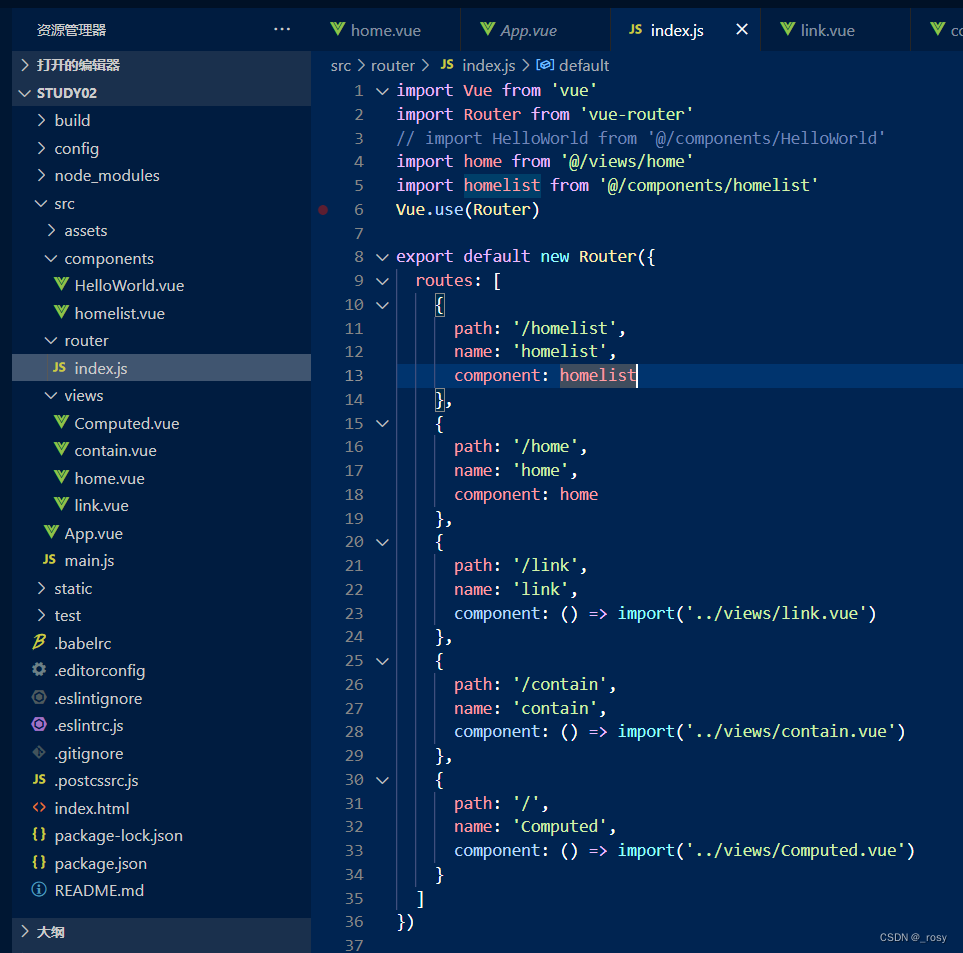
那我现在就直接在router文件夹中的index.js中的路由来说吧。

上面的图片就是我的路由路径,经过你浅浅的看一遍基本的结构都是差不多的吧,但是还是有一些区别,比如最基本的名字啥的,那就在继续深入的看看吧
3、 导入路由的两种方式
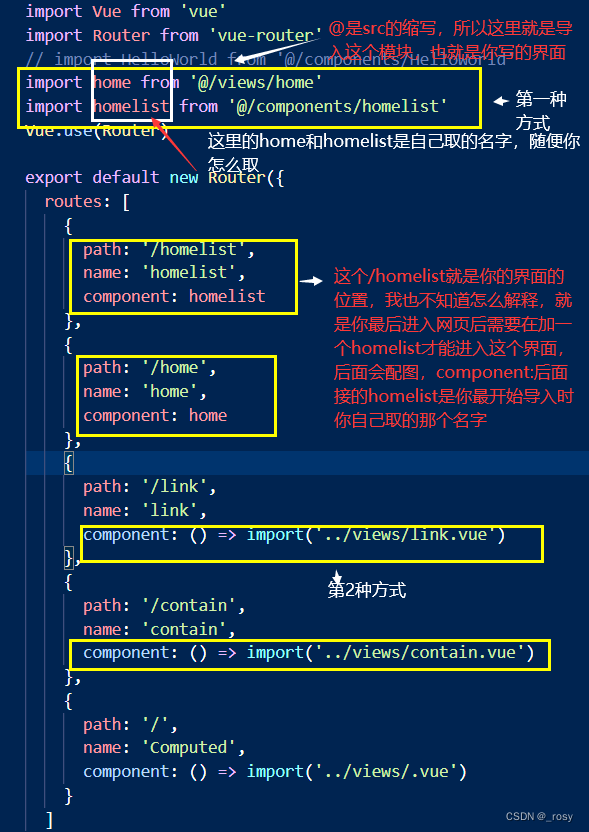
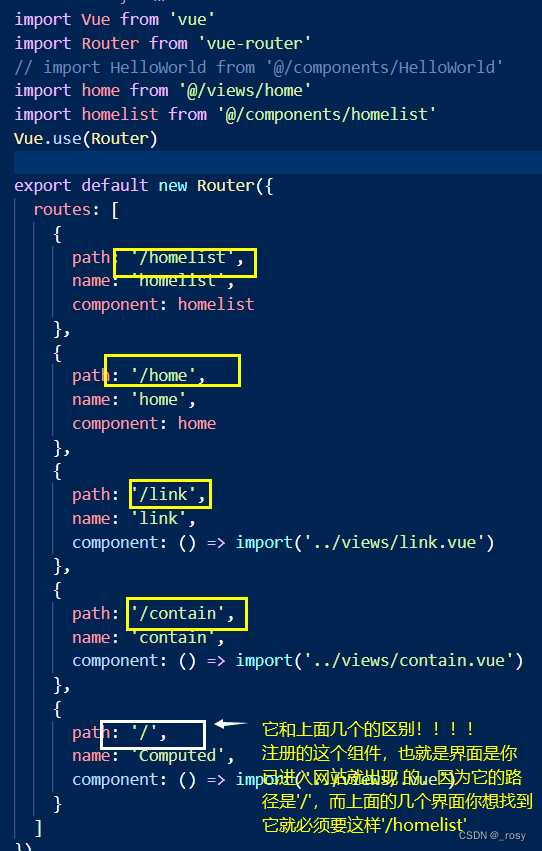
我直接上图吧,在图里面讲的更好理解一点。其实不应该说是两种,我现在所知道的是直接导入和异步加载。

还没有讲完呢,别着急~~~~

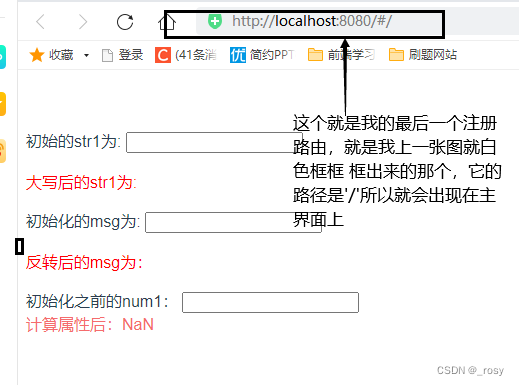
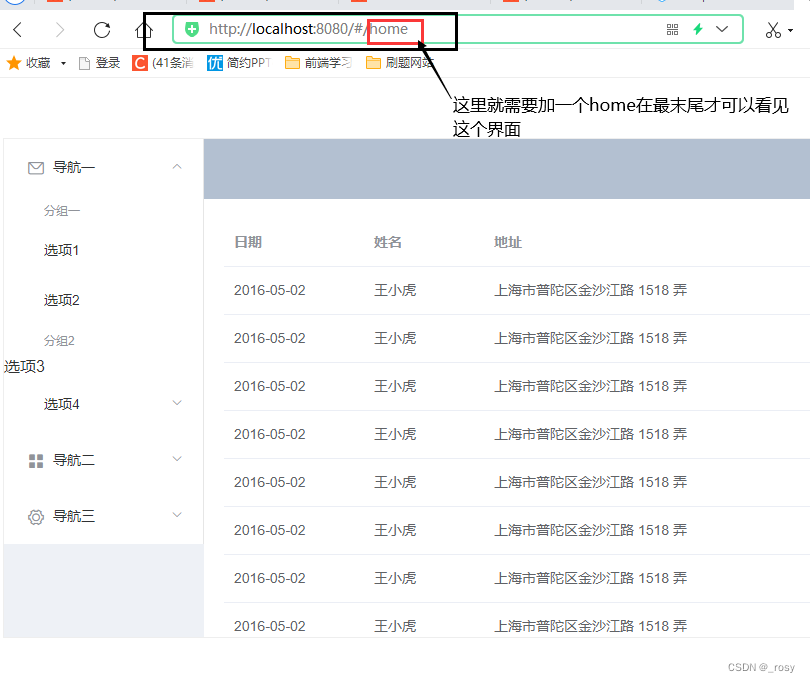
加载出来的样子:

上面界面的效果图:

刚开始学习没多久,就是简单记录一下,讲的可能比较浅显,有错误敬请指出嘻嘻
然后我这里讲的都是一级路由,除了一级以外还有二级甚至三级
























 4418
4418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










