vue 2 点击按钮不能实时绑定的问题(点击事件不能及时渲染)
场景:在表单中点击按钮后,在响应的输入框中实时生成数据。结果点击按钮后,输入框中的数据没有及时更新,
需要点击别的地方才可以及时渲染。
原因:要看看自己的reset函数中有没有将表单重置,重置的时候,有没有将需要提交的数据,
都按初始化写进reset函数的form中,如果没有写reset函数重置表单,或者没有将表单中的输入框数据初始胡,
就会出现不能及时渲染的问题。
解决方法:在reset的函数中将form表单中需要提交的数据都进行初始化,调用别的方法之前先调用reset函数。
问题代码如下
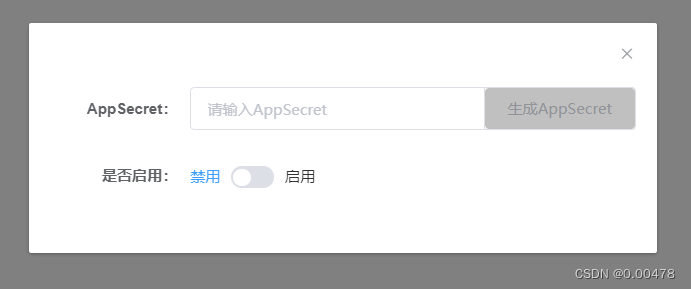
代码详情:点击生成AppSecret按钮,输入框中直接生成相应的字符串
示例图:

html代码:
<el-form
ref="form"
:model="form"
:rules="rules"
label-width="130px"
label-suffix=":"
>
<el-form-item prop="appSecret" label="AppSecret">
<el-input
v-model="form.appSecret"
placeholder="请输入AppSecret"
>
<el-button style="background-color:#C0C0C0" slot="append" @click.native="handleSecret"
>生成AppSecret</el-button
>
</el-input
>
</el-form-item>
<el-form-item prop="enabled" label="是否启用">
<el-switch
v-model="form.enabled"
active-text="启用"
inactive-text="禁用"
:active-value="1"
:inactive-value="0"
>
</el-switch>
</el-form-item>
</el-form>
js代码:
data() {
return {
form:{},
rules:{},
title:"",
open:true,
};
},
methods: {
<!-------------------------------- 关键函数-------------------------------->
reset(){
this.form={
appSecret:""
}
},
handleSecret(){
<!---------------------------- 关键调用-------------------------------->
// this.reset()
this.form.appSecret="输入框中需要生成的字符串
"
console.log(this.form.appSecret);
}
},






















 2275
2275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








