vue3按需引入element-plus时发现在控制台会有两句绿色的提示:
new dependencies optimized: element-plus/es/components/divider/style/css
optimized dependencies changed. reloading虽然公认的vite加载速度会比webpack的加载速度快,但是首次加载可能并不比webpack快,于是 尝试解决:
第一步:安装 fs
npm install fs --save第二步:引入fs
在vite.config.ts中引入fs

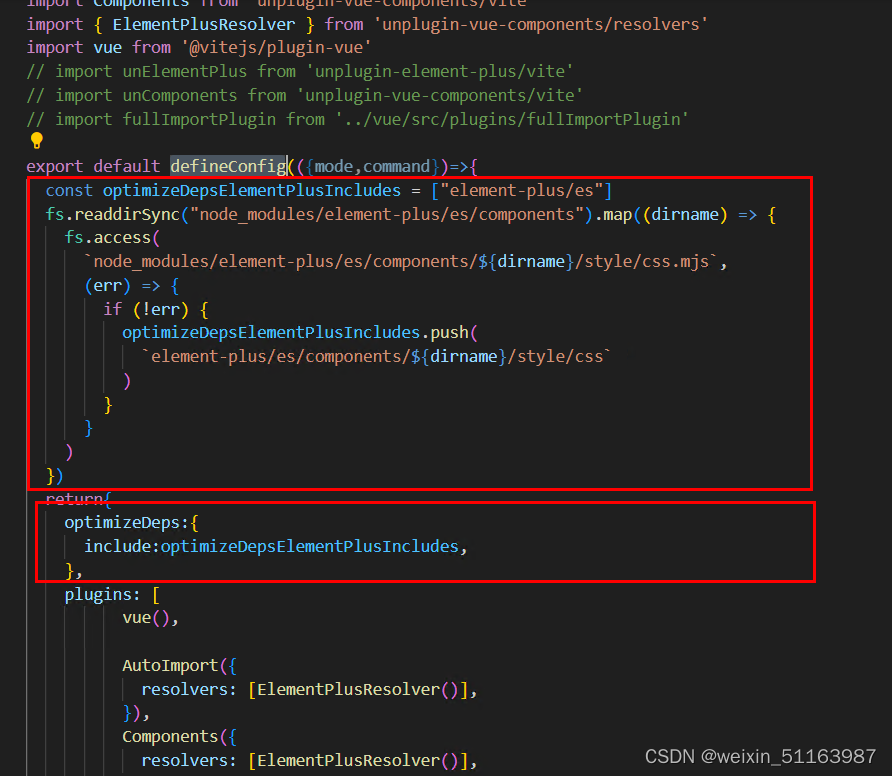
第三步:改写defineConfig

代码程序:
const optimizeDepsElementPlusIncludes = ["element-plus/es"]
fs.readdirSync("node_modules/element-plus/es/components").map((dirname) => {
fs.access(
`node_modules/element-plus/es/components/${dirname}/style/css.mjs`,
(err) => {
if (!err) {
optimizeDepsElementPlusIncludes.push(
`element-plus/es/components/${dirname}/style/css`
)
}
}
)
}) optimizeDeps:{
include:optimizeDepsElementPlusIncludes,
},





















 2395
2395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








