首先确保电脑安装了node

创建一个文件夹,进入文件夹内:

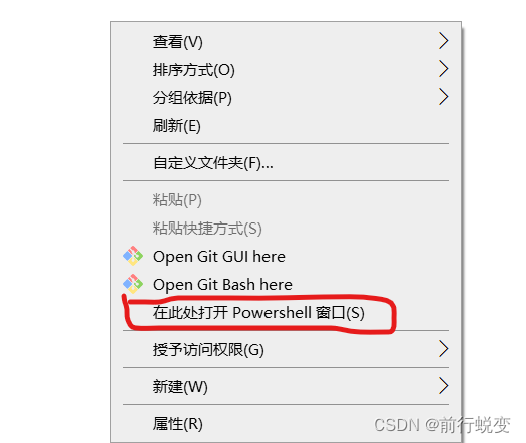
按住键盘shift和鼠标右键,选择Powershell打开

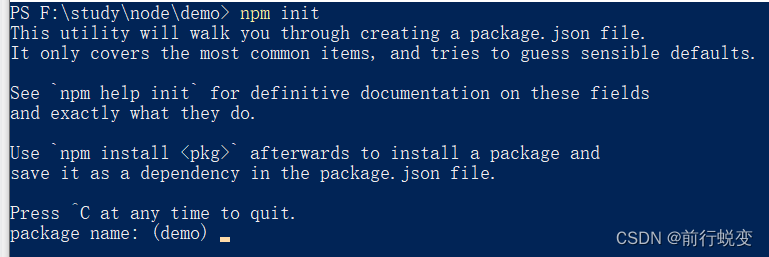
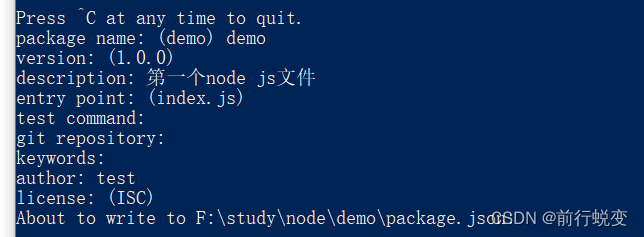
输入命令
npm init
根据需求输入信息

最后输入yes

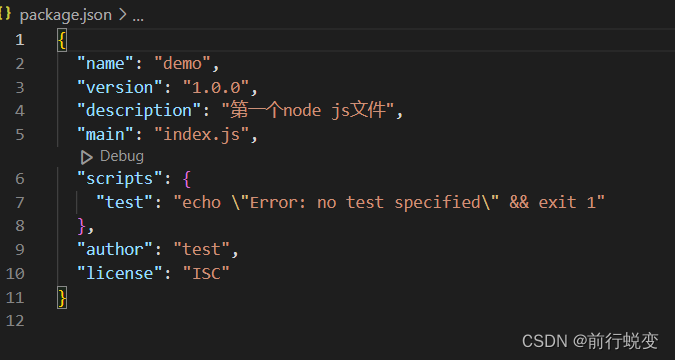
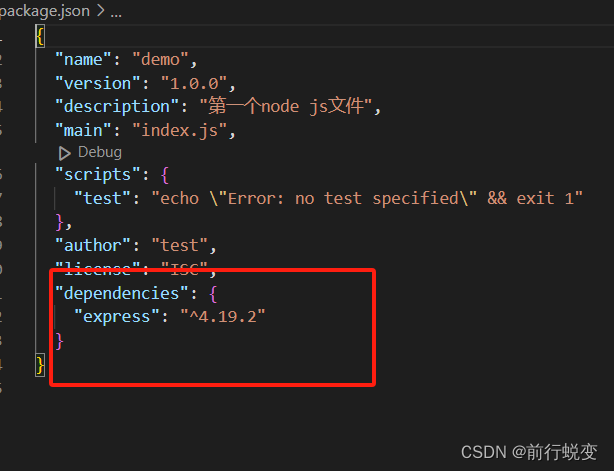
此时,文件夹下多了一个package.json文件

执行命令
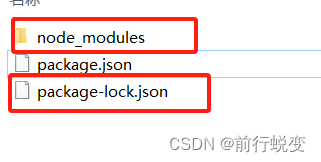
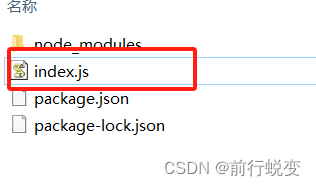
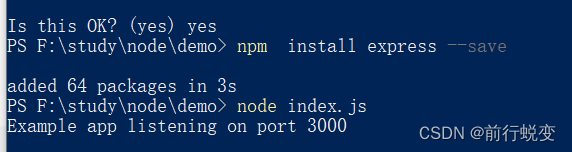
npm install express --save此时文件夹下多了两个文件

package.json文件也多了express的版本号

因为刚才默认选择启动文件是index.js,所以需要在目录下建一个文件夹index.js


在index.js文件中输入代码:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})在powerShell输入
node index.js
打开浏览器输入
http://localhost:3000/

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








