一、网页
网站:使用HTML等制作的用于展示特定内容相关的网页集合。
网页:网站中的“一页”,通常由图片、链接、文字、声音、视频等元素组成。
通常看到的网页以.htm或者.html后缀结尾的文件,俗称HTML文件。
HTML是超文本标记语言,它是用来描述网页的一种语言(超越了文本限制,超级链接)
HTML不是一种编程语言,而是一种标记语言,是一套标记标签。
图片
<img src="blue.png">
二、浏览器
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
浏览器 | 内核 | 备注 |
IE | Trident | IE、猎豹、360、百度浏览器 |
Firefox | Gecko | 火狐内核 |
Safari | Webkit | 苹果内核 |
Chrome/Opera | Blink | Chrome/Opera内核,其实是webkit分支 |
三、Web标准
是由W3C组织(万维网联盟,是国际最著名的标准化组织)和其他标准化组织制定的一系列标准的集合。
优点:
1.让web发展前景更广阔
2.内容能被更广泛的设备访问
3.更容易被搜索引擎搜索
4.降低网站流量费用
5.是网站更容易维护
6.提高页面浏览速度
构成:
结构(结构对于网页元素进行整理和分类)【身体】
表现(表现用于设置网页元素的版式、颜色、大小等外观样式,主要是指CSS)【羽毛】
行为(行为是指网页模型的定义及交互的编写)【动作】
四、HTML语法规范
1.HTML标签是由尖括号包围的关键词,<html>
2.HTML标签通常是成对出现的
<html></html>/**双标签**/
<br />/**单标签**/
3.标签关系
包含关系
<head>
<title></title>
</head>并列关系
<head></head>
<body></body>
五、HTML基本结构标签
每个网页都有一个基本的结构标签(也称骨架标签),页面内容也是在这些基本标签上书写。HTML页面也称HTML文档。
标签名 | 定义 | 说明 |
<html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
<head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title0 |
<title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里的 |


编辑
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
月薪过万,一飞冲天
</body>
</html>
六、网页骨架
1、<!DOCTYPE>文档类型声明,作用就是告诉浏览器,使用哪种HTML版本来显示网页。
2、lang语言种类:
1.en为英语
2.zh—CN为中文
3.fr为法语
3、charset字符集,是多个字符的集合,以便计算机能够是被和存储各种文字
常用的值有:GB2313、BIG5、GBK和UTF—8(万国码,基本包含了全世界所有国家需要用到的字符)
<!-- ! -->
<!DOCTYPE html>
<!-- html5版本 -->
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>标题</title>
</head>
<body>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
</body>
</html>七、常用标签
1、标题标签
<h1> - <h6>(重要性递减)
标签语义:作为标题使用,并且依据重要性递减
特点:
1.加了标题的文字会变的加粗,字号也会依次变大
2.一个标题独占一行

2、段落标签
在网页中要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签常用于定义段落,他可以将整个网页分为若干个段落。
标签语义:可以把HTML文档分割为若干段落。
特点:文本在一个段落中会根据浏览器窗口的大小自动换行;段落和段落中间有空隙

3、换行标签
在HTML中一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br />
break打断
标签语义:强制换行
特点:
1.<br />是个单标签
2.<br />标签只是简单地开始新的一行,和段落不一样,段落之间会插入一些垂直的间距。

<body>
<h1>水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0</h1>
<h4>数据统计:水花兄弟合砍61分</h4>
<p>
库里22投11中,三分14投4中,河球11罚全中得到37分8篮板8助攻,职业生涯季后襄得分30+次数来到35次,超过哈登
排名现役第3位,仅次于语姆斯和杜兰特。
</p>
<p>
汤昔森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5益帽,凯文-鲁尼得到14分7
篮板2攻, 今天勇士有7名替补出场。
</p>
<h4>兄弟对决升级:小库里给哥哥造成压力</h4>
<p>
库里兄弟是NBA历史上第一对在分区决妻相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7
投1中只得到3分3篮板2助攻,在场期间输掉10分。
</p>
<p>
但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给
库里造成了极大的困扰。
</p>
<p>作者:Lucas<br />2023-1-4</p>
</body>4、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或者下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊方式显示。
标签语义:突出重要性,比普通文字更重要。
语义 | 标签 | 说明 |
加粗 | <strong></strong>或者<b></b> | 更推荐<strong>,语义强烈 |
倾斜 | <em></em>或者<i></i> | 更推荐<em>,语义强烈 |
删除线 | <del></del>或者<s></s> | 更推荐<del>,语义强烈 |
下划线 | <ins></ins>或者<u></u> | 更推荐<ins>,语义强烈 |
<strong>是强调,<b>是加粗,strong可以通过CSS样式改变强调的标签
<body>
<p><strong>加粗</strong>的文字</p>
<p><b>加粗</b>的文字</p>
<p><em>倾斜</em>的文字</p>
<p><i>倾斜</i>的文字</p>
<p><del>删除线</del></p>
<p><s>删除线</s></p>
<p><ins>下划线</ins></p>
<p><u>下划线</u></p>
<div>This is head,单独占一行</div>
123
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>重点记住加粗和倾斜
<div>和<span>是没有语义的,他们就是一个盒子,用来装内容的
div是division缩写,表示分割分区
span意为跨度,跨距
<div>This is head,单独占一行</div>
123
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>特点:
1.div用来布局,但是现在一行只能放一个div,大盒子
2.span用来布局,一行上可以放多个span,小盒子
图像标签和路径
<img>标签用于定义HTML页面中的图像
<h4>图像标签的使用:</h4><imgsrc="img.png" />单词image的缩写,意为图像
src是img标签的必须属性,它用于指定图像文件的路径和文件名
属性 | 属性值 | 说明 |
src | 图片路径 | 必须属性 |
alt | 文本 | 替换文本,图像不能显示的文字 |
title | 文本 | 提示文本,鼠标放到图像上,显示的文字 |
width | 像素 | 设置图像的宽度 |
height | 像素 | 设置图像的高度 |
border | 像素 | 设置图像的边框粗细 |

<body>
<h4>图像标签的使用:</h4>
<img src="img.png" />
<h4>alt替换文本,图像显示不出来的时候用文字替换:</h4>
<img src="img1.png" alt="风景照片" />
<h4>title提示文本,鼠标放到图片上提示的文字:</h4>
<img src="img.png" title="风景照片" />
<h4>width图像宽度:</h4>
<img src="img.png" title="风景照片" width="500" />
<h4>height图像高度:</h4>
<img src="img.png" title="风景照片" height="500" />
<h4>border图像边框:</h4>
<img src="img.png" title="风景照片" height="500" border="15" />
</body>注意点:
1.图像标签可以拥有多个属性,必须写在标签名后面
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
3.属性采取键值对的格式,即key=“value”的格式
目录文件夹和根目录
实际工作中我们的文件不能随便乱放,否则用起来很难快速找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。

页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件中的位置
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。图片相对于HTML文件的位置。
相对路径分类 | 符号 | 说明 |
同一级路径 | 图像位于HTML文件同一级,如<img src="baidu.gif" /> | |
下一级路径 | / | 图像位于HTML文件下一级,如<img src="images/baidu.gif" /> |
上一级路径 | ../ | 图像位于HTML文件上一级,如<img src="../baidu.gif" /> |
相对路径是从代码所在的这个文件出发,去寻找目标文件,而我们这里所说的上一级下一级就是图片相对于HTML文件的位置。
<body>
<h4>同一级路径</h4>
<img src="img1.png" width="500" />
<h4>下一级路径</h4>
<img src="images/img2.png" width="500" />
<h4>上一级路径</h4>
<img src="../img3.png" width="500" />
</body>绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
<body>
<h4>绝对路径</h4>
<!-- 本地地址 -->
<img
src="F:\OneDrive - 陕西科技大学\网络192\毕设\HTML\js\img1.png"
width="500"
/>
<!-- 网络地址 -->
<img
src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
/>
</body>5、超链接标签
1.链接的语法格式
<a href="跳转目标"target="目标窗口的弹出方式">文本或图像</a>
单词anchor的缩写,意为:锚
属性 | 作用 |
href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
target | 用于指定链接页面的打开方式,其中_self为默认值在当前窗口打开,_blank为在新窗口中打开 |
2.链接分类
外部链接:<a href="http://www.baidu.com" target="_self">百度</a>
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,<a href="4.创建页面.html">创建页面</a>
空链接:如果当时没有确定的链接目标时,<a href="#">空链接</a>
下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件,<a href="img1.7z">下载链接</a>
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接,<a href="http://www.baidu.com"><img src="img1.png" width="200" /></a>
锚点链接:当我们点击链接,可以快速定位到页面中的某个位置
在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第二集</a>
找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id="two">第二集介绍</h3>
<body>
<h4>外部链接</h4>
<a href="http://www.baidu.com" target="_blank">百度</a>
<h4>内部链接</h4>
<a href="4.创建页面.html">创建页面</a>
<h4>空链接:#</h4>
<a href="#">空链接</a>
<h4>下载链接</h4>
<a href="img1.7z">下载链接</a>
<h4>网页元素链接</h4>
<a href="http://www.baidu.com"
><img src="img1.png" width="200" title="百度"
/></a>
<h2 id="top">锚点链接</h2>
1 <a href="#early">早年经历</a><br />
2 <a href="#show">演艺经历</a><br />
3 <a href="#live">个人生活</a><br />
4 <a href="#work">主要作品</a><br />
5 <a href="#active">社会活动</a><br />
6 <a href="#manner">获奖记录</a><br />
7 <a href="#commed">人物评价</a><br />
<h3 id="early">早年经历</h3>
<p>内容</p>
<a href="#top">to top</a>
<h3 id="show">演艺经历</h3>
<p>内容</p>
<a href="#top">to top</a>
<h3 id="live">个人生活</h3>
<p>内容</p>
<a href="#top">to top</a>
<h3 id="work">主要作品</h3>
<p>内容</p>
<a href="#top">to top</a>
<h3 id="active">社会活动</h3>
<p>内容</p>
<a href="#top">to top</a>
<h3 id="manner">获奖记录</h3>
<p>内容</p>
<a href="#top">to top</a>
<h3 id="commed">人物评价</h3>
<p>内容</p>
<a href="#top">to top</a>
<!-- -->
</body>注释和特殊字符
注释以<!--开头, 以 -->结束,快捷键ctrl+/
特殊字符 | 描述 | 字符的代码 |
空格符 | | |
< | 小于号 | < |
> | 大于号 | > |
& | 和号 | & |
¥ | 人民币 | ¥ |
© | 版权 | © |
® | 注册商标 | ® |
℃ | 摄氏度 | ° |
± | 正负号 | ± |
× | 乘号 | × |
÷ | 除号 | ÷ |
² | 平方 | ² |
³ | 立方 | ³ |
重点:空格、大于号、小于号
6、表格标签
表格是实际开发中非常常用的标签:
1.表格的主要作用
主要用于显示、展示数据,因为他可以让主句显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现的很有条理。
表格不是用来布局页面,而是用来展示数据的。
2.表格的基本用法
<table>
<tr>
<td>单元格内的文字</td>
……
</tr>
……
</table>
<table></table>是用于定义表格的标签
<tr></tr>标签用于定义表格中的行,必须嵌套在table标签中
<td></td>用于定义表格中的单元格,必须嵌套在tr标签中
td指表格中数据table data,即数据单元格的内容。
3.表头单元格标签
一般表头单元格位于表格的第一行或者第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签表示HTML表格的表头部分(table head缩写)
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
4.表格属性
表格标签这部分属性实际开发不常用,后面通过CSS来设置
记住这些单词,后面CSS会使用
直观感受表格的外观形态
属性名 | 属性值 | 描述 |
align | left, center, right | 规定表格相对周围元素的对齐方式 |
border | 1或"' | 规定表格单元是否拥有表框,默认为“”,表示没有表框 |
cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
width | 像素值或百分比 | 规定表格的宽度 |
<body>
<h1>表头单元格</h1>
<!-- table>tr*5>td*3 -->
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="400">
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>lucas</td> <td>男</td> <td>23</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>57</td></tr>
<tr><td>第五黎明</td> <td>女</td> <td>19</td></tr>
</table>
</body>5.表格结构标签
因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。分别用<thead>标签表示表格头部,<tbody>标签表示表格主体区域。
<thead>用于定义表格的头部,<thead>内部必须拥有<tr>标签,一般是位于第一行。
<tbody>用于定义表格的主体,主要用于放数据本体。
以上标签都是放在<table>标签中
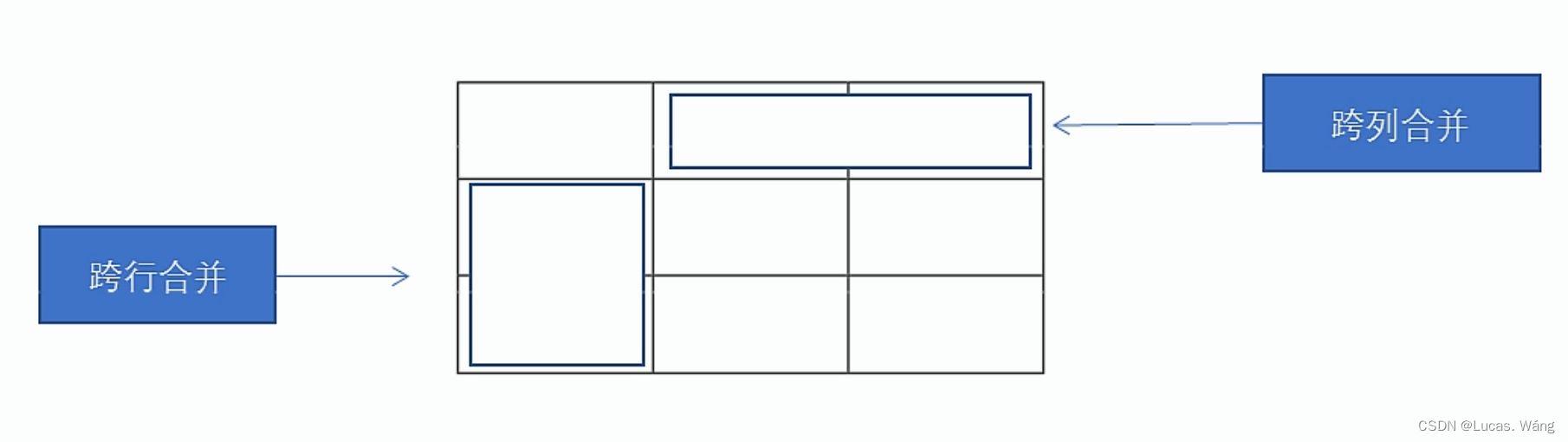
6.合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”

目标单元格:
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格位目标单元格,写合并代码
找到目标单元格写上合并方式=合并的单元格数量, <td colspan="2"></td>
删除多余的单元格
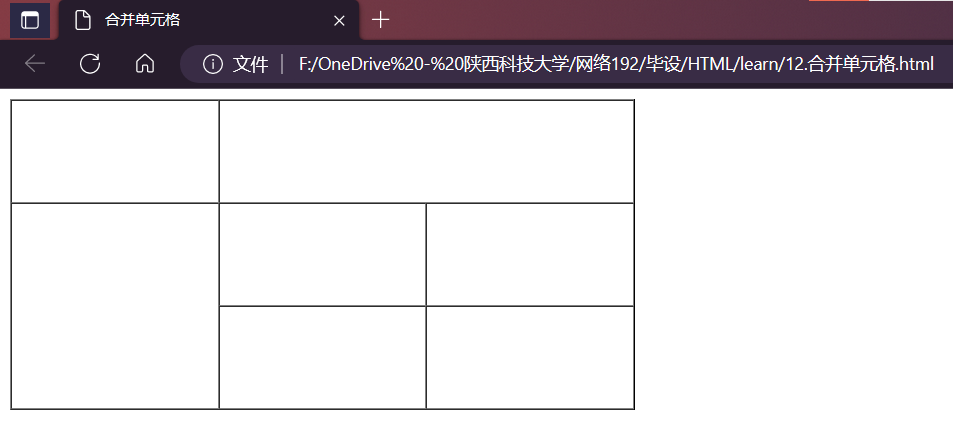
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
7、列表标签
表格是用来显示数据的,列表就是用来布局的。列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
列表分为三大类:无序列表、有序列表和自定义列表。
1.无序列表
<ul>标签标识HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义,ul中只能放li标签,不能放其他标签或者文字。

<body>
<h4>你最喜欢的食物?</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ul>
</body>无序列表的各个列表项之间没有顺序级别之分,是并列的
ul中只能嵌套li标签,直接在ul标签中输入其他标签或者文字的做法是不被允许的。
li标签之间相当于一个容器,可以容纳所有元素。
无序列表会带有自己的样式属性,但在实际使用中我们会只用CSS来设置。
2.有序列表
即为有序排列的列表,其各个列表项会按照一定的顺序排列定义,在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。

<body>
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华 10000</li>
<li>Lucas 122</li>
<li>李若云 1000</li>
</ol>
</body>ol标签只能嵌套li标签,直接在ol标签中输入其它标签是不被允许的
li标签相当于一个容器,可以通纳所有元素。
有序列表带有自己的样式属性,但在实际使用时,我们会实用CSS来设置。
3.自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。

<body>
<dl>
<dt>关注我们</dt>
<dd><a href="#">新浪微博</a></dd>
<dd><a href="#">官方微信</a></dd>
<dd><a href="#">联系我们</a></dd>
</dl>
</body>dl里面只能包含dt标签和dd标签
dt和dd个数没有限制,经常是一个dt对应多个dd
标签名 | 定义 | 说明 |
<ul></ul> | 无序标签 | 里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签 |
<ol></ol> | 有序标签 | 里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签 |
<dl></dl> | 自定义标签 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
8、表单标签
使用表单目的是为了收集用户信息,在网页中我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
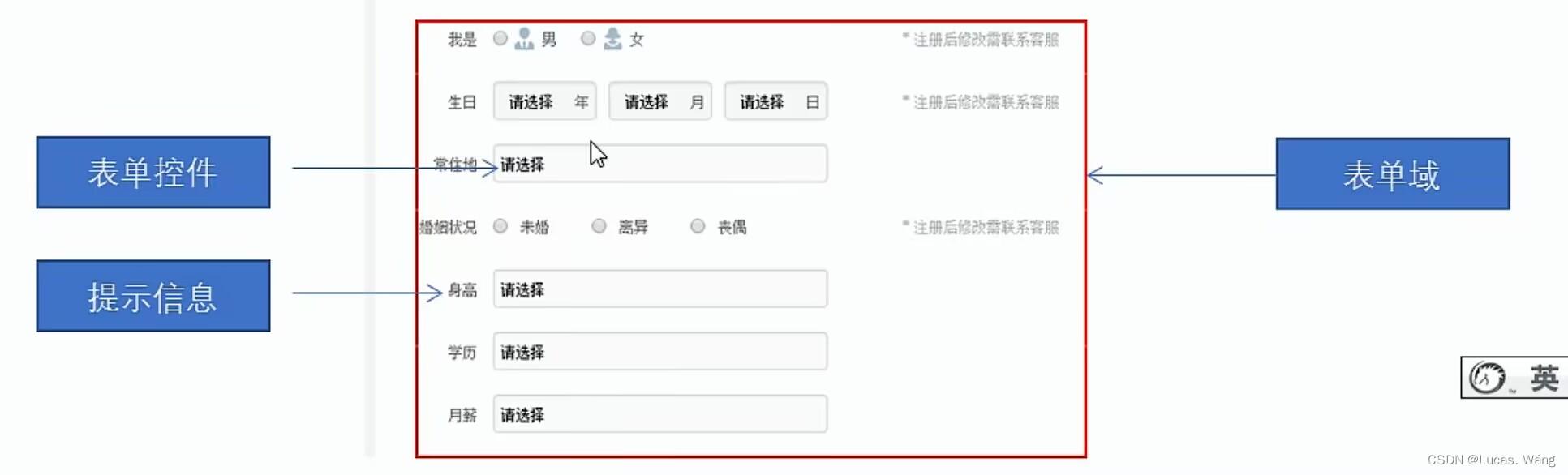
在HTML中一个完整的表单通常由表单域、表单控件(表单元素)和提示信息三个部分组成。

1.表单域
是一个包含表单元素的区域,在HTML标签中,<form>标签用于定义表单域,以实现用户信息的手机和传递
<form>会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>属性 | 属性值 | 作用 |
action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
name | 名称 | 用于指定表单的名称,以区分同一页面中的多个表单域 |
在我们写表单元素之前应该有个表单域把他们进行包含
表单域是form标签
2.表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
input输入表单元素
select下拉表单元素
textarea文本域元素
(1)<input>标签
用于收集用户信息,在input标签中,包含一个type属性 ,根据不同的type属性值,输入字段拥有很多种形式(可以使文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" /><input />为单标签
type属性设置不同的属性值来指定不同的控件类型
属性值 | 描述 |
button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
CheckBox | 定义复选框 |
file | 定义输入字段和“浏览”按钮,供文件上传。 |
hidden | 定义隐藏的输入字段 |
image | 定义图像形式的提交按钮 |
password | 定义密码字段,该字段中的字符被掩码 |
radio | 定义单选按钮 |
reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
text | 定义单行输入的字段,用户可在其中输入文本,默认宽度为20个字符 |
属性 | 属性值 | 描述 |
name | 由用户自定义 | 定义input元素的名称 |
value | 由用户自定义 | 规定input元素的值 |
checked | checked | 规定此input元素首次加载时应当被选中 |
maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
<body>
<!-- <form action="url地址" method="提交方式" name="表单域名称"></form> -->
<form action="demo.php" method="post" name="name1">各种表单元素控件</form>
<form>
<!-- text文本框,用户可以在里面输入任何文字 -->
用户名:<input
type="text"
name="username"
value="请输入用户名"
maxlength="6"
/><br />
<!-- password密码框,用户看不见输入的密码 -->
密码:<input type="password" name="password" /><br />
<!-- 单选按钮和复选按钮可以设置checked属性,当页面打开时就可以默认选中按钮 -->
<!-- radio单选按钮,可以实现多选 -->
<!-- name是表单元素名字,这里性别单选按钮必须有相同的名字name才可以实现多选 -->
性别:<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" checked="checked" />女
<input type="radio" name="sex" value="人妖" />人妖<br />
<!-- chackbox复选框,实现多选 -->
爱好:<input
type="CheckBox"
name="hobby"
value="吃饭"
checked="checked"
/>吃饭
<input type="checkbox" name="hobby" value="睡觉" checked="checked" />睡觉
<input type="checkbox" name="hobby" value="打豆豆" />打豆豆
</form>
</body>
</html>name和value是每个表单元素都有的属性值,主要给后台人员使用
name表单元素的名字,要求单选按钮和复选框要有相同的name值
checked属性主要针对单选按钮和复选框,主要作用一打开页面就可以默认选中某个表单元素
maxlength是用户可以在表单元素中输入的最大字符数,一般较少使用
单选按钮或者复选框一定要给他们命名相同的名字





















 4625
4625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








