
静默授权登录就是用户进入页面时默认授权登录,不用通过短信验证或者密码登录,可以增强用户体验。
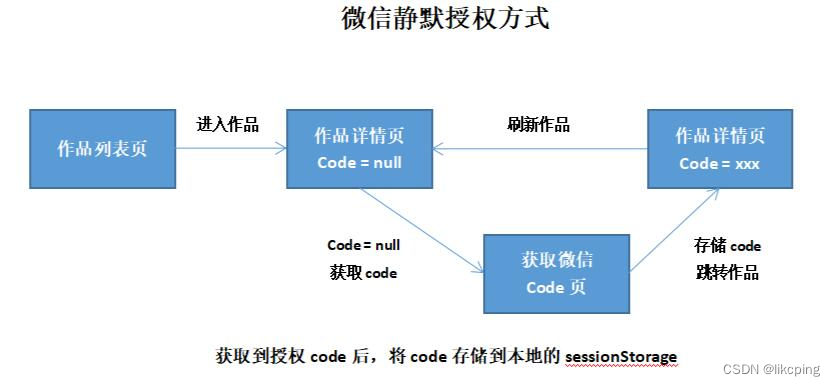
授权登录流程
1.前端调用后端接口 获取临时登录凭证(code)
2.前端调用接口传递 code
3.后端通过code向微信服务器获取 openId 和 session_key,并存本地
4.后端将 openId 和 session_key 进行关联同时产生一个带有默认名称和默认头像的新用户
5.后端将自定义登录的信息返回给前端,下次请求后端接口时把登录信息带上。
为了避免死循环,在进入页面时先判断本地是否有存openId,有的话就不走静默授权。
代码如下:
componentDidMount() {
const {
dispatch } = this.props;
// 判断本地缓存userInApp里有openId就return
const userInfoMp = localStorage.getItem('userInfoMp');
const data = userInfoMp ? JSON.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4978
4978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








