
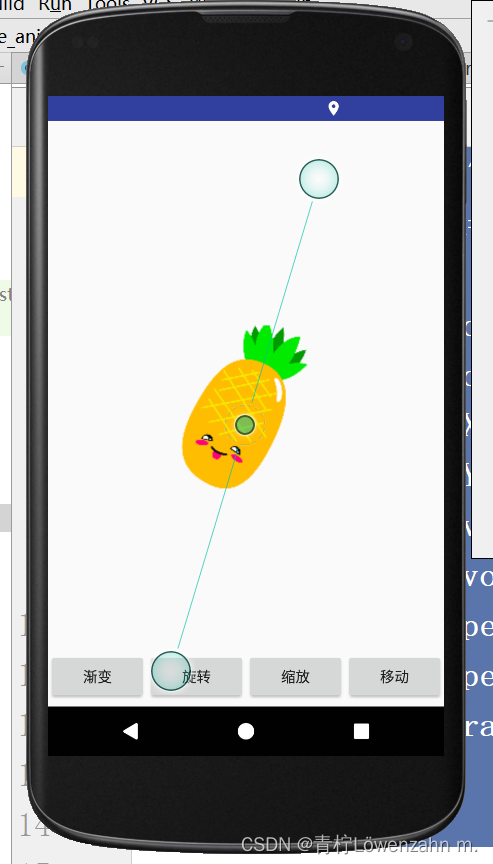
效果图
scale_animatio.xml(缩放)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.5"
android:toYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="reverse"
android:repeatCount="infinite"
android:duration="3000"/>
</set>
translate_animation.xml(平移)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:toXDelta="100"
android:toYDelta="0.0"
android:repeatCount="infinite"
android:repeatMode="reverse"
android:duration="4000"/>
</set>
alpha_animation.xml(渐变)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:interpolator="@android:anim/linear_interpolator"
android:repeatMode="reverse"
android:repeatCount="infinite"
android:duration="1000"
android:fromAlpha="1.0"
android:toAlpha="0.0"/>
</set>
rotate_animation.xml(旋转)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="reverse"
android:repeatCount="infinite"
android:duration="1000"/>
</set>
DonghuaActivity.java
package com.example.zhuhaiying.pingyi;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class DonghuaActivity extends Activity implements View.OnClickListener
{
Button bt1,bt2,bt3,bt4;
ImageView ivBean;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt1=(Button)findViewById(R.id.btn_one);
bt2=(Button)findViewById(R.id.btn_two);
bt3=(Button)findViewById(R.id.btn_three);
bt4=(Button)findViewById(R.id.btn_four);
ivBean=(ImageView)findViewById(R.id.iv_bean);
bt1.setOnClickListener(this);
bt2.setOnClickListener(this);
bt3.setOnClickListener(this);
bt4.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_one:
Animation alpha= AnimationUtils.loadAnimation(this,R.anim.alpha_animation);
ivBean.startAnimation(alpha);
break;
case R.id.btn_two:
Animation rotate= AnimationUtils.loadAnimation(this,R.anim.rotate_animation);
ivBean.startAnimation(rotate);
break;
case R.id.btn_three:
Animation scale= AnimationUtils.loadAnimation(this,R.anim.scale_animation);
ivBean.startAnimation(scale);
break;
case R.id.btn_four:
Animation tranalate= AnimationUtils.loadAnimation(this,R.anim.translate_animation);
ivBean.startAnimation(tranalate);
break;
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="5dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/iv_tween"
android:layout_centerInParent="true"
android:id="@+id/iv_bean"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/btn_one"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="渐变"/>
<Button
android:id="@+id/btn_two"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="旋转"/>
<Button
android:id="@+id/btn_three"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="缩放"/>
<Button
android:id="@+id/btn_four"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="移动" />
</LinearLayout>
</RelativeLayout>
MainActivity.java
package com.example. ;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.py);
Button bt=(Button)findViewById(R.id.bt);
Animation translateAnimation=new TranslateAnimation(0,500,0,500);
//新建一个平移动画对象实例
translateAnimation.setDuration(3000);//设置持续时间
translateAnimation.setRepeatCount(10);
bt.startAnimation(translateAnimation);//按钮播放平移动画
Animation scal= AnimationUtils.loadAnimation(this,R.anim.scale_animation);//获取缩放动画
bt.startAnimation(scal);//播放缩放动画
}
}

























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










