div设计布局
目录
前言
提示:仅设置框架
使用html的div标签固定网页布局,可以用于静态网页设计,也可用于asp.net网页开发的母版页来统一网页风格。
提示:以下是本篇文章正文内容
一、搭建步骤
1.使用记事本建立div.txt的文件
在文件内写入如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>搭建简单div框架</title>
<style type="text/css">
.div1 {
background-color:red;
height: 550px;
width: 1100px;
position:absolute;
left:50%;
margin-left:-550px;
}
</style></head>
<body>
<div class="div1">
<div></div>
</div>
</body>
</html>
2.代码解释
样式代码的相关解释如下:
<style type="text/css">
.div1 { <!-- 第一个div的布局 -->
background-color:red; <!-- 背景颜色为红色 -->
height: 550px; <!-- 该div的高度 -->
width: 1100px; <!-- 该div的宽度 -->
position:absolute; <!-- 绝对定位 -->
left:50%; <!-- 配合绝对定位水平居中 -->
margin-left:-550px;
<!-- margin负值会改变元素占据的空间,及移到父元素的最左边,并且该子元素width即为550px,相当于外边框 -->
}
</style>
body代码解释:
<body>
<div class="div1"> <!-- 第一个div,使用的样式名为div1 -->
<div></div> <!-- div1内的div -->
</div>
</body>
相关的代码后面会直接套用所以不进行二次解释,请好好阅读
3.效果展示
重命名div.txt为div.html在浏览器打开可以看到如图:
默认缩放100%时,左边距为550px,内部是高550px,宽1100px的一个红色色块,且浏览器缩放时保持默认居中。
4.正式搭建框架
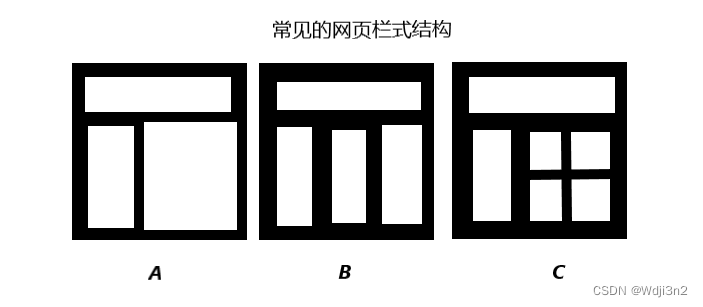
通过刚刚的操作,我们相当于拥有了一块高550宽1100的画布,然后我们就可以根据自己的需求在这块画布上布置自己的网页框架,常见的框架有如图几种:

我们需要做的就是在div内设置其他的div,通过css调整div的布局,以此来建立框架,后文我将以图中A样式进行框架搭建
5.进一步编写代码
右键刚刚的div.html选择用记事本打开,继续编辑:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>搭建简单div框架</title>
<style type="text/css">
.div1 {
background-color:red;
height: 550px;
width: 1100px;
position:absolute;
left:50%;
margin-left:-550px;
}
</style></head>
<body>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
<div class="div5">div5</div>
<div class="div6">div6</div>
</div>
</body>
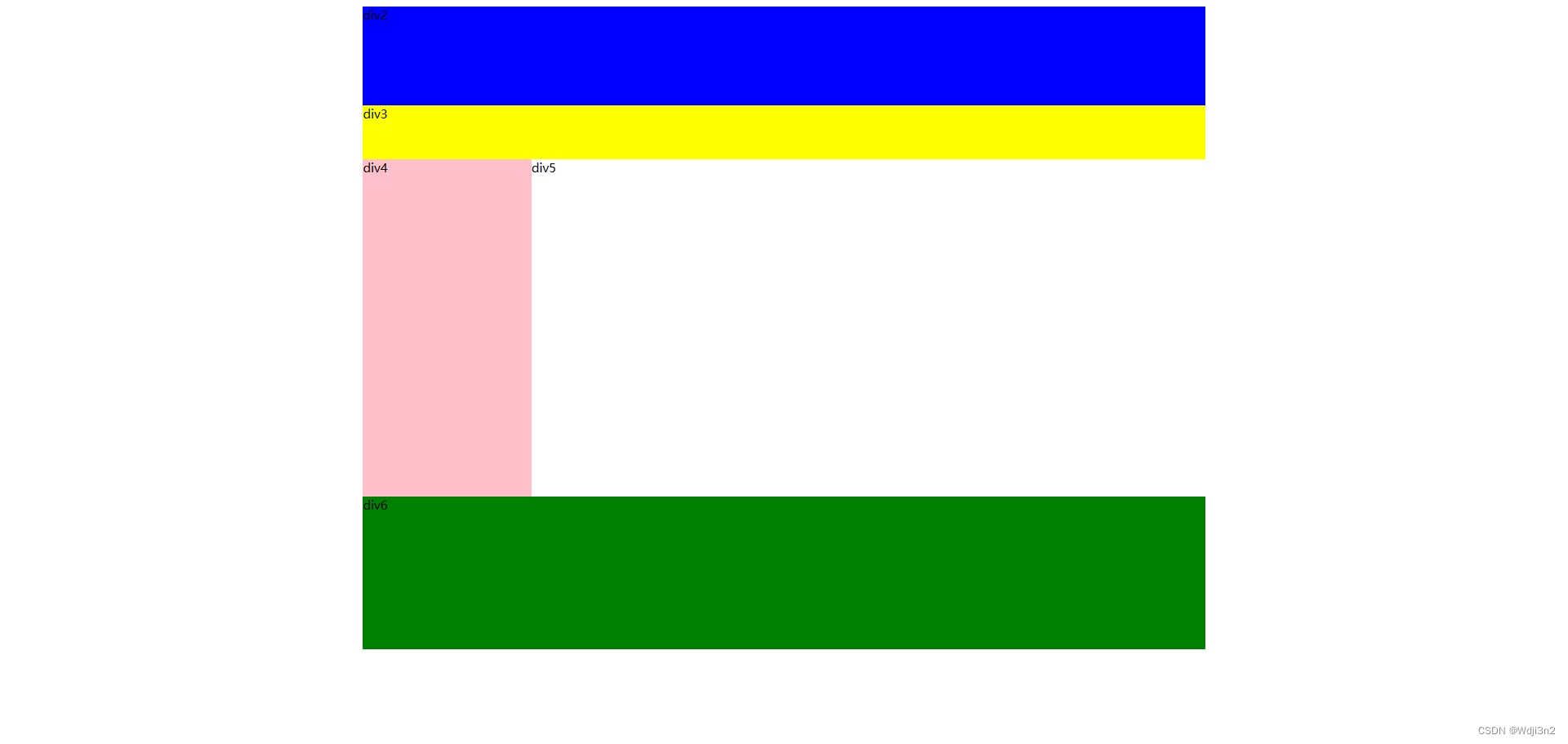
</html>这里我们可以看到,我们在div1里增加的其他的div,总共6个,并且在玫瑰div内显示对应的div数字,接下来添加对应的5个div的css样式
.div2 {
background-color:blue;
height: 130px;
width: 1100px;
}
.div3 {
background-color:yellow;
height: 70px;
width: 1100px;
}
.div4 {
background-color:pink;
height: 440px;
width: 220px;
float:left;
}
.div5 {
background-color:white;
height: 440px;
width: 880px;
float:left;
}
.div6 {
background-color:green;
height: 200px;
width: 1100px;
float:left;
}其中关于div5和div6的float:left是(左浮动)他使得指定元素脱离普通的文档流而产生的特别的布局特性。并且FLOAT必需应用在块级元素之上,这样只要把宽高设置明确,我们就不会看到div1这个背景,而且可以实现div的左右分布
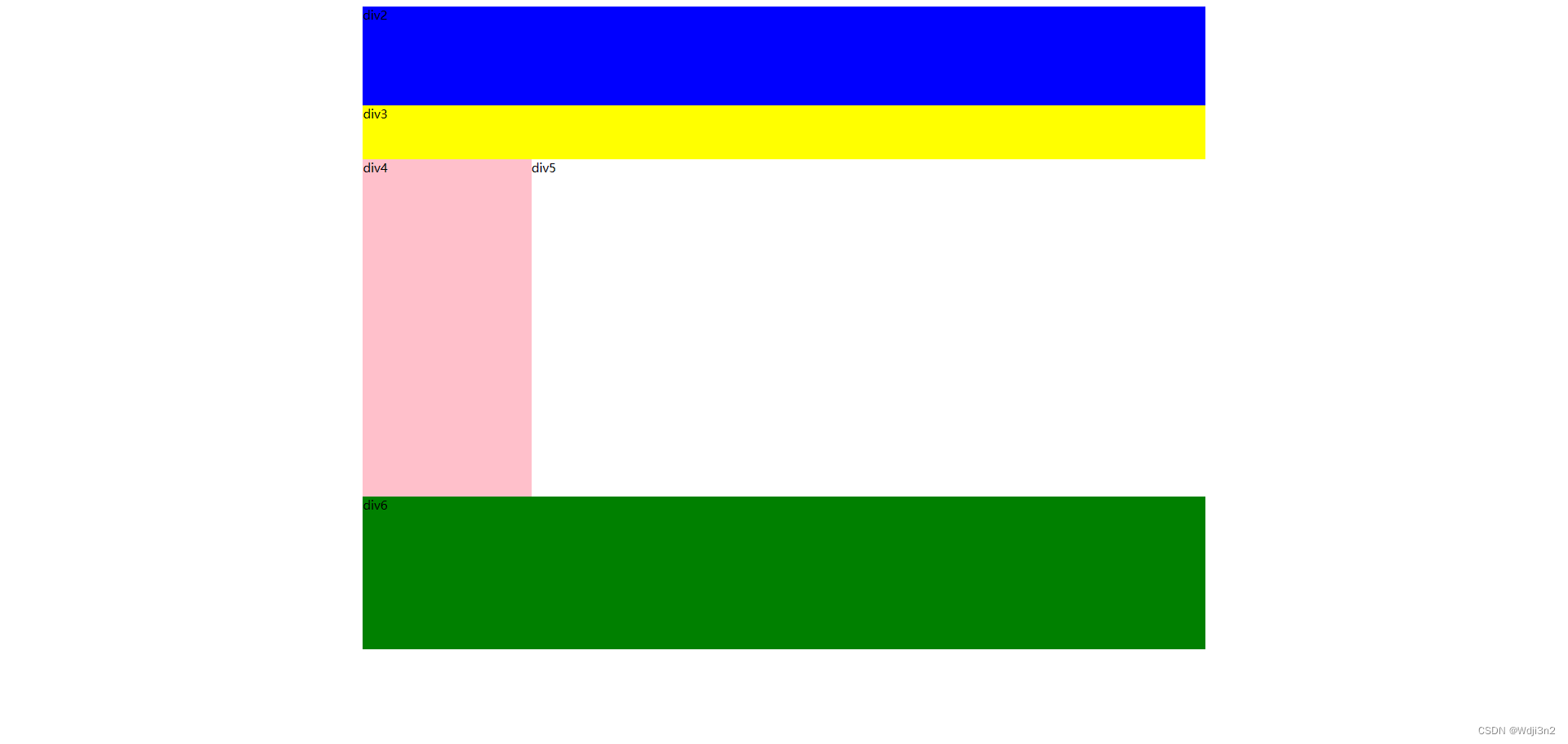
其次,大家可以发现原本div1我设置的高度为550px,但是里面的各div高度加起来已经超过了550px,那么效果会是什么样子呢?
如图:

该页面我缩放为浏览器的70%,可以看到高度超出原本的div1设置并不影响页面布局,且我们看不到div1设置的红色背景,就是说我们在设计框架时内部的div宽高大于外部时是不会显示出外部div的,而内部div小于外部div时我们会看到外部div,因此我们可以在实际设计页面的时候根据需要设置不同div宽高实现不同效果。
二、成品代码
1.代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>搭建简单div框架</title>
<style type="text/css">
.div1 {
background-color:red;
height: 550px;
width: 1100px;
position:absolute;
left:50%;
margin-left:-550px;
}
.div2 {
background-color:blue;
height: 130px;
width: 1100px;
}
.div3 {
background-color:yellow;
height: 70px;
width: 1100px;
}
.div4 {
background-color:pink;
height: 440px;
width: 220px;
float:left;
}
.div5 {
background-color:white;
height: 440px;
width: 880px;
float:left;
}
.div6 {
background-color:green;
height: 200px;
width: 1100px;
float:left;
}
</style></head>
<body>
<div class="div1">
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
<div class="div5">div5</div>
<div class="div6">div6</div>
</div>
</body>
</html>2.成果展示

总结
在实际使用时我们可以结合表格和asp.net的母版页进行风格统一,内容为个人学习分享,有问题欢迎指正。






















 1517
1517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








